POSTMAN怎么把请求的响应给下一个请求作为参数
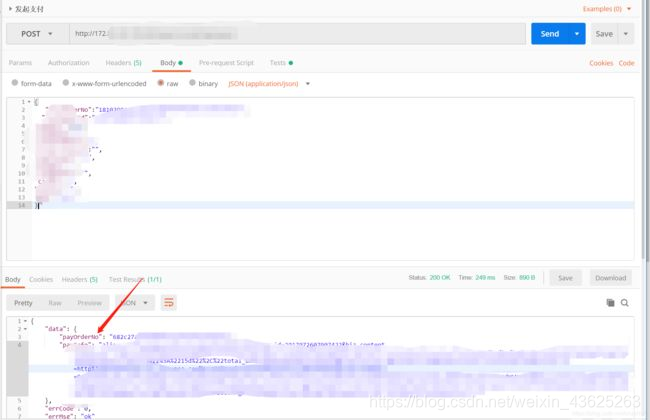
需求:模拟支付,一个请求先创建支付订单,获得支付订单号;另一个请求使用这个支付订单号进行支付操作。
在postman中使用函数的方式实现参数的传递。在第一个请求中获得支付订单号后,将支付订单号存入全局变量,下一个请求可以直接获得这个全局变量
要获得的key:payOrderNo;

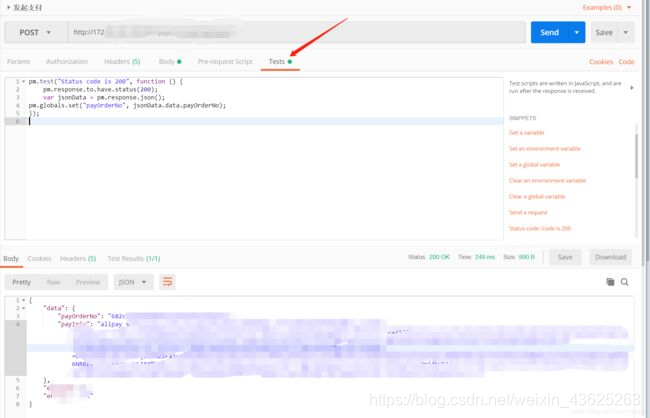
在Test中写的脚本,表示请求结束后运行。

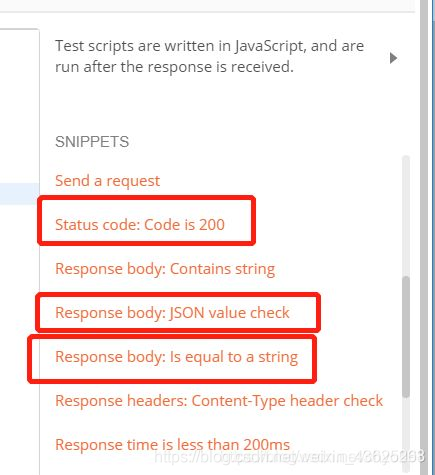
在postman的右边有快捷函数的方式,直接点击他会把函数写出来

要用到的就是这三个函数,跟字面意思一样,第一个检查响应代码是200,第二个获得响应的json,第三个比响应结果比较。
依次点三个函数,出现如下代码:
pm.test(“Status code is 200”, function () {
pm.response.to.have.status(200);
});
pm.test(“Your test name”, function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
pm.test(“Body is correct”, function () {
pm.response.to.have.body(“response_body_string”);
});
合并三个函数:
pm.test(“Status code is 200”, function () {
pm.response.to.have.status(200);
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
pm.response.to.have.body(“response_body_string”);
});
其实不需要这么多,
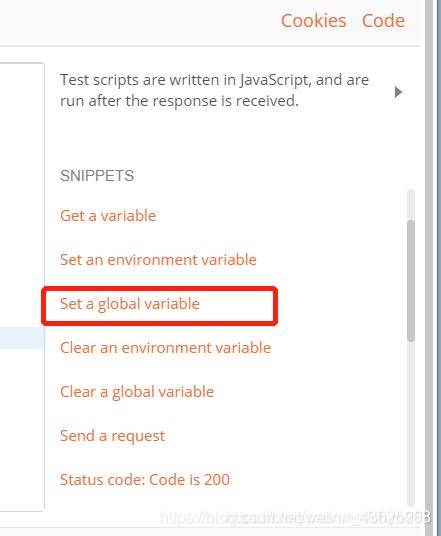
通过点“.”的方式获得payorderno,然后将其保存为全局参数,保存为全局参数也是可以直接点函数的

全部都写好后,如下:将获得的payorderno存入到一个变量名为payOrderNo的变量中,
pm.test(“Status code is 200”, function () {
pm.response.to.have.status(200);
var jsonData = pm.response.json();
pm.globals.set(“payOrderNo”, jsonData.data.payOrderNo);
});
到此,获得变量并保存,接下来就是在下一个请求中引用,引用很简单:{
{变量名}};两对花括号中写入变量名称即可
