过渡(transition)是css3中具有颠覆性的特征之一,我们可以在不适用Flash动画或javascript的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画:是从一个状态 渐渐的过渡到另一种状态
可以让我们的页面更加好看,更动感十足,虽然 低版本浏览器不支持 但是不会影响页面布局。
我们现在经常和:hover一起,搭配使用
。
Transition:要过渡的属性 花费时间 运动曲线 何时开始;
1 属性:想要变化的css属性,宽度高度 背景颜色 内外边距都可以,如果想要所有的属性都变化过渡,写一个all就可以。
2 花费时间:单位是秒(必须写单位)比如0.5s
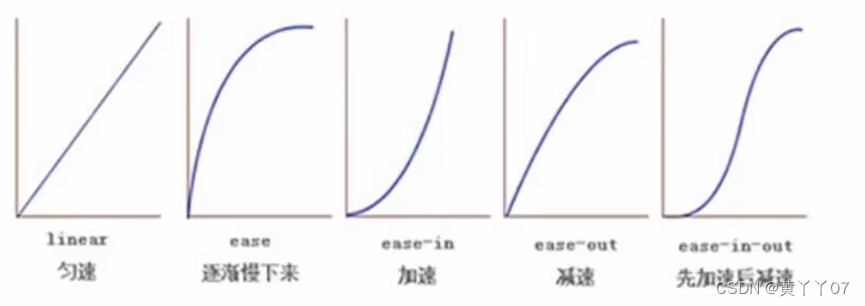
3 运动曲线:默认是ease(可以省略)
4 何时开始:单位是秒(必须写单位)可以设置延迟触发时间 默认是0s(可以省略)

记住过渡的使用口诀:谁做过渡给谁加
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css3 过渡效果</title>
<style>
div {
width: 200px;
height: 200px;
background-color: aquamarine;
/* transition: 变化属性 花费时间 运动曲线 何时开始; */
/* transition: width 1s ease 1s; */
/* 如果想要多个属性都变化,直接写all就可以 */
transition: all 1s;
}
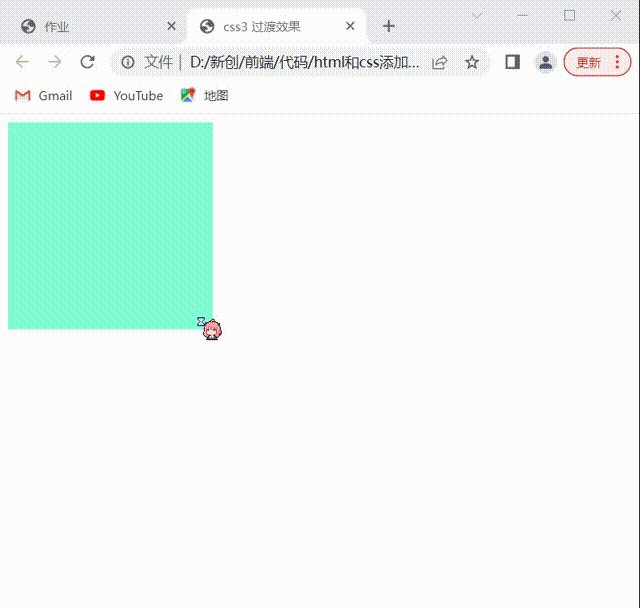
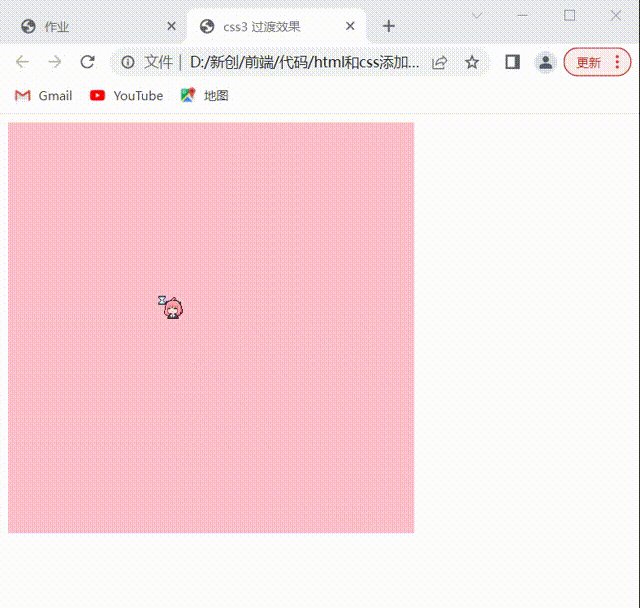
div:hover {
width: 400px;
height: 400px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

版权声明:本文为m0_51495354原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。