element官方文档中el-checkbox-group组件绑定的是基础数据类型(
string / number / boolean
),但是最近开发项目过程中需要绑定数组对象结构的数据,那么在后端返回数据的时候是没办法在多选框回显的。
测试代码如下:
<template>
<el-checkbox-group v-model="textdata">
<el-checkbox v-for='(item, index) in textlist' :label="item" :key="index">{{item.lable}}
</el-checkbox>
</el-checkbox-group>
</template>
<script>
export default {
data () {
return {
textdata: [
{
value: '1001',
lable: '广州'
},
{
value: '1002',
lable: '佛山',
},
],
textlist: [
{
value: '1001',
lable: '广州'
},
{
value: '1002',
lable: '佛山',
},
{
value: '1003',
lable: '深圳'
},
{
value: '1004',
lable: '珠海'
}
],
};
}
}
</script>
既然elementui不支持绑定绑定值的数据类型是对象,那么就去解决elementui的问题。
1、找到项目对应版本的elementui源码并且按指定版本clone下来
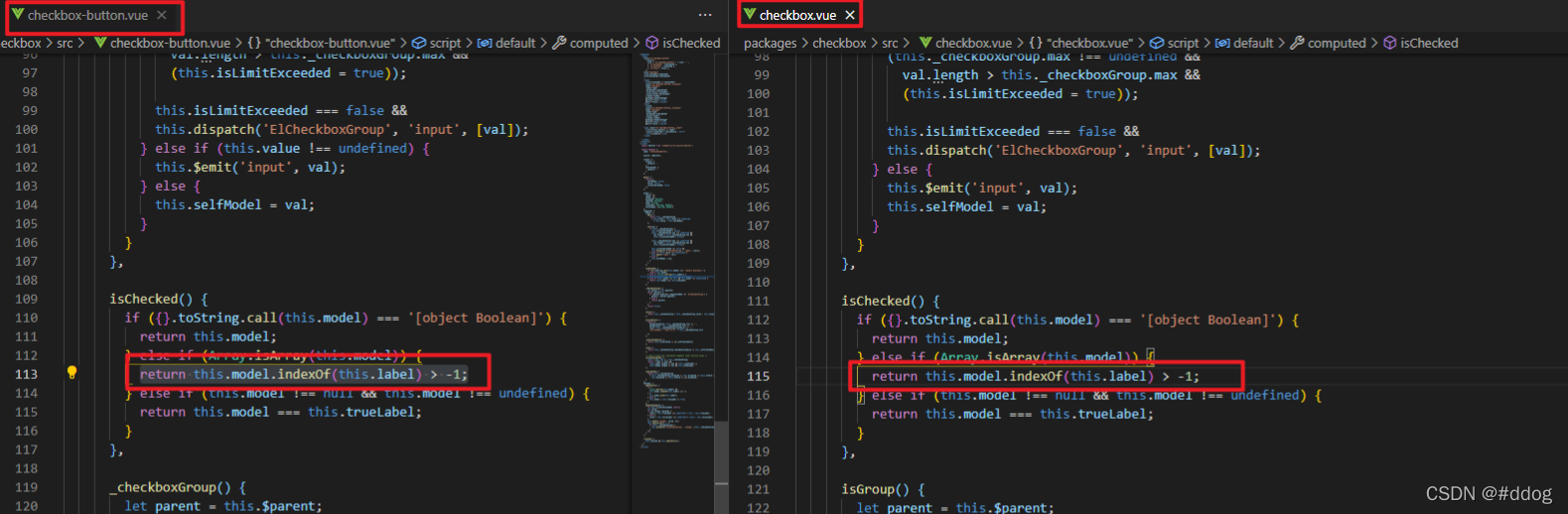
2、找到checkbox组件的源代码(packages\checkbox\src\)

可以看出这里只用了数组的indexOf的方法,很显然并不满足我们的需求
3、修改elementui源码,使用JSON.stringify将原数组(this.model)和原目标数据(this.label)转换为 JSON 字符串,然后使用indexOf进行匹配
return this.model.indexOf(this.label) > -1 || JSON.stringify(this.model).indexOf(JSON.stringify(this.label)) > -1;
4、运行命令:npm run dist,将生成的lib包替换项目node-module的elementui 文件夹中的lib
版权声明:本文为wilsonfzh原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。