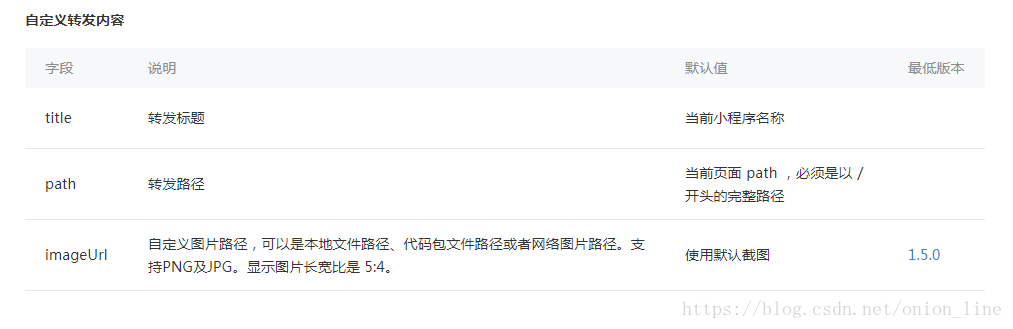
官网文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/share.html



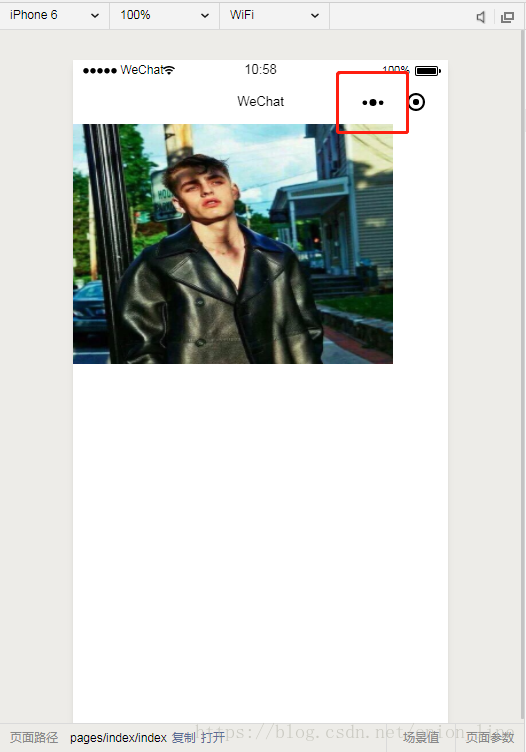
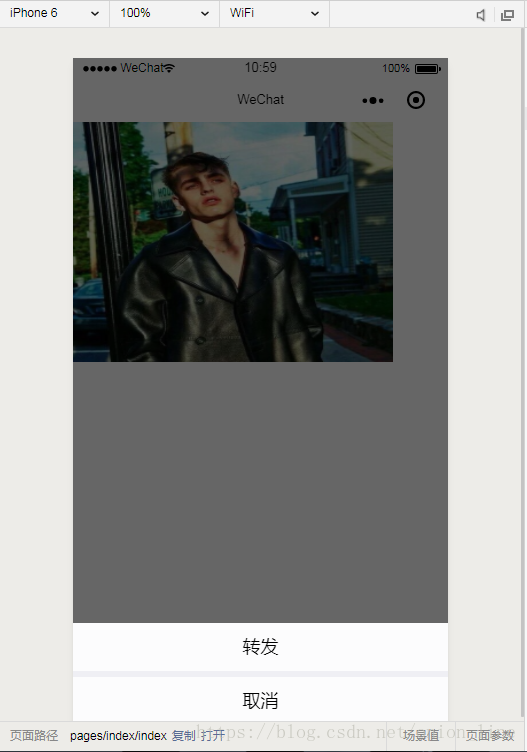
第一种情况 点击小程序转发


不加入参数
//转发
onShareAppMessage: function() {
let users = wx.getStorageSync('user');
if (res.from === 'button') {}
return {
title: '转发',
path: '/pages/index/index',
success: function(res) {}
}
}加入参数
//转发
onShareAppMessage: function() {
let users = wx.getStorageSync('user');
if (res.from === 'button') {}
return {
title: '转发',
path: '/pages/index/index?from_uid=' + users.id,
success: function(res) {}
}
}第二种 分享

这个分享必须做成button 且加上 open-type=”share”
不加入参数
onShareAppMessage: function (res) {
if (res.from === 'button') {
}
return {
title: '转发',
path: '/pages/index/community/topic/topic',
success: function (res) {
console.log('成功', res)
}
}
}加入参数
//转发
onShareAppMessage: function (res) {
if (res.from === 'button') {
}
return {
title: '转发',
path: '/pages/index/community/topic/topic?jsonStr=' + this.data.list,
success: function (res) {
console.log('成功', res)
}
}
}
提醒:

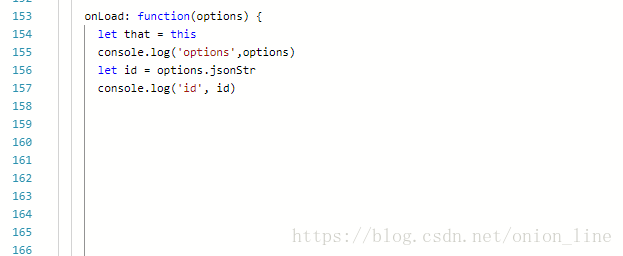
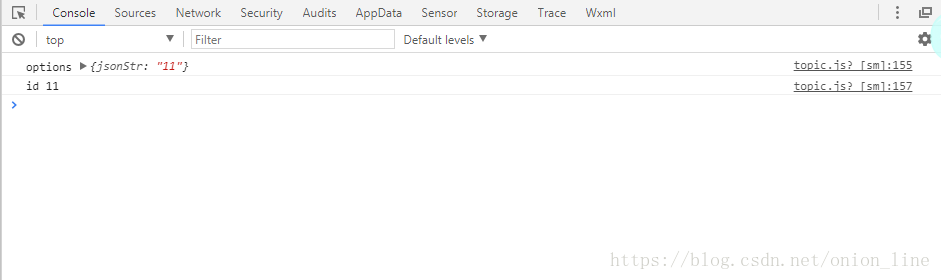
这里转发的参数要在onLoad 的options 运用


版权声明:本文为onion_line原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。