一、初始化微信小程序
默认情况下微信小程序不是npm所管理的,所以第一步我们需要将其变成npm管理的项目
项目根目录下输入命令
npm init
,此时会出现一些基本信息的填写(当然直接回车使用默认项也可以)成功后项目根目录下会出现package.json文件,如图:

二、下载xmldom工具包
项目根目录输入命令
npm install xmldom
安装xmldom
三、构建npm
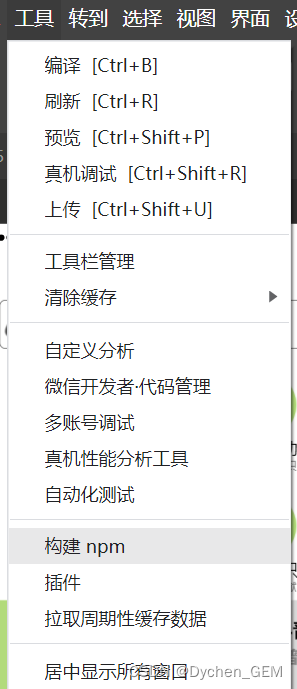
下载好的工具包不能直接在小程序中使用,需要进行npm构建才可以。微信开发者工具中找到工具一栏中的构建npm选项

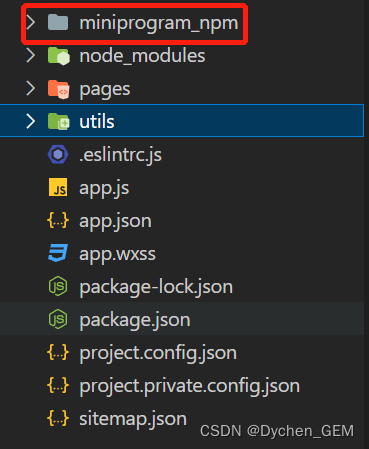
点击构建,成功后会在项目根目录中出现miniprogram_npm文件夹

四、新建parseXML.js文件
utils文件夹下新建文件parseXML.js,使用DOMParser中的parseFromString方法从对应的标签中提取所需的数据,并以json数据格式返回,源码如下:
/**
* 将WebService中返回的xml格式的数据转为json
* <?xml version="1.0" encoding="utf-8"?>
* <string xmlns="http://app.baosight.com/">string</string>
*/
import { DOMParser } from "xmldom"
/**
*
* @param {string} xmlStr 传入的xml数据
* @param {List} tagList 需要提取的标签列表
* @returns
*/
export default function formatXml(xmlStr, tagList){
let xmlData = new DOMParser().parseFromString(xmlStr, 'text/xml')
let res = xmlData.getElementsByTagName(tagList[0])[0].childNodes['0'].data
return JSON.parse(res)
}
五、使用formatXml
在需要用到此方法的js文件中引入
import formatXml from '../../utils/parseXML'
默认情况下wx.request返回的数据格式都是json,因此要想返回xml格式的数据则需要修改请求配置项,案例如下:
btnTest() {
wx.request({
url: 'http://192.168.1.196:3514/Index.asmx/getAppVersion',
header: {
'Content-Type': 'text/xml'
},
success(res) {
const jsonData = formatXml(res.data, ['string'])
console.log(jsonData)
}
})
},
版权声明:本文为m0_46674604原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。