1、运算符相关
js中常用的运算符有以下几种:
- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
1.1算术运算符

一些注意点
:
1、浮点数的精度问题:浮点数值的最高精度是 17 位小数,但进行算术计算时其精确度远远不如整数
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100); // 结果不是 7, 而是:7.000000000000001
所以
不要直接判断两个浮点数是否相等
1.2递增符与递减符
分别是++与–,注意其位置在变量之前还是变量之后即可,用法与其他语言中相同;
1.3比较运算符

注意区分
两个=以及三个=的区别,三个等号要求类型和数值完全一致,要求更高;
1.4逻辑运算符
进行布尔值运算,其返回值也是布尔类型:

注意
逻辑中断
:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值;。比如说与运算时当第一个变量为false整个结果就是false了,不再往下走;或运算同理;
1.5赋值运算符

1.6运算符优先顺序

2、流程控制
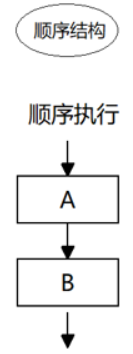
2.1顺序结构
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的

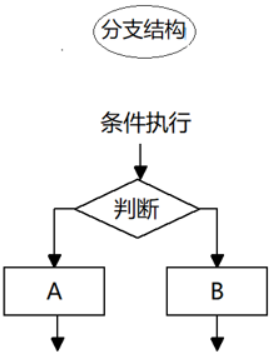
2.2分支结构
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果

主要有if-else以及switch-case-defalt这些,与其他语言中用法相同;
两种写法的区别
:
- 一般情况下,它们两个语句可以相互替换
- switch…case 语句通常处理 case为比较确定值的情况, 而 if…else…语句更加灵活,常用于范围判断(大于、等于某个范围)
- switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而if…else 语句有几种条件,就得判断多少次。
- 当分支比较少时,if… else语句的执行效率比 switch语句高。
- 当分支比较多时,switch语句的执行效率比较高,而且结构更清晰。
注意
:if的三元表达式如下:
表达式1 ? 表达式2 : 表达式3;
- 如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值
- 简单理解: 就类似于 if else (双分支) 的简写
2.3循环结构
大部分仍与其他语言中用法一致,这里只说一些误区或难记点便于后面复习:
1、断点调试步骤:
断点调试的流程:
- 浏览器中按 F12–> sources –>找到需要调试的文件–>在程序的某一行设置断点;
- Watch: 监视,通过watch可以监视变量的值的变化,非常的常用;
- 摁下F11,程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化;
2、while循环是先判断小括号中条件是否成立再去执行,而do-while则是先执行一遍再去判断小括号中是否成立决定是否还要执行下一次;
3、遇到continue语句,本轮循环后面的内容不会被执行直接到下一轮循环中,而break则是跳出整个循环;
3、数组
数组是指
一组数据的集合
,其中的每个数据被称作
元素
,在数组中可以
存放任意类型的元素
。数组是一种将一组数据存储在单个变量名下的优雅方式;
3.1创建数组的两种方式
1、通过new array创建数组,如:
var arr = new Array();
在这种方式中,创建的为一个空数组,若想创建非空数组则可以在创建时传入参数;只传一个参数时为设置数组长度,多个参数时是数组内容;
2、直接赋值为数组,如:var 数组名 = [每个元素间用逗号隔开];
3.2获取数组中的元素
数组变量名[n],注意这里是从0开始的
3.3数组新增元素
可以在数组末尾直接插入元素:
数组[ 数组.length ] = 新数据;
或者使用方法如下:

3.4判断是否为数组
1、instanceof判断一个对象是否是某个构造函数的实例
//判断arr(对象名)是否是一个Array的对象
console.log(arr instanceof Array);
2、isArray方法判断是否为数组:
//这是Array对象中的isArray方法
Array.isArray(arr)
3.5数组排序

但注意sort方法需要传参来决定是升序排列还是降序排列:
- 如果传入“function 函数名(a,b){ return a-b;}”,则为升序
-
如果传入“function 函数名(a,b){ return b-a;}”,则为降序
然后在使用时将函数名作为sort的参数,如:
数组名.sort(函数名)
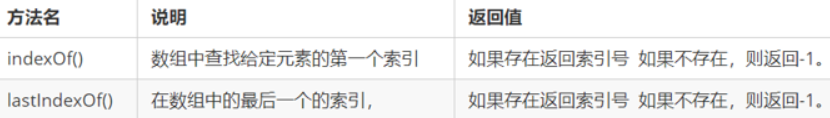
3.6查找数组给定元素

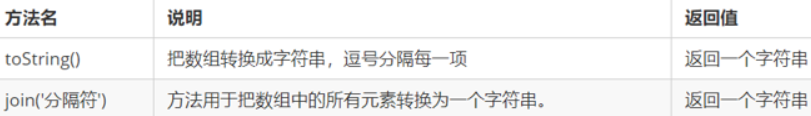
3.7数组转换为字符串

3.8数组其他方法

4、函数
4.1函数的声明与调用
声明又分为命名函数以及匿名函数两种形式:
1、命名函数形式:
// 声明函数
function 函数名() {
//函数体代码
}
2、匿名函数形式:
// 这是函数表达式写法,匿名函数后面跟分号结束
var fn = function(){...};
调用:
// 调用函数
函数名(); // 通过调用函数名来执行函数体代码
4.2arguments的使用
当不确定有多少个参数传递的时候,可以用 arguments 来获取。JavaScript 中,arguments实际上它是当前函数的一个内置对象。所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的所有实参。arguments展示形式是一个伪数组,因此可以进行遍历。
该arguments有以下特点:
- 具有 length 属性
- 按索引方式储存数据
- 不具有数组的 push , pop 等方法