elementui动态设置el-table表头并添加插槽
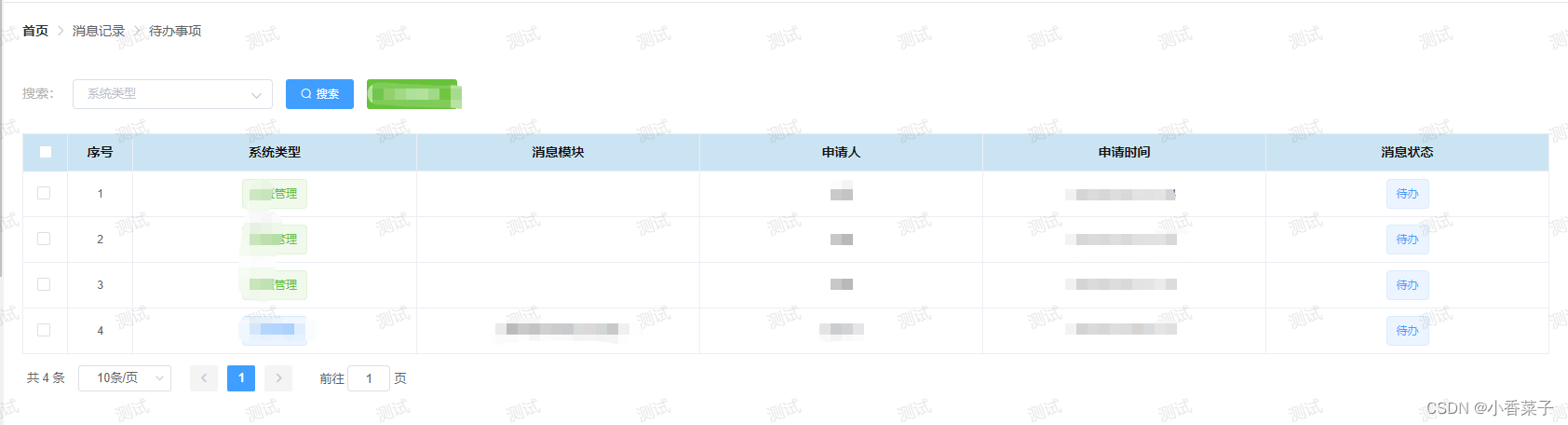
实现效果

elementui动态设置el-table表头
<el-table
size="small"
:data="listData" //绑定表内数据
highlight-current-row
v-loading="loading"
border
element-loading-text="拼命加载中"
@selection-change="handleSelectionChange"
style="width: 100%"
@row-dblclick="handleEdit"
>
<el-table-column align="center" fixed="left" type="selection" width="60">
</el-table-column> //勾选框
<div>
<el-table-column prop="number" label="序号" width="70">
<template slot-scope="scope">
<div>{{ scope.$index + 1 }}</div>
</template>
</el-table-column> //序号
</div>
<div v-for="(item, index) in table_head" :key="index"> //遍历出表头的值
<el-table-column
:prop="item.prop"
:label="item.label"
:type="item.type"
:width="item.width"
align="center"
></el-table-column>
</div>
</el-table>
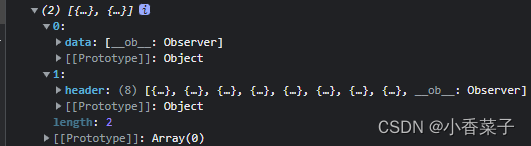
数据格式

this.listData = res.data.data[0].data;
this.table_head = res.data.data[1].header;
添加插槽
<div v-for="(item, index) in table_head" :key="index">
<el-table-column
:prop="item.prop"
:label="item.label"
:type="item.type"
:width="item.width"
align="center"
>
<template slot-scope="scope">
<div v-if="item.prop == 'messageSystemType'" type="primary">
<el-tag
type="primary"
v-if="scope.row.messageSystemType == 'base'"
>
{{ "人事档案" }}
</el-tag>
<el-tag
type="success"
v-if="scope.row.messageSystemType == 'check'"
>
{{ "排班管理" }}
</el-tag>
</div>
<div v-else-if="item.prop == 'messageType'">
<el-tag type="primary" v-if="scope.row.messageType == '1'"
>{{ "待办" }}
</el-tag>
<el-tag type="success" v-else-if="scope.row.messageType == '2'"
>{{ "通过" }}
</el-tag>
<el-tag type="danger" v-else>{{ "拒绝" }}</el-tag>
</div>
<div v-else>{{ scope.row[item.prop] }}</div>
</template>
</el-table-column>
</div>
版权声明:本文为weixin_46858417原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。