引入jqgrid的js文件
一定要按顺序引入不然会报错各种麻烦。
jqGrid 5.x版本一定要使用bootstarp css 3.x不然会没有样式。
不按顺序引入可能会造成jqGrid分页按钮没有样式.。
//bootstrap css 3.0
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link rel="stylesheet" href="css/ui.jqgrid-bootstrap.css">
<script src="js/vue.min.js"></script>
<script src="js/jquery-2.1.4.min.js"></script>
//jqGrid5.0
<script src="js/jquery.jqGrid.min.js"></script>
<script src="js/grid.locale-cn.js"></script>
整个表格
把这个div放到body 里面就可以了
<div id="rrv" v-cloak>
<input v-model="sear" id="search" type="text">
<button @click="query" type="button" >搜索</button>
//表格
<table id="jqGrid"></table>
//分页
<div id="jqGridPager"></div>
</div>
//引入js跟vue
<script src="js/jq.js"></script>
js部分
把整个js部分跟vue部分放到一个一个js文件里面,然后再引入就可以使用了。
$(function () {
$("#jqGrid").jqGrid({
url: 'jq/all',
datatype: "json",
mtype:"post",
styleUI:"Bootstrap",
colModel : [ //jqGrid每一列的配置信息。包括名字,索引,宽度,对齐方式.....
{label:'fileName',name:'fileName',key:true},
{label:'localDir',name:'localDir'}
],
viewrecords: true,//全部加载
height: 385,
rowNum: 2,//默认2条
rowList: [2, 30, 50],//分页大小
rownumbers: true,
rownumWidth: 25,
autowidth: true,
multiselect: false,
pager: "#jqGridPager",//分页
jsonReader: {
//后端数据按此格式不然会不能分页
root: "page.list",//数据对象
page: "page.pageNum",//当前页
total: "page.pages",//分多少页
records: "page.total"//总记录数
},
prmNames: {
page: "page",
rows: "size",
// order:"order"
},
gridComplete: function () {
//隐藏底部滚动条
$("#jqGrid").closest(".ui-jqgrid-bdiv").css({"overflow-x": "hidden"})
}
});
});
vue
const vm =new Vue({
el:'#rrv',
data:{
sear:""
},
methods:{
query:function () {
vm.search();
},
search:function (res) {
const page=$("#jqGrid").jqGrid('getGridParam','page');
$("#jqGrid").jqGrid('setGridParam',{
postData:{
'key':this.sear
},
page:page//把当前页传过去
}).trigger('reloadGrid');
}
}
});
测试数据
要分页要后端数据只是测测当前的表格效果
{
"page": {
"total": 8,
"list": [{
"id": 1,
"fileName": "aa.txt",
"localDir": "/a/b"
},
{
"id": 2,
"fileName": "c.avi",
"localDir": "/a"
}
],
"pageNum": 1,
"pageSize": 2,
"pages": 4
}
}
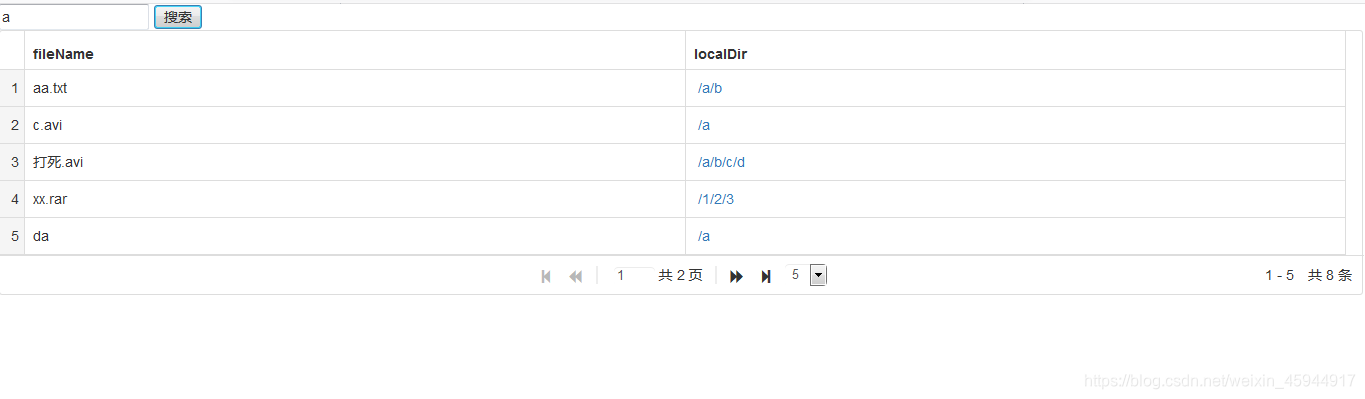
效果图

版权声明:本文为weixin_45944917原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。