参考网站首页的光环效果:
http://i-remember.fr/en
利用Unity做了一个类似的光环:(后面还有进阶效果哦~)
可以观察到光环有最小半径和最大半径,并且光环的中间部分比边缘有更多的粒子。眼尖的可以发现这个光环至少有2层,外环顺时针旋转,内环逆时针旋转。除此以外,每个粒子都会游离,并不是规规矩矩地转圈。
我是这么设计的:
1. 所有粒子运动由程序控制。
2. 使用参数方程 x = cos(t), y = sin(t) 计算粒子位置,其中t是角度。
3. 使用PingPong函数让粒子在半径方向上游离。
步骤一
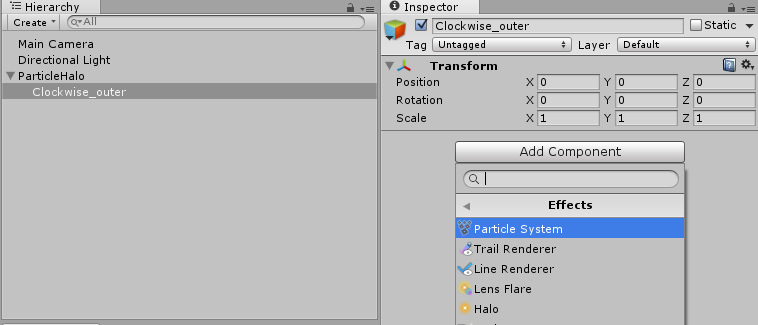
新建一个空对象,重命名为ParticleHalo,然后在其下面新建一个空的子对象,重命名为Clockwise_outer。
选择子对象,添加组件->Effects->Particle System。
步骤二
新建C#脚本,命名为ParticleHalo。
using UnityEngine;
using System.Collections;
public class ParticleHalo : MonoBehaviour
{
void Start ()
{
}
void Update ()
{
}
}
步骤三
定义新的结构CirclePosition,用来记录每个粒子的当前半径、角度和时间,其中时间是做游离运动需要的。
public class CirclePosition
{
public float radius = 0f, angle = 0f, time = 0f;
public CirclePosition(float radius, float angle, float time)
{
this.radius = radius; // 半径
this.angle = angle; // 角度
this.time = time; // 时间
}
}声明ParticleHalo的私有变量,粒子系统和粒子是必须的,CirclePosition对应每个粒子,因此也是必须的。
private ParticleSystem particleSys; // 粒子系统
private ParticleSystem.Particle[] particleArr; // 粒子数组
private CirclePosition[] circle; // 极坐标数组其次粒子的数量、粒子大小、旋转的最大最小半径等也得有。
public int count = 10000; // 粒子数量
public float size = 0.03f; // 粒子大小
public float minRadius =
版权声明:本文为Simba_Scorpio原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。