前言
✋? 先,说一下我为什么发这么一篇文章。一个月前刚用过react的路由插件。当时用了之后也没有什么报错。然后今天用,遇到了好多问题。后来才发现是更新了版本,好多用法都改变了。所以想写篇文章梳理一下,同时也让能看到这篇文章的 ? ? 们,少百度一些报错。
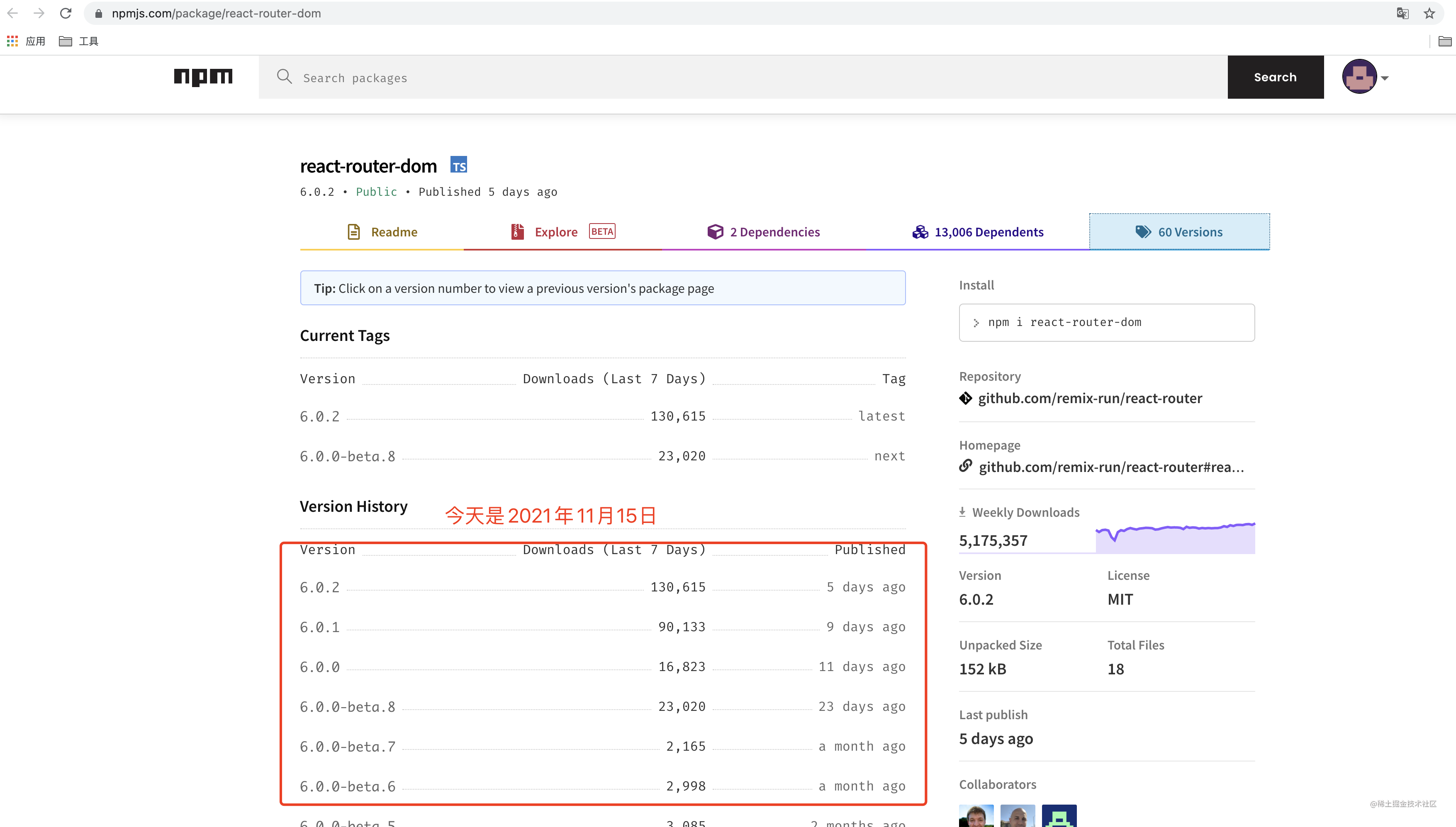
我去npm官网看了下react-router-dom的发布版本,在最近一个月内一直在改动着。

遇到的报错
❌ 1.
在使用
<Switch>
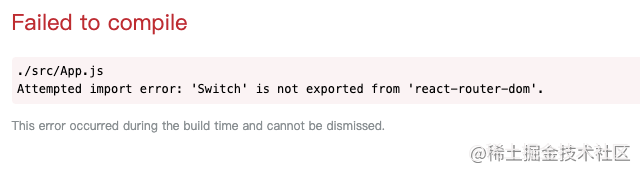
时,报错如下:
import logo from './logo.svg';
import './App.css';
import {BrowserRouter, Route, Routes, Switch} from 'react-router-dom';
import Home from './pages/Home/index';
import Login from './pages/login';
import Register from './pages/register'
import Nav from './pages/navigator'
function App() {
return (
<div className="App">
<BrowserRouter>
<Nav/>
<Switch>
<Route path="/" exact element={<Home/>} />
<Route path="/login" exact element={<Login/>} />
<Route path="/register" exact element={<Register/>} />
</Switch>
</BrowserRouter>
</div>
);
}
export default App;

翻译一下:就是在 react-router-dom 中没有导出
<Switch>
。
因为在v6版本中,
<Switch>
被换成了
<Routes>
❌ 2.
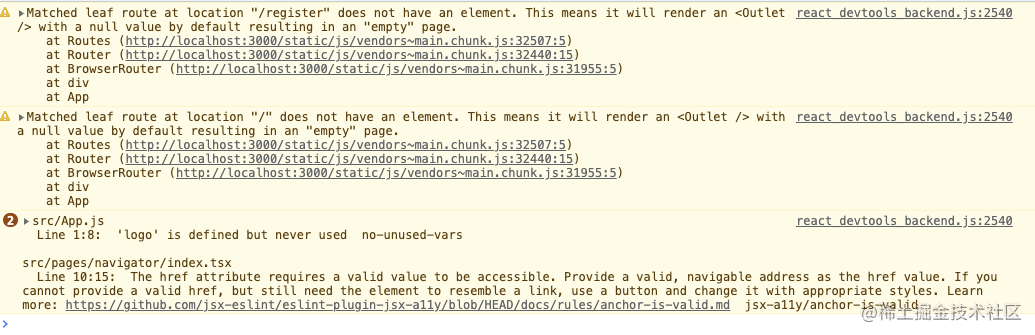
在Route配置了path的路径 和 component的组件,依旧无法跳转。
<Route path="/register" exact component={Register} />

警告说,route
register
路径没有匹配到
element
,这意味着它什么都不会渲染。
因为在v6中,
component
属性被替换成了
element
,并且需要传带标签的组件而不只是组件名称
<Route path="/" exact element={<Home/>} />
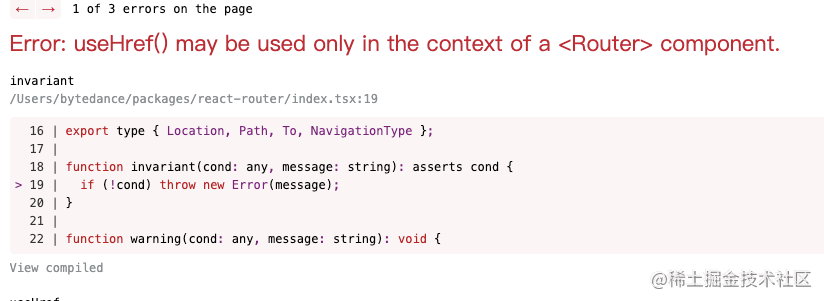
❌ 3.
这个错误跟v6没什么关系。主要是我没去度过 react-router-dom的语法,都是复制用的。

我把导航写到了
<BrowserRouter>
外面,同时 Nav 组件中又使用了
react-router-dom
的
Link
组件。
App.js
<Nav/>
<BrowserRouter>
<Routes>
<Route path="/" exact element={<Home/>} />
<Route path="/login" exact element={<Login/>} />
<Route path="/register" exact element={<Register/>} />
</Routes>
</BrowserRouter>
nav.jsx
<ul className="nav navbar-nav">
<li className="active">
<Link to="/">Home</Link>
</li>
<li>
<Link to="/register">SVN</Link>
</li>
<li className="dropdown">
<Link to="/login" className="dropdown-toggle" data-toggle="dropdown">
Java
</Link>
</li>
</ul>
我们下篇文章详细学一下React Router