文章目录
前言
大家在以前的学习中,想使网页排版更加整齐的话,一般会使用表格,但是有时候表格不是很方便,很多我们想要的效果也做不出来,这时候,盒子模型能很好的解决这一切。
一、盒子模型是什么?
盒子模型是网页布局的基础,只有掌握了盒子模型的各种规律和特征,才可以更好地控制网页中各个元素所呈现的效果。把所有的网页元素都看成一个盒子,它具有:
content(内容);
padding(内边距,也叫填充距离,内容和边框之间的距离);
border(边框)
margin(外边距,盒子与其他元素之间的距离);
四个属性,这就是盒子模型。

二、盒子模型的总宽度与总高度
每个盒子都有固定的大小
盒子的总宽度= width+左右内边距之和+左右边框宽度之和+左右外边距之和
盒子的总高度= height+上下内边距之和+上下边框宽度之和+上下外边距之和
三、盒子模型的属性
1、边框属性
(1)边框样式
border-style: 属性值;
A
:border-style的常用属性值有:
none:没有边框
solid:边框为单实线
dashed:边框为虚线
dotted:边框为点线
double:边框为双实线
B
:border-style综合属性:
border-style:属性值 ;
/
四边均为此属性值
/
border-style:属性值1 属性值2 ;
/
上下为属性值1、左右为属性值2
/
border-style:属性值1 属性值2 属性值3;
/
上为属性值1、左右属性值2、下属性值3
/
举例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>003</title>
</head>
<style>
.a1 {
border-style: dotted;
}
.a2 {
border-style: dotted double;
}
.a3 {
border-style: dashed solid dotted;
}
</style>
<body>
<div class="a1">勇气</div><br/>
<div class="a2">暖暖</div><br/>
<div class="a3">告白气球</div>
</body>
</html>

(2)边框宽度
border-width: 属性值;
在设置边框宽度时,必须同时设置边框样式,如果未设置样式或设置为none,则不论宽度设置为多少都无效。
注意:常用取值单位为像素。
border-style综合属性:
border-width:5px;
/
四边宽度均为5像素宽度
/
border-width:5px 3px ;
/
上下边框5像素宽度、左右边框3像素宽度
/
border-width:5px 3px 4px;
/
上边框5像素宽度、左右边框3像素宽度、下边框4像素宽度
/
举例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>003</title>
</head>
<style>
.a1 {
border-style: dotted;
border-width: 5px;
}
.a2 {
border-style: dotted double;
border-width: 30px 9px;
}
.a3 {
border-style: dashed solid dotted;
border-width: 3px 9px 20px;
}
</style>
<body>
<div class="a1">勇气</div><br/>
<div class="a2">暖暖</div><br/>
<div class="a3">告白气球</div>
</body>
</html>

(3)边框颜色
border-color: 属性值;
A
:属性值表示方法:
颜色值,例:red、green
#十六进制色值,例:#ccc
rgb(r,g,b),例:rgb(30,0,0)
rgb(r%,g%,b%)
B
:border-color综合属性:
border-color:#f00;
/
四边均为红色
/
border-color:#f00 #00f ;
/
上下红色、左右蓝色
/
border-color:#f00 #00f #0f0;
/
红色、左右蓝色、下绿色
/
举例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>003</title>
</head>
<style>
.a1 {
border-style: dotted;
border-width: 5px;
border-color:#f00;
}
.a2 {
border-style: dotted double;
border-width: 30px 9px;
border-color:#f00 #00f ;
}
.a3 {
border-style: dashed solid dotted;
border-width: 3px 9px 20px;
border-color:#f00 #00f #0f0;
}
</style>
<body>
<div class="a1">勇气</div><br/>
<div class="a2">暖暖</div><br/>
<div class="a3">告白气球</div>
</body>
</html>

(4)边框综合属性
border:宽度,样式,颜色;
border-top:上边框宽度 样式 颜色;
border-right:右边框宽度 样式 颜色;
border-bottom:下边框宽度 样式 颜色;
border-left:左边框宽度 样式 颜色;
border:四边宽度 样式 颜色;
注意:宽度、样式、颜色顺序任意,不分先后。
举例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>003</title>
</head>
<style>
.a1 {
border-top: solid red 30px;
border-right: green dashed 40px;
border-left: blue double 55px;
border-bottom: 60px solid yellow;
}
</style>
<body>
<div class="a1">勇气</div><br/>
</body>
</html>

(5)圆角属性
在网页设计中,经常会看到一些圆角的图形,如按钮、头像图片等,运用CSS3中的border-radius属性可以将矩形边框四角圆角化,实现圆角效果,它的属性值是像素值或百分比。
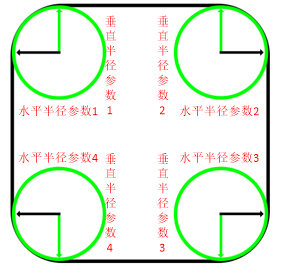
border-radius:水平半径参数1 水平半径参数2 水平半径参数3 水平半径参数4/垂直半径参数1 垂直半径参数2 垂直半径参数3 垂直半径参数4;

需要注意的是,当应用值复制原则设置圆角边框时,如果“垂直半径参数”省略,则会默认等于“水平半径参数”的参数值。此时圆角的水平半径和垂直半径相等。
举例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>003</title>
</head>
<style>
.a1 {
margin: auto;
width:300px;
height:180px;
border-style: solid;
background-color: rgba(200,123,0,0.7);
border-radius:50%;
}
</style>
<body>
<div class="a1"></div><br/>
</body>
</html>

(6)图片边框
运用CSS中的border-image属性可以使图片成为边框。
border-image: border-image-source/ border-image-slice/ border-image-width/ border-image-outset/ border-image-repeat;
| 属性 | 说明 |
|---|---|
| border-image-source | 指定图片的路径 |
| border-image-slice | 指定边框图像顶部、右侧、底部、左侧内偏移量 |
| border-image-width | 指定边框宽度 |
| border-image-outset | 指定边框背景向盒子外部延伸的距离 |
| border-image-repeat | 指定背景图片的平铺方式 |
举例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>003</title>
</head>
<style>
.a1 {
margin: auto;
width:300px;
height:180px;
border-image-source: url(./images/花纹.gif);
border-image-width: 50px;
border-image-repeat: repeat;
}
</style>
<body>
<div class="a1"></div><br/>
</body>
</html>

2、内边距属性
padding-top:上边距;
padding-right:右边距;
padding-bottom:下边距;
padding-left:左边距;
padding:四边内边距;
注意:内边距padding不允许使用负值。
padding综合属性
:
padding:5px ;
/
四个方向内边距为5像素宽度
/
padding:5px 3px;
/
上下内边距为5像素,左右内边距为3像素
/
padding:5px 3px 4px ;
/
上内边距为5像素,左右内边距为3像素,下内边距为4像素
/
举例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>003</title>
</head>
<style>
.a1 {
border-style: solid;
border-width: 50px;
border-color:#f00;
padding:30px;
}
.a2 {
border-style: dotted double;
border-width: 30px 9px;
border-color:#f00 #00f ;
padding: 40px 50px;
}
.a3 {
border-style: dashed solid dotted;
border-width: 3px 9px 20px;
border-color:#f00 #00f #0f0;
padding:30px 40px 30px;
}
</style>
<body>
<div class="a1">勇气</div><br/>
<div class="a2">暖暖</div>
<div class="a3">告白气球</div>
</body>
</html>
![[外链图片转存失败,源站可能有防盗在这里插入!链机制,建描述]议将图片上https://传(imblogrdnimg.an/95b4caecewscM6c74276b6c8013f776ec4e8.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5LqM5Y2B5LiA5Z2X55-z5aS0,size_20,color_FFFFFF,t_70,g_se,x_16)https://img-hblog.csdnimg.cn/95b4caece6c74276b6c8013f776ec4e8.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5LqM5Y2B5LiA5Z2X55-z5aS0,size_20,color_FFFFFF,t_70,g_se,x_16)]](https://img-blog.csdnimg.cn/769ebe9f3f484402b192e6960daeabe0.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5LqM5Y2B5LiA5Z2X55-z5aS0,size_20,color_FFFFFF,t_70,g_se,x_16)
3、外边距属性
margin-top:上外边距;
margin-right:右外边距;
margin-bottom:下外边距;
margin-left:左外边距;
margin:四边外边距;
注意:和内边距不同,外边距margin允许使用负值。
当对块级元素应用宽度属性width,并将左右的外边距都设置为auto,可使块级元素水平居中,实际工作中常用这种方式进行网页布局。
如:margin:0 auto /* 利用margin实现块元素水平居中*/
margin:5px auto /* 利用margin实现块元素水平居中,并且上下拉开5像素边距*/
margin综合属性
:
margin:5px;
/
四边外边距为5像素宽度
/
margin:5px 3px;
/
上下外边距为5像素,左右外边距为3像素
/
margin:5px 3px 4px ;
/
上外边距为5像素,左右外边距为3像素,下外边距为4像素
/
举例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>003</title>
</head>
<style>
.a1 {
border-style: solid;
border-width: 50px;
border-color:#f00;
padding:30px;
margin: 40px;
}
.a2 {
border-style: dotted double;
border-width: 30px 9px;
border-color:#f00 #00f ;
padding: 40px 50px;
margin: 50px 80px;
}
.a3 {
border-style: dashed solid dotted;
border-width: 3px 9px 20px;
border-color:#f00 #00f #0f0;
padding:30px 40px 30px;
margin: 50px 60px 80px;
}
</style>
<body>
<div class="a1">勇气</div><br/>
<div class="a2">暖暖</div>
<div class="a3">告白气球</div>
</body>
</html>

4、内外边距清除
为了更方便地控制网页中的元素,制作网页时,通常先清除元素的默认内外边距。
* {
padding:0; /*清除内边距*/
margin:0; /*清除外边距*/
}
5、背景属性
(1)设置背景颜色
background-color:背景颜色;
除了常用的颜色表示方法外,还可以通过引入RGBA模式和opacity属性,对背景与图片设置不透明度
A:RGBA模式:rgba(r,g,b,alpha);
B:opacity:opacityValue;
opacity属性用于定义标签的不透明度,参数opacityValue表示不透明度的值,它是一个介于0~1之间的浮点数值。其中,0表示完全透明,1表示完全不透明,而0.5则表示半透明。
举例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>003</title>
</head>
<style>
.a1 {
margin: auto;
width:300px;
height:180px;
border-style: solid;
background-color: rgba(200,123,0,0.7);
}
.d2 {
margin: auto;
width:300px;
height:180px;
border-style: solid;
background-color: yellow;
opacity: 0.3;
}
</style>
<body>
<div class="a1"></div><br/>
<div class="d2"></div>
</body>
</html>

(2)设置背景图像
background-image :url();
url括号里填写图片所在路径。
举例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>003</title>
</head>
<style>
.a1 {
margin: auto;
width:300px;
height:180px;
background-image: url(./images/nick.png);
}
</style>
<body>
<div class="a1"></div><br/>
</body>
</html>

(3)设置背景图像平铺
background-repeat:平铺属性值;
| 平铺属性值 | 含义 |
|---|---|
| repeat | 沿水平和竖直两个方向平铺(默认值) |
| no-repeat | 不平铺(图像位于元素的左上角,只显示一次) |
| repeat-x | 只沿水平方向平铺 |
| repeat-y | 只沿竖直方向平铺 |
举例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>003</title>
</head>
<style>
.a1 {
margin: auto;
width:700px;
height:600px;
background-image: url(./images/nick.png);
background-repeat: repeat;
}
</style>
<body>
<div class="a1"></div><br/>
</body>
</html>

(4)设置背景图像的位置
background-position: ;
| 位置属性取值 | 含义 |
|---|---|
| 单位数值 | 设置图像左上角在元素中的坐标,例如background-position:20px 20px; |
| 预定义的关键字 |
水平方向值:left、center、right。 垂直方向值:top、center、bottom。 |
| 百分比 |
0% 0% :图像左上角与元素的左上角对齐。 50% 50%:图像50% 50%中心点与元素50% 50%的中心点对齐。 20% 30%:图像20% 30%的点与元素20% 30%的点对齐。 100% 100%:图像右下角与元素的右下角对齐,而不是图像充满元素。 |
举例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>003</title>
</head>
<style>
.a1 {
width:700px;
height:600px;
background-image: url(./images/小树.png);
background-position: 700px 4000px;
}
</style>
<body>
<div class="a1"></div><br/>
</body>
</html>

(5)设置背景图像固定
background-attachment: ;
| 固定属性取值 | 含义 |
|---|---|
| scroll | 图像随页面元素一起滚动(默认值)。 |
| fixed | 图像固定在屏幕上,不随页面元素滚动。 |
举例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>003</title>
</head>
<style>
.a1 {
width:700px;
height:6000px;
background-image: url(./images/小树.png);
background-attachment:scroll ;
}
</style>
<body>
<div class="a1"></div><br/>
</body>
</html>
(6)综合设置元素的背景
可以将背景相关的样式都综合定义在一个复合属性background中。
background:背景色 url("图像") 平铺 定位 固定;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>003</title>
</head>
<style>
.a1 {
width:700px;
height:6000px;
background:red url(./images/小树.png) repeat 20px 20px scroll;
}
</style>
<body>
<div class="a1"></div><br/>
</body>
</html>

6、阴影属性
box-shadow属性可以改变阴影的投射方向以及添加多重阴影效果。
box-shadow: h-shadow v-shadow blur spread color inset;
box-shadow向框添加一个或多个阴影,该属性是由逗号分隔的阴影列表,每个阴影由2-4个长度值,可选的颜色值以及可选的Inset关键词来规定,省略长度的值是0。
h-shadow:必需,水平阴影的位置。允许负值。
v-shadow:必需,垂直阴影的位置。允许负值。
blur:可选。模糊距离。
spread:可选。阴影的尺寸。
color:可选。阴影的颜色。
inset:可选。将外部阴影(outset)改为内部阴影。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>003</title>
</head>
<style>
* {
text-align: center;
}
img {
border-radius: 50%;
padding: 30px;
border: solid 1px;
box-shadow: 20px 20px 100px 20px #f00 inset;
}
</style>
<body>
<img src="./images/nick.png" alt="">
</body>
</html>

7、渐变
(1)线性渐变
在线性渐变过程中,起始颜色会沿着一条直线按顺序过渡到结束颜色。运用CSS3中的 “background-image:linear-gradient(参数值);”样式可以实现线性渐变效果。
background-image:linear-gradient(渐变角度,颜色值1,颜色值2...,颜色值n);
渐变角度:
渐变角度指水平线和渐变线之间的夹角,可以是以deg为单位的角度数值或关键词。
颜色值:
颜色值用于设置渐变颜色,其中“颜色值1”表示起始颜色,“颜色值n”表示结束颜色,起始颜色和结束颜色之间可以添加多个颜色值,各颜色值之间用“,”隔开。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>003</title>
</head>
<style>
.a1 {
width: 100%;
height: 50px;
background-image:linear-gradient(60deg,red,yellow,green);
}
</style>
<body>
<div class="a1"></div>
</body>
</html>

(2)径向渐变
在径向渐变过程中,起始颜色会从一个中心点开始,按照椭圆或圆形形状进行扩张渐变。运用CSS3中的“background-image:radial-gradient(参数值);”样式可以实现径向渐变效果。
background-image:radial-gradient(渐变形状 圆心位置,颜色值1,颜色值2...,颜色值n);
渐变形状:
渐变形状用来定义径向渐变的形状,其取值即可以是定义水平和垂直半径的像素值或百分比,也可以是相应的关键词。
圆心位置:
圆心位置用于确定元素渐变的中心位置,circle: 指定圆形的径向渐变 。ellipse: 指定椭圆形的径向渐变(Chrome,Safari不一定支持该参数值)使用“at”加上关键词或参数值来定义径向渐变的中心位置。
颜色值:
“颜色值1”表示起始颜色,“颜色值n”表示结束颜色,起始颜色和结束颜色之间可以添加多个颜色值,各颜色值之间用“,”隔开。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>003</title>
</head>
<style>
.a1 {
width:500px;
height: 500px;
background-image:radial-gradient(circle,#f00,#ff0,#080);
}
</style>
<body>
<div class="a1"></div>
</body>
</html>

(3)重复渐变
重复线性渐变
background-image:repeating-linear-gradient(渐变角度,颜色值1,颜色值2...,颜色值n);
重复径向渐变
background-image:repeating-radial-gradient(渐变形状 圆心位置,颜色值1,颜色值2...,颜色值n);