一、xftp无法连接服务器
在xftp中配置正确的ip,用户名和密码后,居然无法连接
解决方案:将协议里面的FTP换成SFTP,注意换成
SFTP后端口就默认换成22
,要还是原来的21就还是连不上的哈
二、Nginx 出现 403 Forbidden 最终解决
在用nginx配置的时候,出现403禁止访问错误
解决方案:打开nginx.conf,例如:vim /etc/nginx/nginx.conf,
把 user 用户名 改为 user root 或 其它有高权限的用户名称
即可
原来一般默认是:

,改成:user root; 即可
三、nginx反向代理解决前端跨域问题
跨域是指a页面想获取b页面资源,如果a、b页面的协议、域名、端口、子域名不同,所进行的访问行动都是跨域的,而浏览器为了安全问题一般都限制了跨域访问,也就是不允许跨域请求资源。
注意:跨域限制访问,其实是浏览器的限制。理解这一点很重要!!!
假设有两个网站,A网站部署在:http://localhost:81,即本地ip端口81上;B网站部署在:http://localhost:82,即本地ip端口82上。现在A网站的页面想去访问B网站的信息,A网站页面的代码如下(这里使用jquery的异步请求)
$(function () {
$.get("http://localhost:82/api/values", {}, function (result) {
$("#show").html(result);
})
})
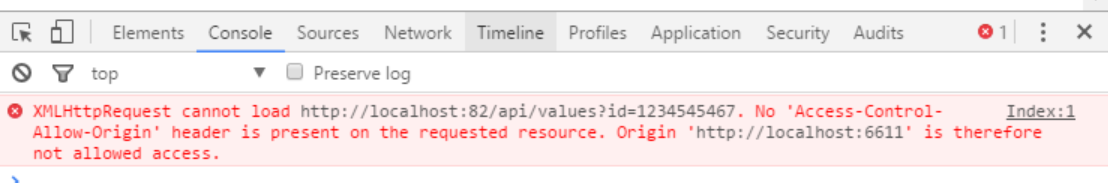
这时浏览器会提示403如下错误信息:

nginx反向代理解决跨域问题,
nginx配置:(这就是我服务器上的配置)
location / {
root /usr/local/apache-tomcat-8.5.30/webapps/emcs;
index index.html index.htm;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
}
location ^~/api/ {
proxy_pass http://39.105.101.44:80/;
}
访问地址修改,
既然配置了nginx,那么所有的访问都要走nginx,而不是走网站原本的地址(A网站localhost:81,B网站localhost:82)。所以要修改A网站中的ajax访问地址,把访问地址由 http://localhost:82/api/values 改成 /apis/api/values 。如下代码:
$(function () {
$.get("/apis/api/values", {}, function (result) {
$("#show").html(result);
})
})
这一步很重要哦,我就是因为url地址没改,导致一直失败
还有需要注意的是服务器安装nginx之后一些文件的默认存放路径
网站文件存放默认目录:/usr/share/nginx/html (html里面就是放的welcome nginx的页面)
网站默认站点配置:/etc/nginx/conf.d/default.conf (这个就是配置文件,要改的内容基本在这个文件)
自定义Nginx站点配置文件存放目录:/etc/nginx/conf.d/
Nginx全局配置:/etc/nginx/nginx.conf
所以需要注意的是
修改配置文件是修改
conf.d里面的default.conf