Android应用层的开发有几大模块,其中WebView是最重要的模块之一。Android系统的WebView发展历史可谓一波三折,系统WebView开发者肯定费劲心思才换取了今天的局面——应用里的WebView和Chrome表现一致。
webview是什么?
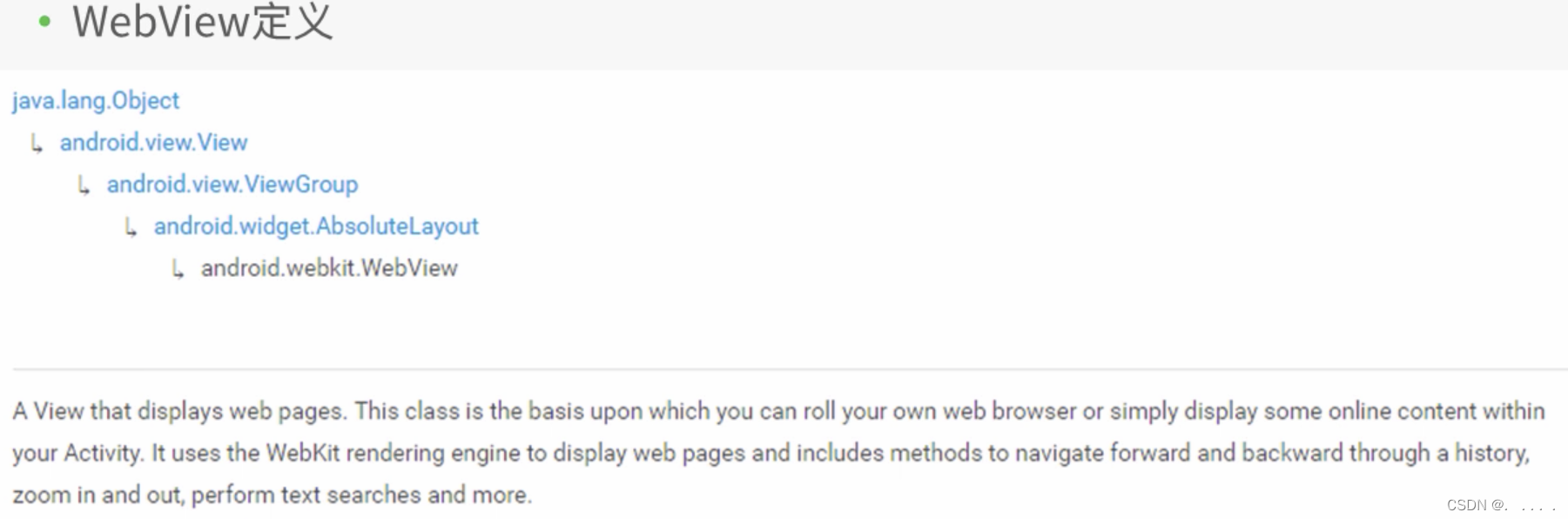
- WebView是一种控件,它基于webkit引擎,因此具备渲染Web页面的功能。
- 基于Webview的混合开发,就是在 Anddroid os(安卓)/I os(苹果)原生APP里,通过WebView控件嵌入Web页面。


实战:
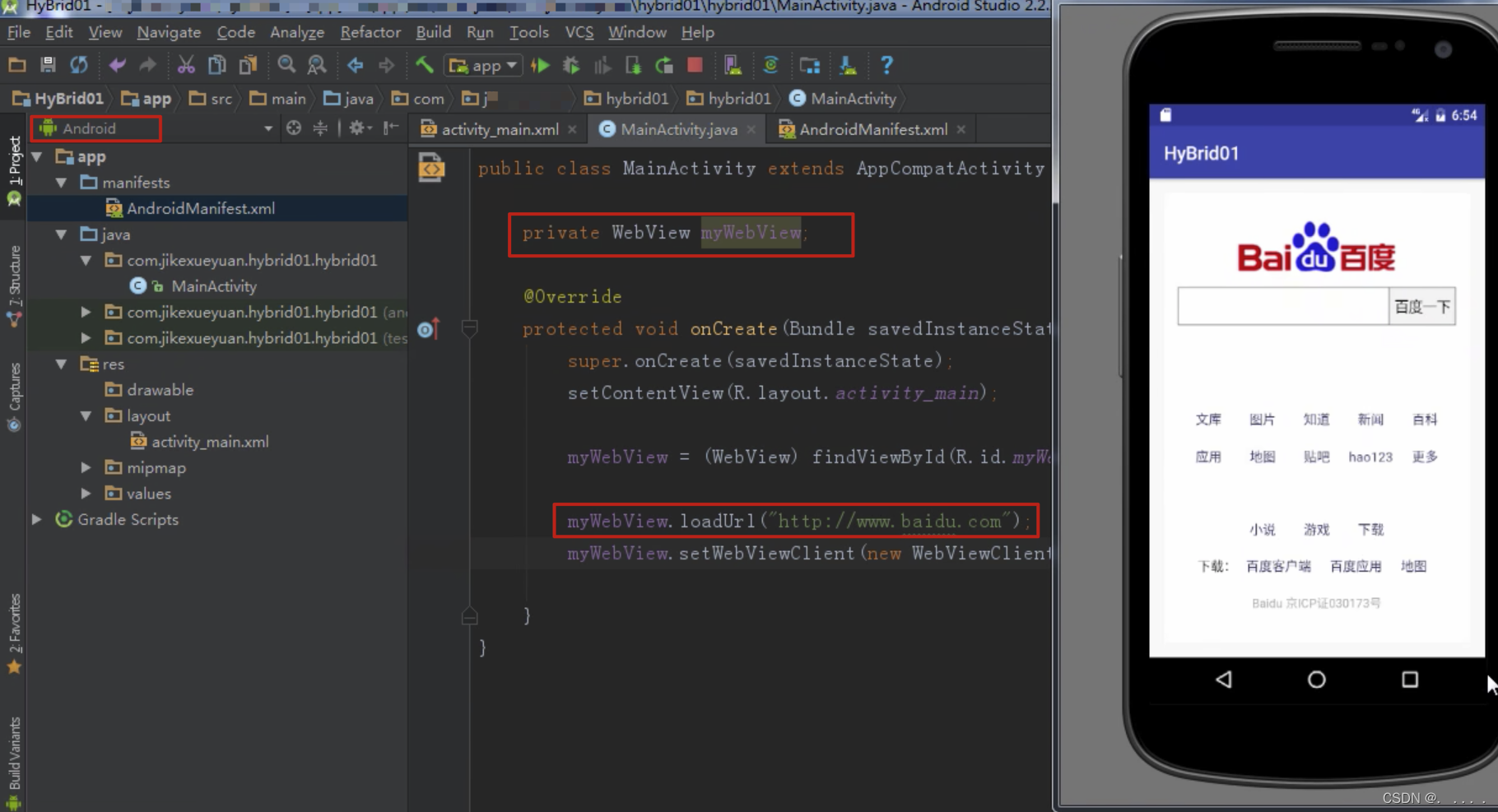
- 通过Android Studio工具新建一个Android工程
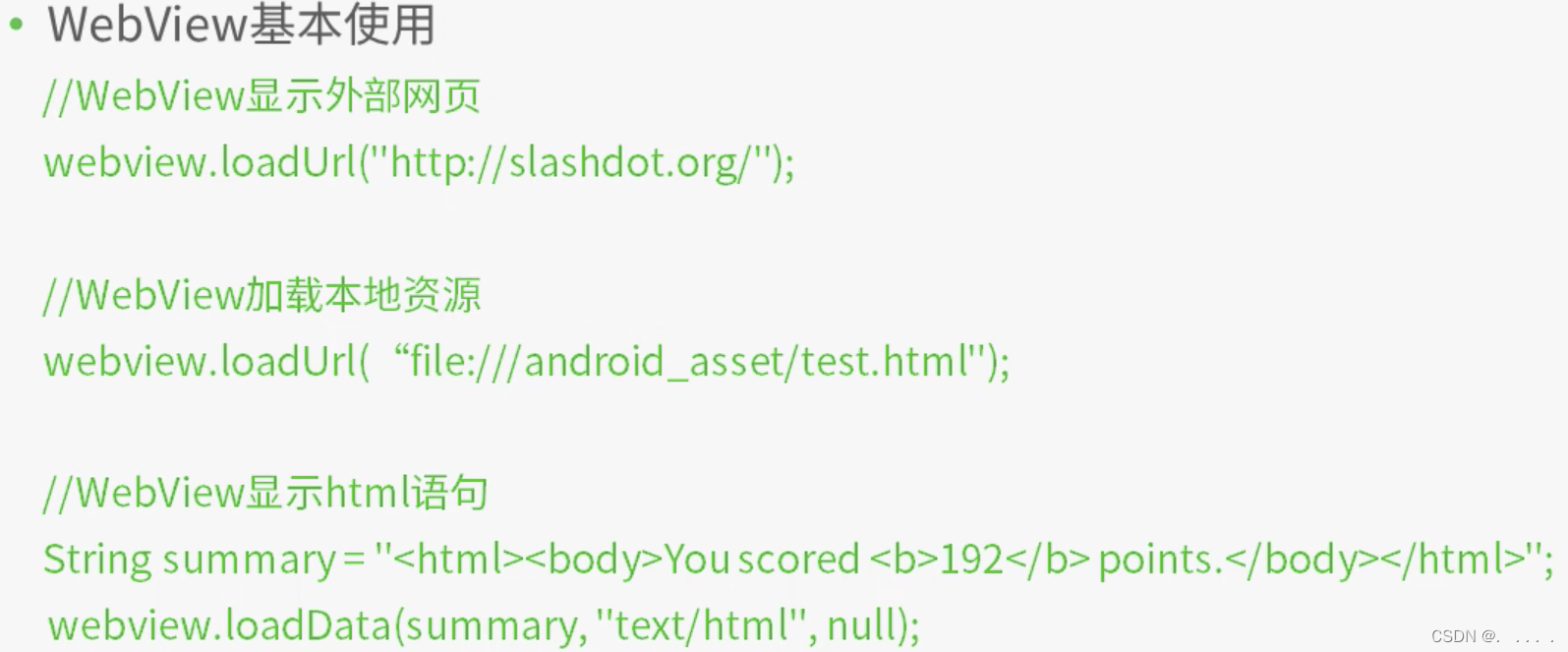
- 利用Android SDK提供的API创建一个WebView
-
通过webview的loadUrl()来加载一个网址,这里一般是将上传到服务器上的h5的dist包拿下来,然后通过
file协议
加载,这也是hybrid快的原因。 -
加载的网址即为通过web开发后部署的站点

hybrid和h5的区别:
- 优点
- 缺点
- 适用的场景
优点:
- 体验好,跟NA体验基本一致
- 可快速迭代,无效App审核
缺点:
- 开发成本高。联调、测试、查bug都比较麻烦
- 运维成本高
适用场景:
hybrid:体验要求高,迭代频繁
h5:
单次
的运营活动(如抢红包)或不常用功能
hybrid为什么快?
利用了客户端的能力,将h5的dist包缓存到客户端本地,然后通过
file协议
来加载资源。
前端与客户端通讯
JS-SDK 例如微信开发平台提供的的JS-SDK,由于JavaScript的能力和权限受限,有一些功能必须用原生的调用,比如扫一扫、录音等功能,因此JS-SDK就充当了一个中间连接的作用,在JS中通过使用JS-SDK来调用一些原生App提供的能力。
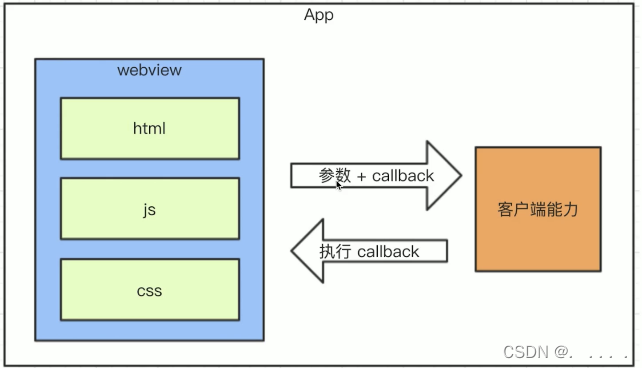
在hybrid架构之中,原生App与h5通讯的方式是
JSBridge
JS和客户端通讯的基本形式,如下图:

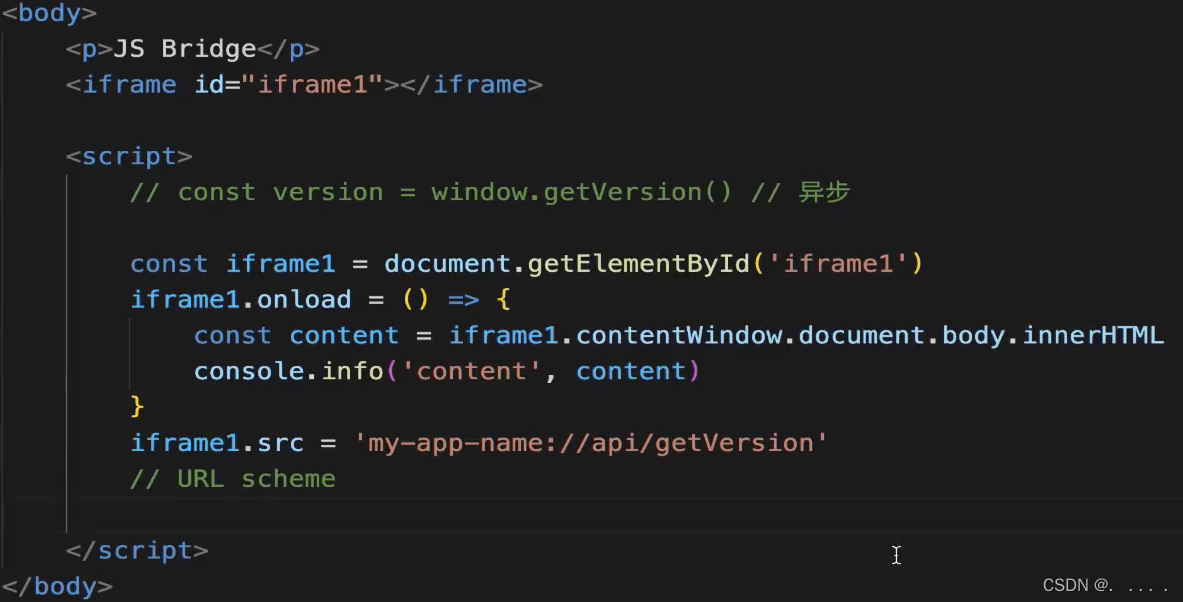
JS Bridge
1. 什么是JS Bridge
- JS 无法直接调用native API
- 需要通过一些特点的“格式”来调用
- 这些“格式”就统称为JS-Bridge,例如微信JSSDK
2. JS Bridge的常见实现方式
- 注册全局API,异步处理比较麻烦
- URL Scheme,自造一个协议标准,用于和客户端通信,更推荐这种方式

优化:
<!DOCTYPE html>
<html lang="en">
<head>
<meta
版权声明:本文为yexudengzhidao原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。