项目场景:
element UI table表格树形控件,子级菜单不刷新数据
项目场景:修改表格中的数据保存后,当前数据会有历史版本,会展示在当前数据的子级里。但是每次保存后重新请求列表刷新,子级菜单里会出现下拉列表,配置的时候hasChildren是不存在的,但是因为保存的时候只是刷新了数据,但是没更新table表格的插件(树形控件),所以导致子级菜单的第一条会有下拉列表,点击下拉列表还会报错。
问题描述:
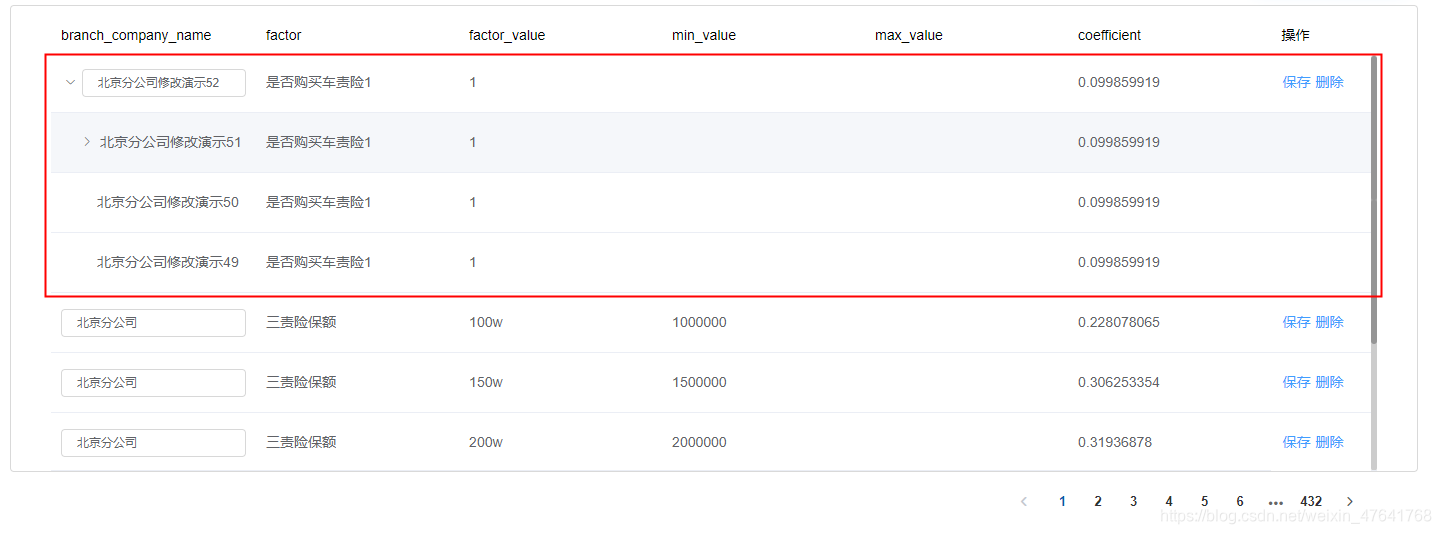
修改左边第一条数据后点击右侧保存后,请求数据,table表格的插件没更新需要更新

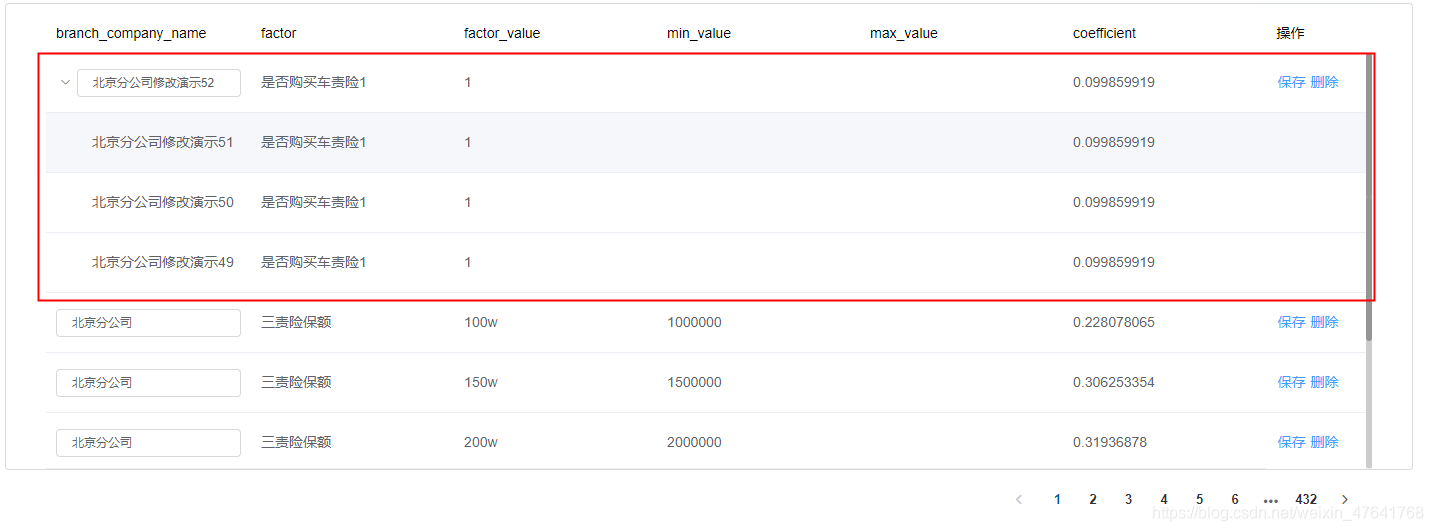
可以看到,表格的子级里还有子级,这是不符合场景的应该是这样才对

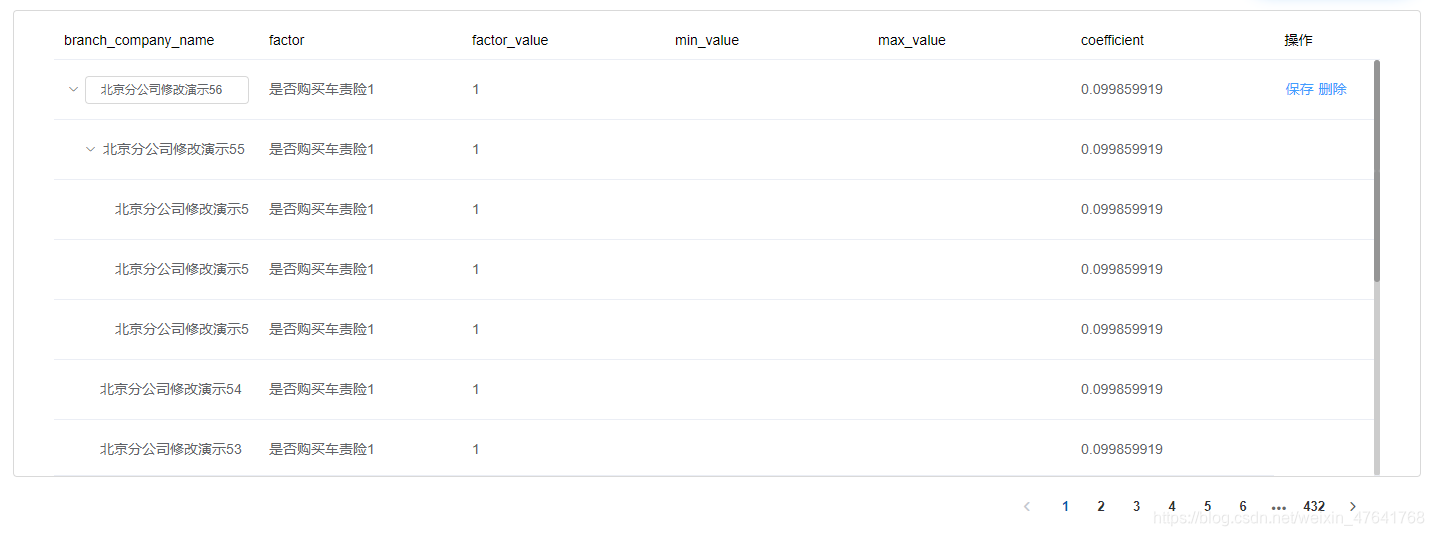
子菜单里的第一个元素保留了下拉菜单,甚至还能展开。本不该有的展开箭头的,竟然也能展开,不符合场景。

代码如下:
<el-table
:data='tableData'
style='width:100%;margin-bottom: 0px;'
row-key='id'
height='455'
:tree-props='{children:"children",hasChildren:"hasChilder"}'
lazy
fit
:load='load'>
<el-table-colum
v-for="item in list"
:key="item.id"
:prop="item.describes"
:label="item.fieldName"
:width="tableWidth"
>
<template slot-scope="{row}">
<el-input class="edit-cell" v-if="item.isEdit==1 &&!row.isHis" v-model="row[item.fieldName]"/>
<span class="edit-span" v-else>{{row[item.fieldName]}}</span>
</template>
</el-table-colum>
<el-table-colum
fixed='right'
label='操作'
width='100'
align='center'
class='caozuo'
v-if='list.length!=0'
>
<template slot-scope='{row}' v-if='!row.isHis'>
<el-button @click="handleClick(row,$index)" type="text" size="small">保存</el-button>
<el-button type="text" size="small" @click="remove(row,$index)">删除</el-button>
</template>
</el-table-colum>
</el-table>
data(){
return{
currenPage:1, // 当前页
pageSize:7, // 每页条数
total:0, // 总条数
list:[], // 表头
tableData:[], // 表数据,
tableName:'', // 因子表名
id:0, // 模型因子表主键id
}
},
methods:{
handleClick(row,i){
row.tableName = this.tableName
this.dispatch(this.Controllers.ModelModelFactorFieldManageController.updataFactorTableData,row).then(res=>{
this.$request.post({
url:'/model/api/factorFiledManage/getFactorTableInfoList',
params:{
current:this.currentPage,
id:this.id,
size:this.pageSize,
param:this.input2
}
}).then(res=>{
this.list = []
this.tableData = []
this.list = res.filedInfo
this.tableData = res.tableInfoList
this.total = res.dataCount
this.$message.success('保存提交成功')
})
})
}
}
解决方案:
每次更新数据的时候,刷新插件。在el-table标签里绑定key,每次数据改变的时候刷新插件,每次请求后都改变一次key值this.symbolKey = Symbol(new Date().toString())
<el-table
:data='tableData'
style='width:100%;margin-bottom: 0px;'
:key="symbolKey"
row-key='id'
height='455'
:tree-props='{children:"children",hasChildren:"hasChilder"}'
lazy
fit
:load='load'>
<el-table-colum
v-for="item in list"
:key="item.id"
:prop="item.describes"
:label="item.fieldName"
:width="tableWidth"
>
<template slot-scope="{row}">
<el-input class="edit-cell" v-if="item.isEdit==1 &&!row.isHis" v-model="row[item.fieldName]"/>
<span class="edit-span" v-else>{{row[item.fieldName]}}</span>
</template>
</el-table-colum>
<el-table-colum
fixed='right'
label='操作'
width='100'
align='center'
class='caozuo'
v-if='list.length!=0'
>
<template slot-scope='{row}' v-if='!row.isHis'>
<el-button @click="handleClick(row,$index)" type="text" size="small">保存</el-button>
<el-button type="text" size="small" @click="remove(row,$index)">删除</el-button>
</template>
</el-table-colum>
</el-table>
data(){
return{
symbolKey:'', // 不同的key
currenPage:1, // 当前页
pageSize:7, // 每页条数
total:0, // 总条数
list:[], // 表头
tableData:[], // 表数据,
tableName:'', // 因子表名
id:0, // 模型因子表主键id
}
}
methods:{
handleClick(row,i){
row.tableName = this.tableName
this.dispatch(this.Controllers.ModelModelFactorFieldManageController.updataFactorTableData,row).then(res=>{
this.$request.post({
url:'/model/api/factorFiledManage/getFactorTableInfoList',
params:{
current:this.currentPage,
id:this.id,
size:this.pageSize,
param:this.input2
}
}).then(res=>{
this.list = []
this.tableData = []
this.list = res.filedInfo
this.tableData = res.tableInfoList
this.total = res.dataCount
this.symbolKey = Symbol(new Date().toString())
this.$message.success('保存提交成功')
})
})
}
}
参考链接:https://www.jianshu.com/p/c56099a4e7f8
版权声明:本文为weixin_47641768原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。