Android学习笔记の九
碎片的生命周期
碎片像活动一样,也有自己的生命周期,并且碎片也有4中状态。还记得他们是什么吗?对!就是运行状态、暂停状态,停止状态,和销毁状态。
运行状态
当一个碎片是
可见的
并且他所关联的活动处于
运行状态
时,该碎片处于运行状态。
暂停状态
当与碎片相关联的活动进入暂停状态时,该碎片进入暂停状态。
停止状态
1.当与碎片相关联的活动进入停止状态时,该碎片进入停止状态。
2.当执行remove()、replace()方法但是调用了addToBackStack()方法。
销毁状态
1.当与碎片相关联的活动销毁时,该碎片进入销毁状态。
2.当执行remove()、replace()方法但是没调用addToBackStack()方法。
怎么样?有了对活动生命周期的理解,学习起碎片来毫不费力吧~
我们来看几个碎片的毁掉方法:
1.OnAttach()
当碎片与活动关联时调用。
2.onCreateView()
加载布局时调用
3.onActivityCreated()
碎片与活动关联完毕时调用。
4.onDestroyView()
与碎片关联的视图移除时调用。
5.onDetach()
碎片与活动接触关联时调用。
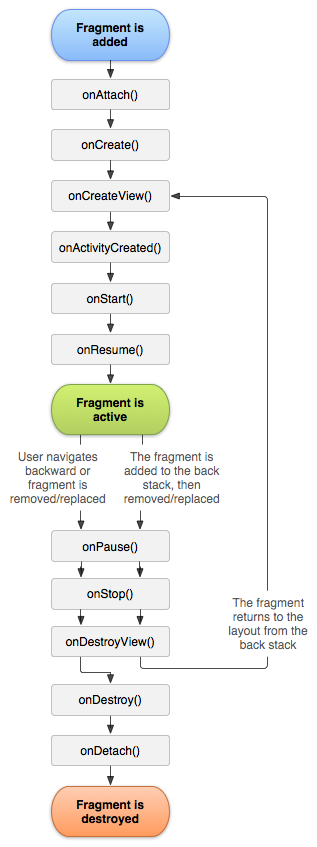
附碎片周期图一张

下面我们来体验一下(代码我就不贴了,没什么意思 ╮(╯_╰)╭ )
我们在RightFragment中添加各种方法(RightFragment是怎么来的?看上一篇。)
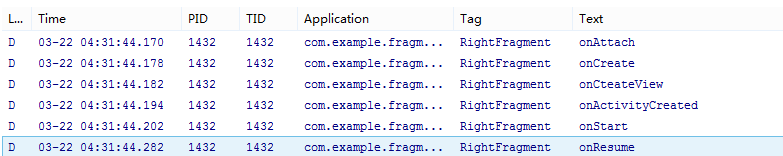
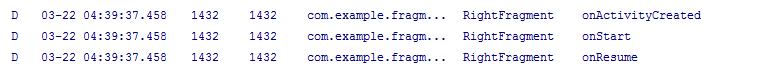
当RightFragment第一次被加载出来是,logcat打出来的信息:

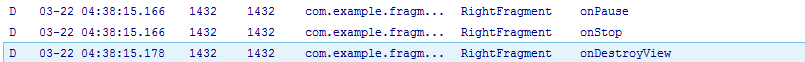
然后点击button,让AnotherRightFragment替换RightFragment。

在点击back键,RightFragment又重新回到屏幕,此时onCreate和onCreateView方法不会执行因为我们把它添加到返回栈里了,它的视图没有被销毁!

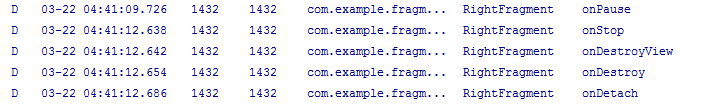
再次按下back键,退出程序

但是到目前为止,我们并没有解决最初提出的问题(在上一篇)。如何判断什么时候使用单页什么时候使用双页呢?
下面我们就用限定符来解决这个问题。
首先,修改activity_main.xml,只留下一个左部控件,并让他充满整个屏幕。
然后在res下new一个名为layout-large的folder,在里面新建一个也叫activity_main的布局,将双页需要显示的左右两个碎片都加进去。
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:id="@+id/left_fragment"
android:name="com.example.fragmenttext.LeftFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<fragment
android:id="@+id/right_fragment"
android:name="com.example.fragmenttext.RightFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
</LinearLayout>
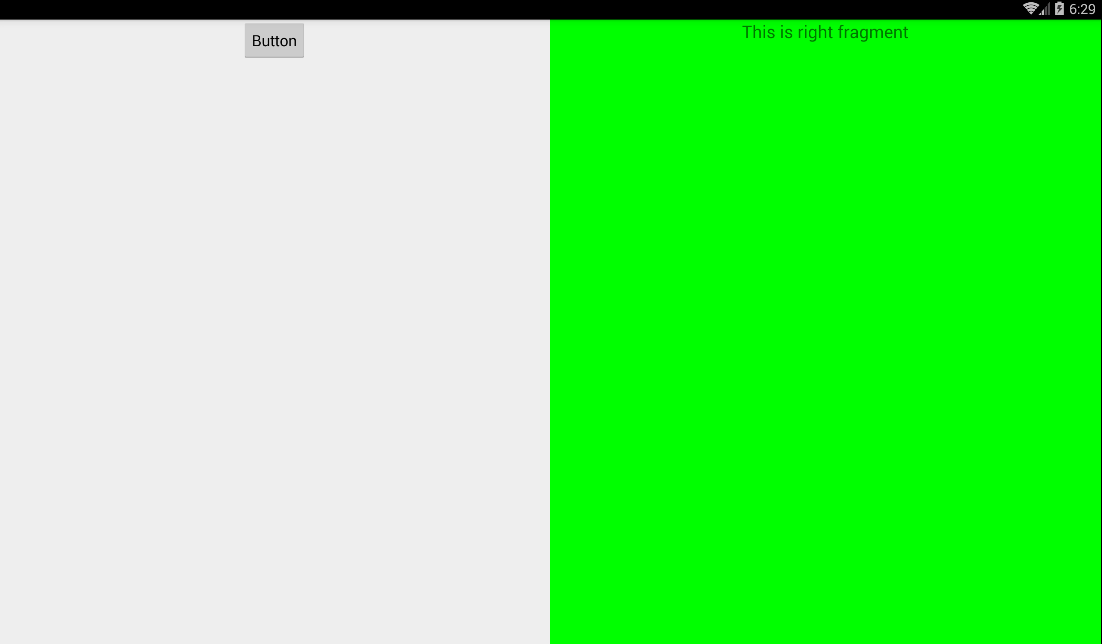
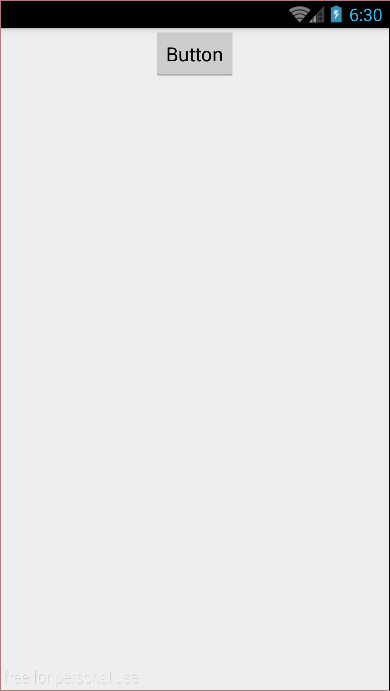
然后我们将MainActivity的button点击事件屏蔽掉。分别在手机和平板上运行。
这样我们就基本上实现了在不同大小的屏幕上分别显示单双页的功能。
来分享一个android UI限定符参考的链接
http://blog.csdn.net/ewrfedf/article/details/24359747
同时,我们还可以用最小宽度限定符来解决这个问题。
最小宽度限定符就是我们指定一个宽度的最小值。如果屏幕宽度大于这个值就加载这个布局,否则加载另一个布局。
我们将刚才的文件夹改名叫做layout-sw600dp。就是将最小宽度限定符设置为600dp。再跑一下,就会得到和刚才一样的结果。