功能:鼠标单击图标就会复制图标的名称
主要代码:
/**
*单击复制图标名称
*/
const copyValue = (item) => {
const copyInput = document.createElement('input');// 创建input元素
document.body.appendChild(copyInput);// 向页面底部追加输入框
copyInput.setAttribute('value', item);// 添加属性,将url赋值给input元素的value属性
copyInput.select();// 选择元素
document.execCommand('Copy');// 执行复制命令
ElMessage.success(`复制 ${item} 成功`);
copyInput.remove(); //复制后删除该元素
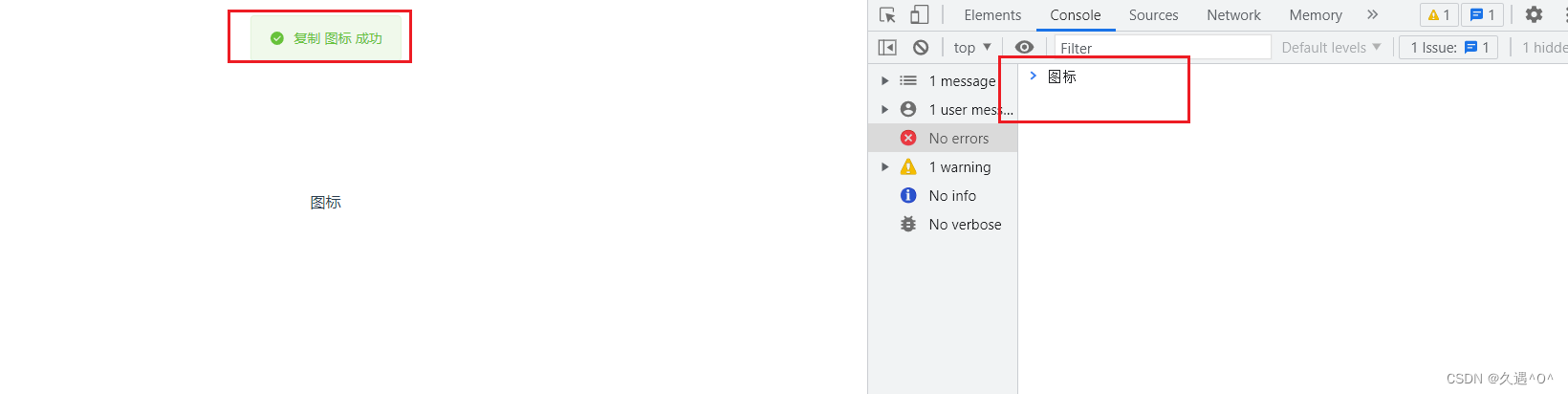
};效果图:(点击图中的“图标”两个字,会提示复制成功)


版权声明:本文为qq_44866853原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。