我们使用Eclipse、MyEclipse等IDE运行测试后台代码时很方便,
但在测试编写html、jsp等文件时却很难用,怎么解决这个问题?
下面说说如何在Hbuilder中设置外部服务器,以便于在Hbuilder中编写测试html、jsp等文件,和后台保持一致。
Hbuilder中有内置的Web服务器,不过这个内置服务器只能运行html类静态文件。
如果碰到上面所说的尴尬情形,就需要在Hbuilder中配置外部服务器(本例中用的Tomcat7):
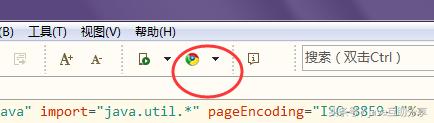
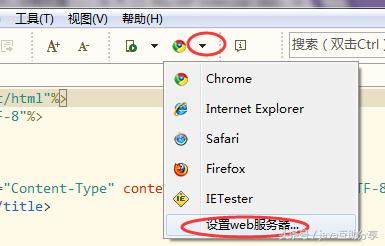
1.点击下图第一个红圈标识处(向下的箭头),然后出现下图第二个红圈标识,点击设置外部服务器:

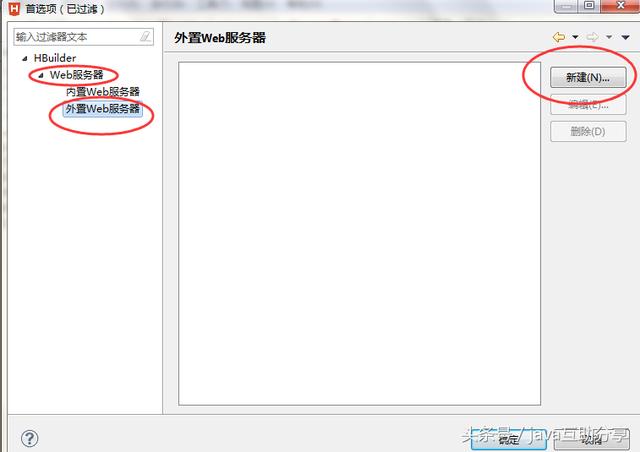
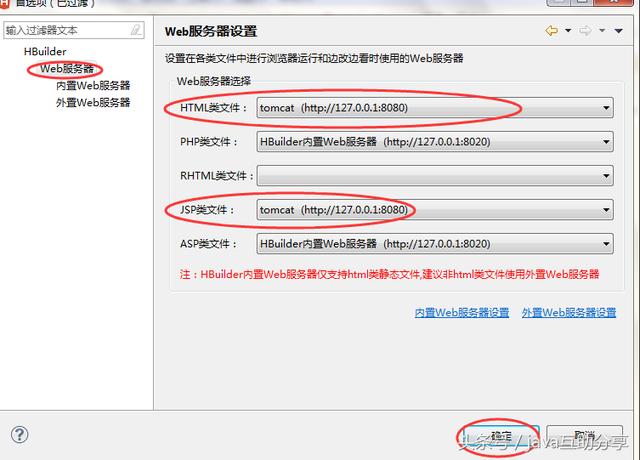
2.在新窗口中点击Web服务器,会出现内置和外置Web服务器,点击外置Web服务器,然后再点击新建(下图):

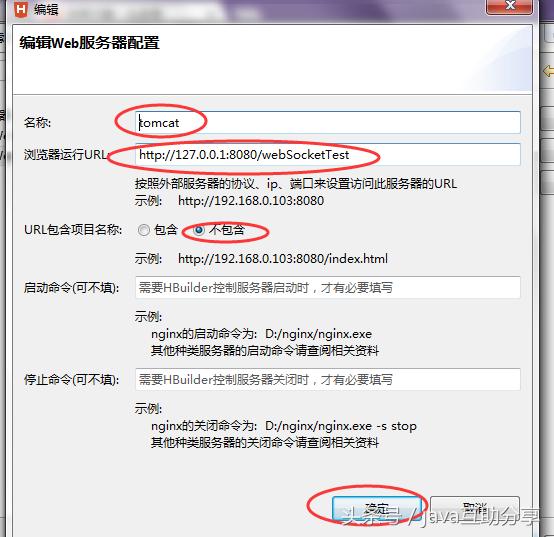
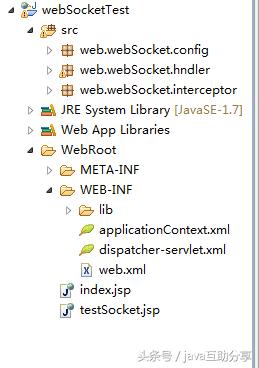
3.在新窗口中输入名称(随意),浏览器运行URL(本机ip+服务器端口号+后台项目名称,我后台项目名称为webSocketTest,下图2是我MyEclipse的Web项目),URL包含项目名称选择不包含,点击确定(下图1):


图2
4.然后再次点击Web服务器,如下图,把需要在Hbuilder中测试运行的文件类型的服务器选成刚才配置的外部服务器。确定:

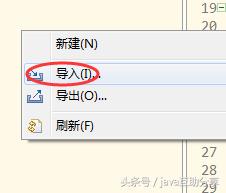
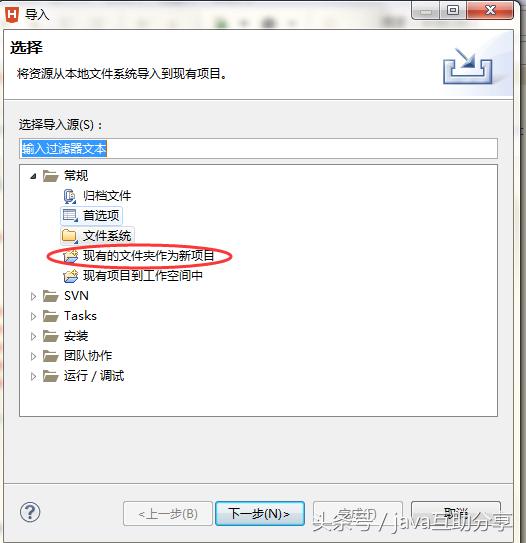
5.在Hbuilder左侧项目管理器中,鼠标右键,选择导入(下图1),再选择现有的文件夹作为新项目(下图2),下一步:

图1

图2
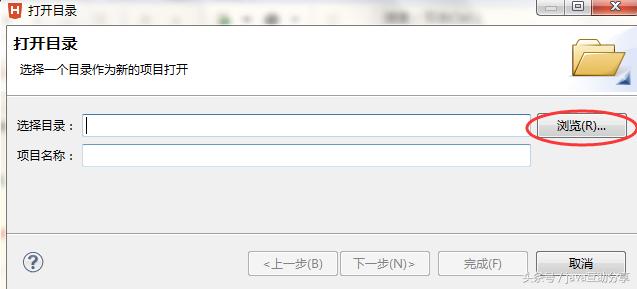
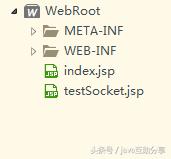
9.在新窗口(下图1)中,选择浏览,找到Web项目需要导入的文件(下图2,我选择的是导入WebRoot目录),项目名称会自动生成,保持默认就可以,点击完成:

图
10.文件夹导入成功(下图),双击打开要运行的页面(此处是index.jsp):

11.点击Hbuilder右上角的开发视图(下图):

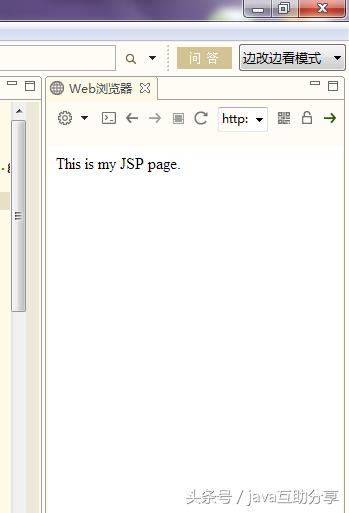
12.选择边改边看模式,无误的话出现下图,运行成功:

13.第12步中也可以选择下图标识处,直接在外部浏览器中打开页面: