方法1. 借助autoprefixer 之类工具
依赖于项目有自动化添加前缀的,设置了 autoprefixer 之类工具的会为编译后的css自动补全所需的前缀。Autoprefixer 通过 Can I use,按兼容的要求,对相应的 CSS 代码添加浏览器厂商前缀。
input::placeholder {
color: red;
opacity: 1; //兼容火狐默认给占位符设置了透明度
}
/*在ie下没有效果 实际项目差那个就手动添加前缀 */
input:-ms-input-placeholder { /* IE 10+ */
color: red;
}
方法2. 自己手动加前缀 (推荐)
input::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: #7f7e7e;
}
input:-ms-input-placeholder { /* IE 10+ */
color: #7f7e7e;
}
input:-moz-placeholder { /* Firefox 18- */
color: #7f7e7e;
opacity: 1;
}
input::-moz-placeholder { /* Firefox 19+ */
color: #7f7e7e;
opacity: 1;
}
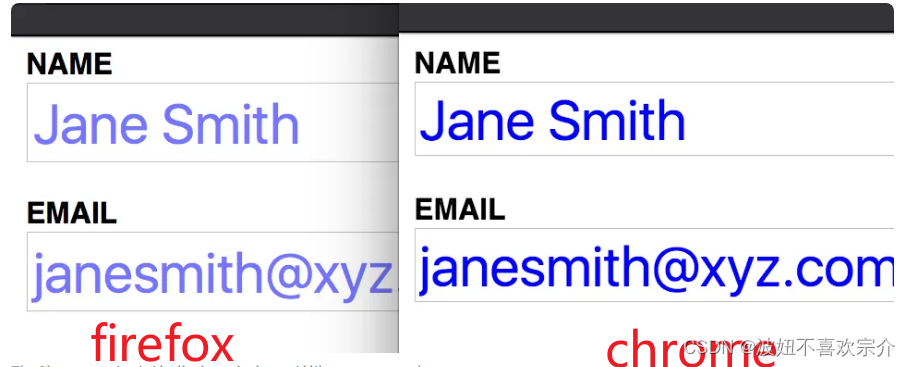
注意: 默认情况下,Firefox中的所有占位符都有一个不透明度值,看上去就像褪色了一样,所以为了解决这个问题,我们需要重置一下透明度 opacity: 1

版权声明:本文为Echo_cxl原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。