html ajax请求
——————温故而知新,可以装逼矣——————–
大佬提出需求,访问html文件,动态响应文章内容
作为一个纯正(半吊子)的JAVA后端写太多前后端分离的项目,太久没接触前端知识。头都是炸的!
开始着手准备
菜鸟教程
w3school
赶紧
大口呼吸下
html js
基础教程。
接着实现
后端使用的是wordpress服务器,文章编辑好。
获取文章接口参考
WordPress Rest API 入门详解
CSDN很多大佬都有讲,请自去查找。
接下来需要知道两个接口
1.获取wordpress中最新的文章,接口会返回最新的10篇文章。
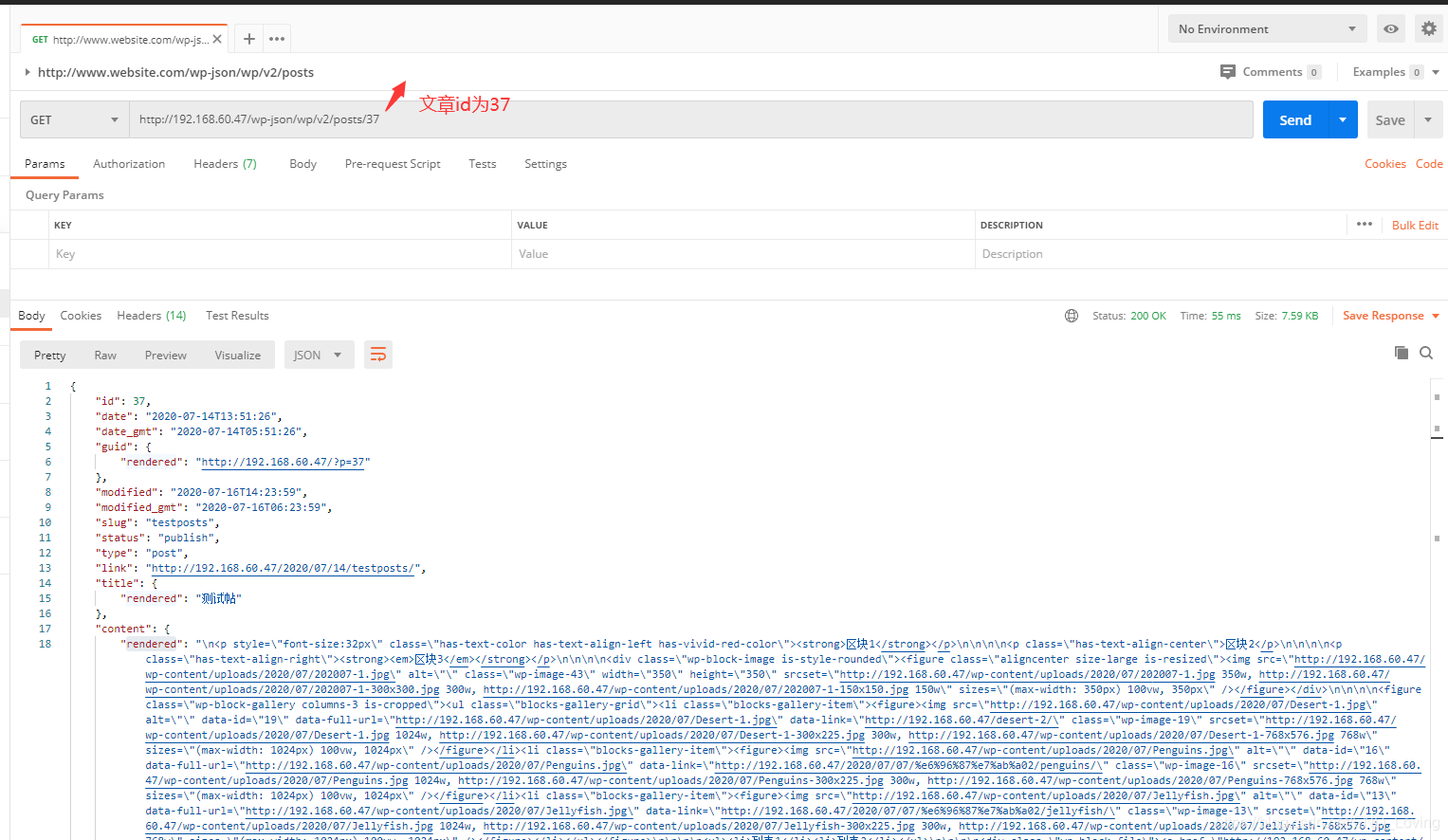
http://www.website.com/wp-json/wp/v2/posts
2.获取文章id为1 的文章
http://www.website.com/wp-json/wp/v2/posts/1
准备工具测试
postman

根据接口返回的数据我们知道需要的只有大致有两个参数
title.rendered
和
content.redered
然后准备接手主题
贴下主要代码(因为只需要获取文章,所以使用的get请求)
<h2 class="entry-title " id="postTitle"></h2>
<div id="postContent" class="entry-content "></div>
<script type="text/javascript">
//window.onload方法用于在网页加载完毕后立刻执行的操作,即当 HTML 文档加载完毕后,立刻执行某个方法
//例如我部署在nodejs上 访问路径就是http://localhost:999/article.html?id=37
window.onload=function(){
//获取id参数
var id=getQueryVariable("id");
method="GET"
url="http://192.168.60.47/wp-json/wp/v2/posts/"+id
commonAjax(method,url,function(data){
// console.log(data);
var postTitle=data.title.rendered;
var postContent=data.content.rendered;
addContent(postContent);
addTitle(postTitle);
});
}
//添加title,使用的添加标签的形式实现js对html进行动态插入
function addTitle(postTitle){
var tag="<a>"+postTitle+"</a>";
document.getElementById('postTitle').insertAdjacentHTML("beforeEnd",tag);
}
//添加内容,使用的添加标签的形式实现js对html进行动态插入
function addContent(postContent){
var tag=postContent;
document.getElementById('postContent').insertAdjacentHTML("beforeEnd",tag);
}
//解析url 因为需要接口id参数所以需要在访问html文件的时候在后面加个参数
//例如?id=37&type=“post” 在调用方法值getQueryVariable("id")和getQueryVariable("type")即可
function getQueryVariable(variable)
{
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i=0;i<vars.length;i++) {
var pair = vars[i].split("=");
if(pair[0] == variable){return pair[1];}
}
return(false);
}
//ajax请求 GET
function commonAjax (method, url, done) {
// 统一转换为大写便于后续判断
method = method.toUpperCase()
var xhr = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject('Microsoft.XMLHTTP')
xhr.addEventListener('readystatechange', function () {
if (this.readyState !== 4) return
// 尝试通过 JSON 格式解析响应体
try {
done(JSON.parse(this.responseText))
} catch (e) {
done(this.responseText)
}
})
xhr.open(method, url)
xhr.send()
}
</script>
仅供参考复习。 太久没接触快忘记了。可能会有错,莫怪请提出,一起学习即可。
菜鸡后端程序员复习记录