1.目标实现
其实关于音乐播放器的博文有很多,我只是按自己的方式去体现出来,想把自己写的代码记下来而已。
1.1.界面
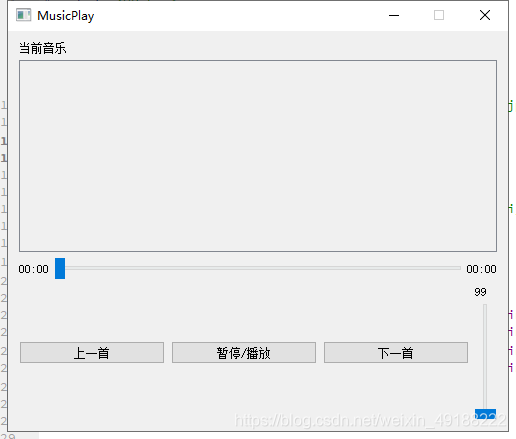
至少实现如下界面。

1.2.实现上一首、暂停、下一首
我们可以播放很多首音乐,然后可以想听什么歌选择什么歌、还可以暂停。
1.3.界面布局
个人比较喜欢用代码布局,这样就不考虑拖的时候弄歪了,然后强迫症在那调来调去,当然界面布局也有布局方式,懒得用罢了。
可以看到,界面上的最顶端是一个QLabel;中间我用的是QListWidget,作为音乐列表的展示;第三排两端是QLabel,中间是QSlider;第四排是三个QPushButton和一个QLabel,一个QSlider;
所以如果单单实现这个界面的话,我们就得加入QLabel,QListWidget,QSlider,QPushButton四个头文件。
而且整体是一个自上而下的界面,因此使用垂直布局作为整体布局,第三排和第四排需要用到水平布局,而表示音量的值和进度条要用到垂直布局,因此需要两个垂直布局,两个水平布局。
2.头文件
#ifndef MUSICPLAYING_H
#define MUSICPLAYING_H
#include <QWidget>
#include <QMediaPlayer>
#include <QLabel>
#include <QPushButton>
#include <QSlider>
#include <QListWidget>
class MusicPlaying : public QWidget
{
Q_OBJECT
public:
MusicPlaying(QWidget *parent = nullptr);
void interfaceLayout();//界面布局
void readMusicfile();
~MusicPlaying();
private:
QMediaPlayer* player;//播放者
QString musicpath;//音乐路径
bool isplay = false;//判断歌曲是否正在播放
private://所有控件按钮
QLabel* currentmusic;//当前音乐
QListWidget* musiclistWidget;//所有音乐展示
QLabel* currenttime;//当前时间
QSlider* timeprogress;//时间进度
QLabel* durationstime;//持续时间
QPushButton* lastsong;//上一曲
QPushButton* playpause;//暂停/播放
QPushButton* nextsong;//下一曲
QLabel* currentvolume;//当前音量
QSlider* volumeprogress;//音量条
public slots://所有槽函数
void on_player_positionChanged(qint64);
void on_player_durationChanged(qint64);
void on_musiclistWidget_currentRowChanged(int);
void on_timeprogress_sliderMoved(int);
void on_lastsong_clicked();
void on_playpause_clicked();
void on_nextsong_clicked();
void on_volumeprogress_valueChanged(int);
};
#endif // MUSICPLAYING_H
2.2.代码布局
private://所有控件按钮
QLabel* currentmusic;//当前音乐
QListWidget* musiclistWidget;//所有音乐展示
QLabel* currenttime;//当前时间
QSlider* timeprogress;//时间进度
QLabel* durationstime;//持续时间
QPushButton* lastsong;//上一曲
QPushButton* playpause;//暂停/播放
QPushButton* nextsong;//下一曲
QLabel* currentvolume;//当前音量
QSlider* volumeprogress;//音量条
其他的不忙看,这是所有的按钮控件。我一直的习惯就是用到按钮才会放在头文件,不然都是作为局部变量。而这个播放器界面上的所有按钮控件,都是用得上的。因此把他们全部加进来。
直接上代码,其实布局也挺通俗易懂的。
QVBoxLayout* vlayout = new QVBoxLayout;//总的布局为垂直布局
QHBoxLayout* hlayout1 = new QHBoxLayout;
QHBoxLayout* hlayout2 = new QHBoxLayout;//中间有两个水平布局
QVBoxLayout* vlayout2 = new QVBoxLayout;//再穿插一个小的垂直布局
this->currentmusic = new QLabel("当前音乐");
this->musiclistWidget = new QListWidget;//所有音乐列表显示
QObject::connect(this->musiclistWidget,SIGNAL(currentRowChanged(int)),
this,SLOT(on_musiclistWidget_currentRowChanged(int)));
this->musiclistWidget->setStyleSheet("background-color:transparent");//设置背景透明
this->currenttime = new QLabel("00:00");//音乐当前进度时间
this->timeprogress = new QSlider;//时间进度
QObject::connect(this->timeprogress,SIGNAL(sliderMoved(int)),
this,SLOT(on_timeprogress_sliderMoved(int)));
this->timeprogress->setOrientation(Qt::Horizontal);//设置进度条为水平
this->durationstime = new QLabel("00:00");//整首歌的持续时间
this->lastsong = new QPushButton("上一首");
QObject::connect(this->lastsong,SIGNAL(clicked()),this,SLOT(on_lastsong_clicked()));
this->playpause = new QPushButton("暂停/播放");
QObject::connect(this->playpause,SIGNAL(clicked()),this,SLOT(on_playpause_clicked()));
this->nextsong = new QPushButton("下一首");
QObject::connect(this->nextsong,SIGNAL(clicked()),this,SLOT(on_nextsong_clicked()));
this->currentvolume = new QLabel("99");//音量
this->volumeprogress = new QSlider;//音量进度
QObject::connect(this->volumeprogress,SIGNAL(valueChanged(int)),
this,SLOT(on_volumeprogress_valueChanged(int)));
vlayout->addWidget(this->currentmusic);//把当前播放的音乐放到最上面
vlayout->addWidget(this->musiclistWidget);//然后是音乐列表
//先把当前进度时间 时间进度 整首歌持续时间放在一个水平布局里
hlayout1->addWidget(this->currenttime);
hlayout1->addWidget(this->timeprogress);
hlayout1->addWidget(this->durationstime);
vlayout->addLayout(hlayout1);//把他们加到整体布局
//把上一首 暂停/播放 下一首 音量 音量进度加到水平布局了
hlayout2->addWidget(this->lastsong);
hlayout2->addWidget(this->playpause);
hlayout2->addWidget(this->nextsong);
vlayout2->addWidget(this->currentvolume);
vlayout2->addWidget(this->volumeprogress);
hlayout2->addLayout(vlayout2);
vlayout->addLayout(hlayout2);
this->setLayout(vlayout);//设置整体布局
2.2.说明
如果只是为了先看看布局效果,可以不用关联槽函数,这样就可以减少工作量,当然如果已经具备了条件,那就加上。
this->timeprogress->setOrientation(Qt::Horizontal);//设置进度条为水平
QSLider对象默认显示的是垂直的,想让它水平就加上这一句就可以了。
this->musiclistWidget->setStyleSheet("background-color:transparent");//设置背景透明
QListWidget背景默认是白色的,为了效果好一点,让它透明。