源码下载(XiaoDemo-V1.0)
链接:http://pan.baidu.com/s/1i5sLYw1
密码:pzqr
前篇文章介绍了小程序的MVC结构:
page.js 即控制层(C),也叫业务逻辑层;
page.js 中的data属性,即数据模型层(M);
page.wxml 即展现层(V);
page.wxss 即css,增强展现层效果。
通过业务逻辑层(C),修改data属性(M),从而在展现层(V)中展示。
即MVC设计模式。
一、数据绑定
首先看一下Page页面的MVC 流程结构图
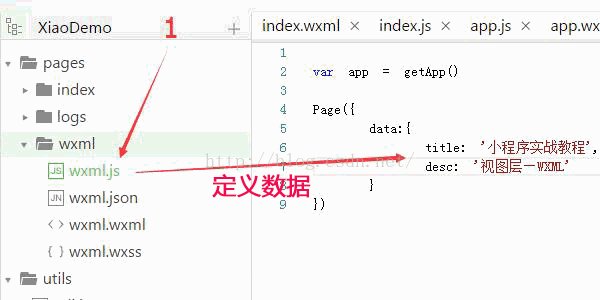
如果在 data 中定义了某个变量,比如
Page({
data:{
title: ‘小程序实战教程’,
desc: ‘视图层—WXML’
}
})
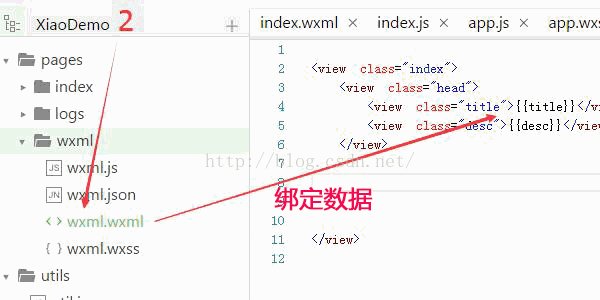
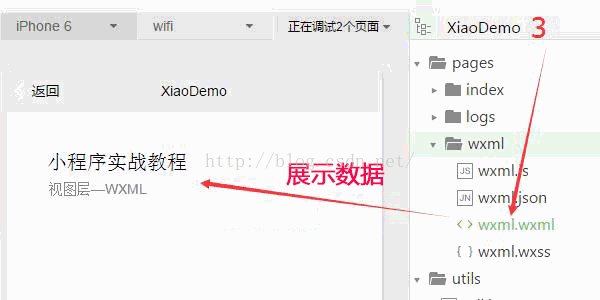
在页面中通过 {
{title}},即可展示效果,如下动图:
二、数据绑定常用语法
2.1,内容
<view>
{
{ message }}
</view>
2.2,组件属性(需要在双引号之内)
和内容一样
<view id=”item-
{
{id}}
“> </view>
2.3,控制属性
<view wx:if=”
{
{condition}}
“> </view>
2.4,关键字(需要{
{ }}内)
true:boolean 类型的 true,代表真值。
false: boolean 类型的 false,代表假值。
<checkbox checked=”
{
{false}}
“> </checkbox>
注意:不要直接写 checked=”false”,其计算结果是一个字符串,转成 boolean 类型后代表真值。
2.5,三元运算
<view hidden=”
{
{flag ? true : false}}
“> Hidden </view>
2.6,算数运算
<view>
{
{a + b}} + {
{c}} + d
</view>
2.7,字符串运算
<view>
{
{“hello” + name}}
</view>
2.8,数据路径运算
对于object类型,可以通过object.key获取值;
对于array类型,可以通过下标index获取值,index从0开始
<view>
{
{object.key}} {
{array[0]}}
</view>
代码和效果图:
三、逻辑渲染语法
3.1,逻辑判断 wx:if
<view
wx:if=”{
{length > 5}}”
> </view>
或者
<view
wx:if=”{
{length > 5}}”
> 1 </view>
<view
wx:elif=”{
{length > 2}}”
> 2 </view>
<view
wx:else
> 3 </view>
block wx:if
<
block wx:if=”{
{true}}”
>
<view> view1 </view>
<view> view2 </view>
</block>
3.2,wx:for
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item 。也可以通过 wx:for-index 和 wx:for-item 指定。
<view
wx:for=”{
{array}}”
>
{
{index}}: {
{item.message}}
</view>
指定
<view
wx:for=”{
{array}}”
wx:for-index
=”idx”
wx:for-item
=”itemName”>
{
{idx}}: {
{itemName.message}}
</view>
block wx:for
<
block wx:for
=”{
{[1, 2, 3]}}”>
<view> {
{index}}: </view>
<view> {
{item}} </view>
</block>
3.3,wx:key
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 <input/> 中的输入内容,<switch/> 的选中状态),需要使用 wx:key 来指定列表中项目的唯一的标识符。
wx:key 的值以两种形式提供
1)字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。
2)保留关键字 *this 代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
<
switch wx:for
=”{
{objectArray}}”
wx:key=”unique”
style=”display: block;”> {
{item.id}} </switch>
见图
四、模板
WXML提供模板(template),在不同的地方调用。实现复用的效果。
通过<template/>标签:
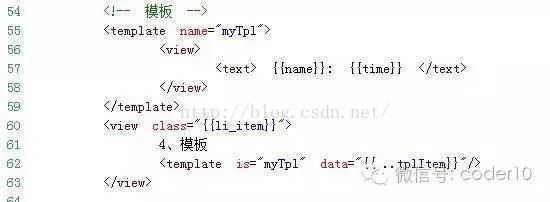
定义模板
使用name属性,作为模板的名字。然后在<template/>内定义代码片段。
使用模板
使用 is 属性,声明需要的使用的模板,然后将模板所需要的 data 传入。
代码如下:
定义模板
<
template name
=”myTpl”>
<view>
<text>
{
{name}}: {
{time}}
</text>
</view>
</template>
使用模板(通过…将对象展开)
<
template is
=”myTpl” data=”
{
{…item}}
“/>
注:
1)is 属性可以使用 Mustache 语法,来动态决定具体需要渲染哪个模板
2)模板拥有自己的作用域,只能使用data传入的数据。
五、数据组合
也可以在 Mustache 内直接进行组合,构成新的对象或者数组。
data:{
tplItem:{
name:’我的模板’,
time:’2016-11-16′
}
}
数组
<view wx:for=”{
{[zero, 1, 2, 3, 4]}}”> {
{item}} </view>
对象
<template is=”myTpl” data=”{
{name: title, time: ‘2016-11-16’}}”>
</template>
也可以用扩展运算符 … 将一个对象展开。
就是展开属性,新加的属性 (如time:2016-11-20),会覆盖tplItem的time。
<template is=”myTpl” data=”{
{…tplItem, time: ‘2016-11-20’}}”>
</template>
程序员实战技能,扫一扫学习