1.基本使用
| 属性 | 说明 |
|---|---|
| caption | 表格标题 |
| thead | 表头部分 |
| tbody | 表格主体部分 |
| tfoot | 表格尾部 |
<table border="1">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>22</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>19</td>
</tr>
</tbody>
</table>
2.单元格合并
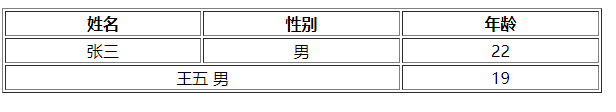
(1) 水平单元格合并

<table border="1">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>22</td>
</tr>
<tr>
<td colspan="3">王五 男 19</td>
</tr>
</tbody>
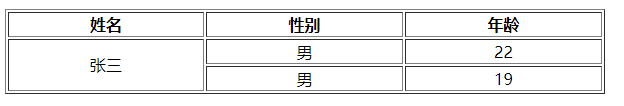
</table>(2)垂直单元格合并

<table border="1">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">张三</td>
<td>男</td>
<td>22</td>
</tr>
<tr>
<td>男</td>
<td>19</td>
</tr>
</tbody>
</table>