前言
在JavaScript中,类的实现是基于原型继承机制的。
JavaScript中的类的一个重要特性是“动态可继承”。
类与原型
在JavaScript中,类的所有实例对象都从同一个原型对象上继承属性,因此原型对象是类的核心。
所有的类都有一个共同的根类/父类Object,所有类的实例对象都可以从Object.prototype原型上继承方法或属性,比如我们常用的toString()方法,就是Object原型上的方法。
构造函数
构造函数声明时,使用这样的格式:
function Name(形参1,形参2….){
属性1;
属性2;….
方法1;
方法2;
}的格式,函数的首写字母大写。
使用关键字new来调用构造函数会自动创建一个新的对象,
构造函数的prototype属性被用作对象的原型。
Constructor属性
每个JavaScript函数都可以用作构造函数,因为每个函数都自动拥有一个prototype属性,这个属性的值是一个对象,这个对象包含唯一一个不可枚举的属性constructor,construct属性的值是一个函数对象。
var F = function(){}
var p = F.prototype; //F相关联的原型对象
var c = p.constructor(); //原型相关联的函数
c === F // =>true
对于任意函数F.prototype.constructor == F
构造函数是类的“公共标识”,对象通常继承的constructor均指代它的构造函数,这个constructor属性为对象提供了类。
类的标识
构造函数不能作为类的标识,因为两个构造函数的prototype属性可能指向同一个原型,此时这两个构造函数创建的实例属于同一个类。
原型对象是类的唯一标识:当且仅当两个对象继承自同一个原型对象时,它们才是属于同一个类的实例。
类与对象的创建
以下是三种方式创建的对象:
//最原始简单的创建对象
function simpleInit() {
var cuptwo = {
name:"杯子二",
color:"white",
material:"mood",
showColor:function() {
console.log("%s 的颜色为:%s", this.name, this.color);
}
}
return cuptwo;
}
//使用最原始的方式简单的创建对象
function simpleClick(){
let cuptwo = simpleInit();
cuptwo.showColor();
console.log(cuptwo);
}下面为打印的cuptwo的结果:

下面是通过构造函数的方式实例化一个对象:
// 使用构造函数的方式创建类
function Cup(name, color, material) {
this.name = name
this.color = color;
this.material = material; //材质
this.showColor = function () {
console.log("%s 的颜色为:%s", this.name, this.color);
}
this.showMerial = function () {
console.log("%s 的材质为:%s", this.name, this.material);
}
}
// 使用new通过构造函数的方式实例化一个对象
function constructClick() {
let cupone =new Cup("杯子一", "yellow", "glass");
cupone.showColor();
cupone.showMerial();
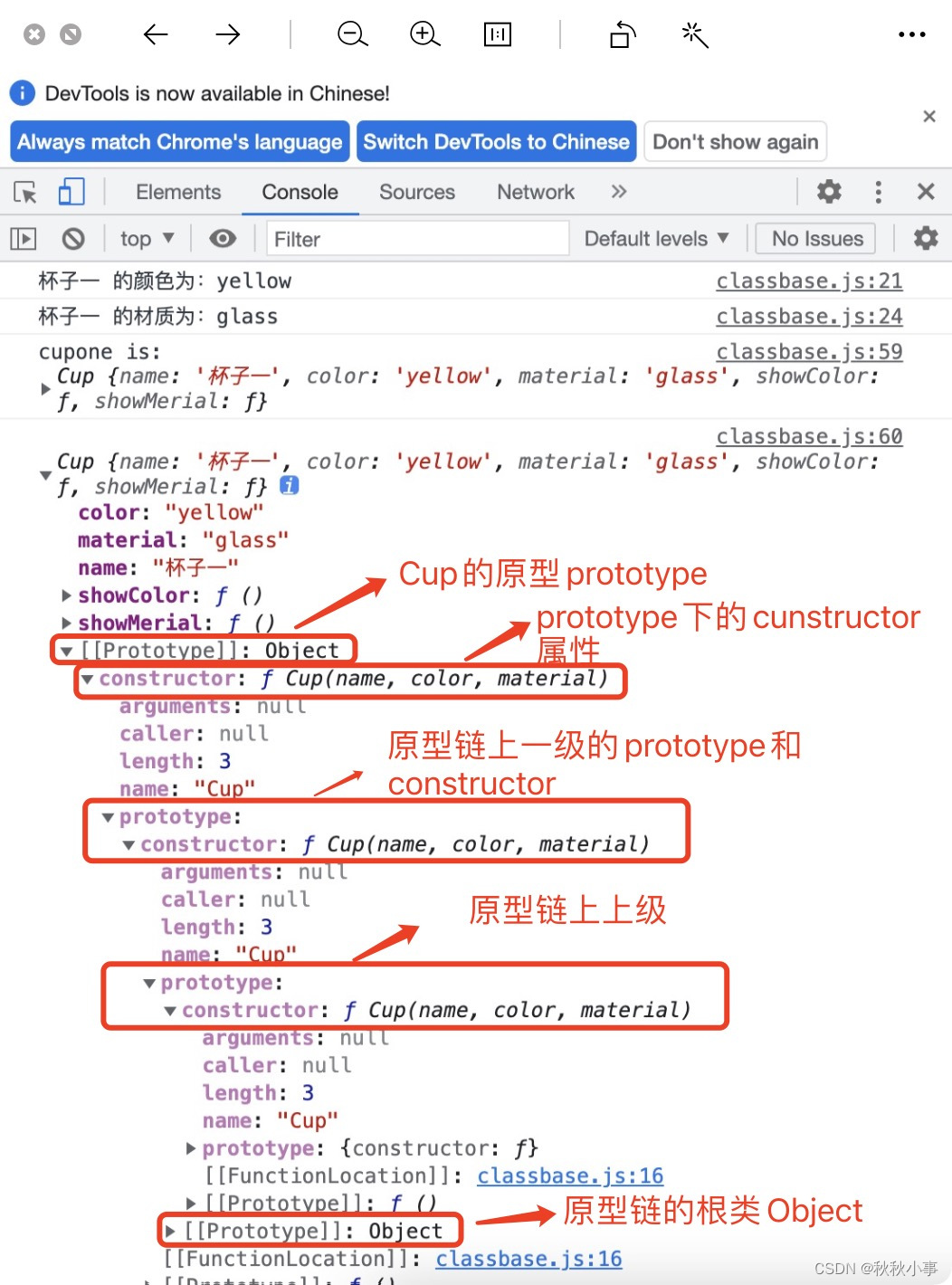
console.log("cupone is: ", cupone);
console.log(cupone);
console.log("Cup prototype is:");
console.log(Cup.prototype);
}

在上图中我们可以看到Cup类的原型链中的每一级 。
使用class的方式创建类与对象,代码如下:
// class的方式创建类
class CupA{
constructor(name, color, material){
//初始化时传入的属性值
this.name = name;
this.color = color;
this.material = material;
//普通属性,外部可以访问
this.height = 70;
this.use = "茶";
}
showCup() {
console.log("%s 的颜色为:%s", this.name, this.color);
console.log("%s 的材质为:%s", this.name, this.material);
console.log("%s 的高度:%d, 用途:%s", this.height, this.use);
}
}
//使用class的方式实例化一个对象
function classClick() {
let cupthree = new CupA("杯子三", "transparent", " steel");
cupthree.showCup();
console.log("cupone is:");
console.log(cupthree);
console.log("Cup prototype is:");
console.log(CupA.prototype);
}

上图为CupA类的原型prototype的打印结果