Echart实现的可视化统计人口流动效果
最近使用echart实现了人口统计的可视化效果,常用的条形图、饼状图,不过比较炫的是实现的人口流入流出模拟的动态图。
实现功能截图
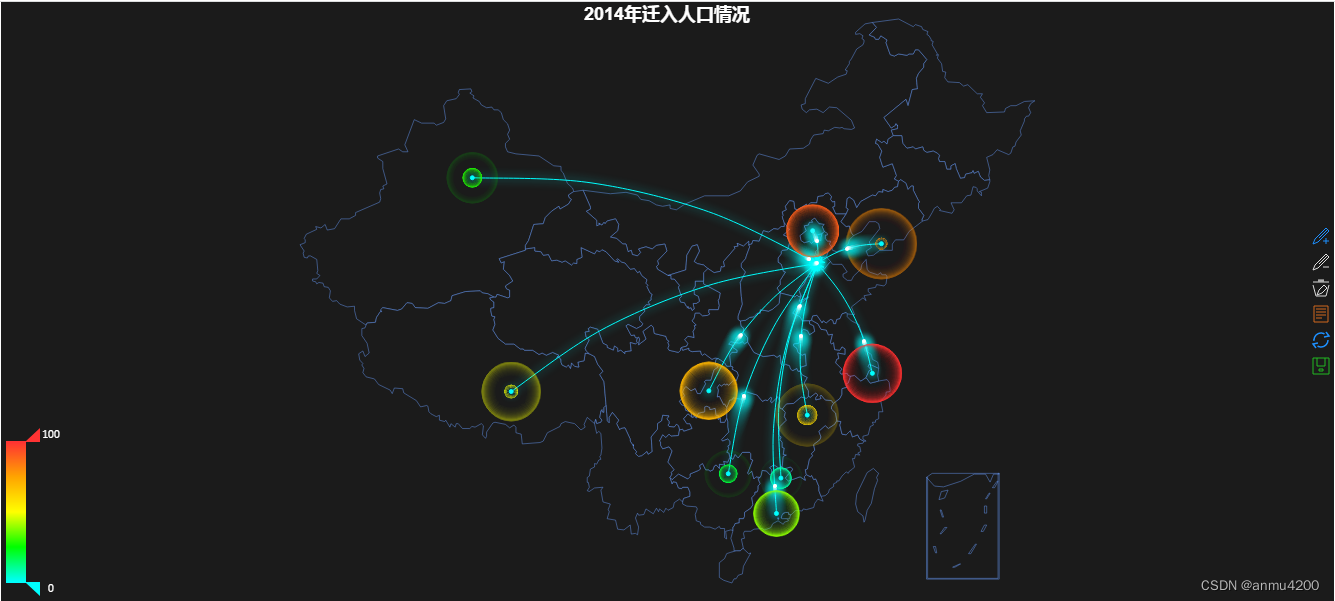
人口流入流出动态模拟效果(动态图,这里不知道怎么加GIF图):

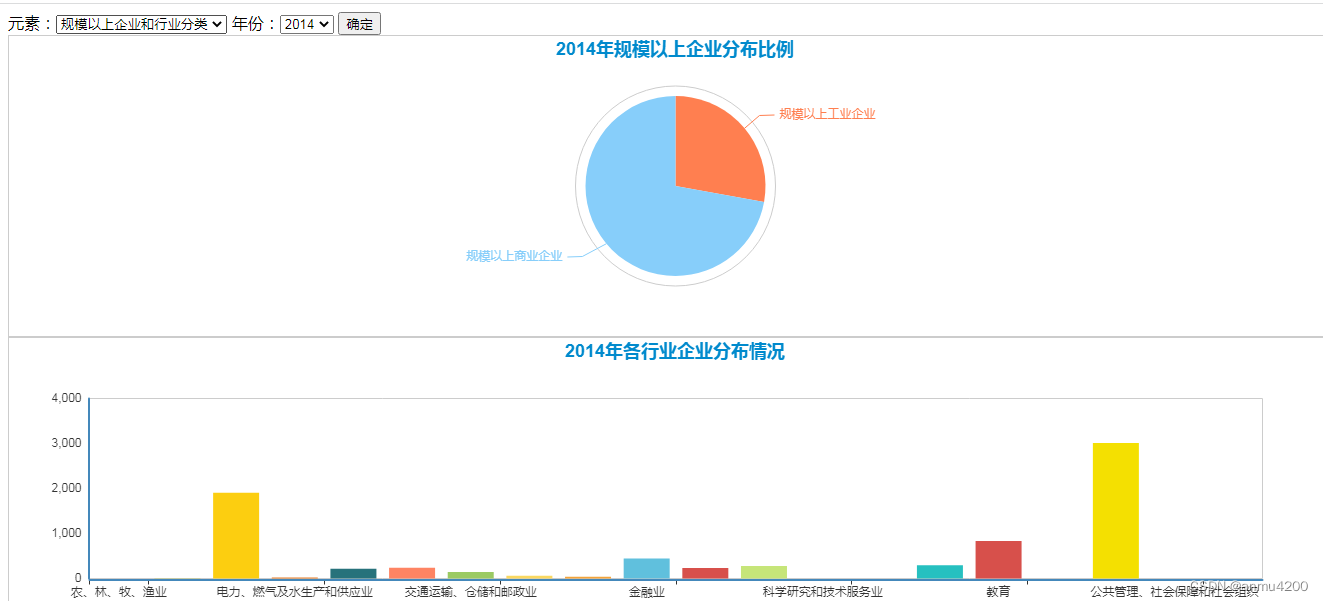
常规统计图:

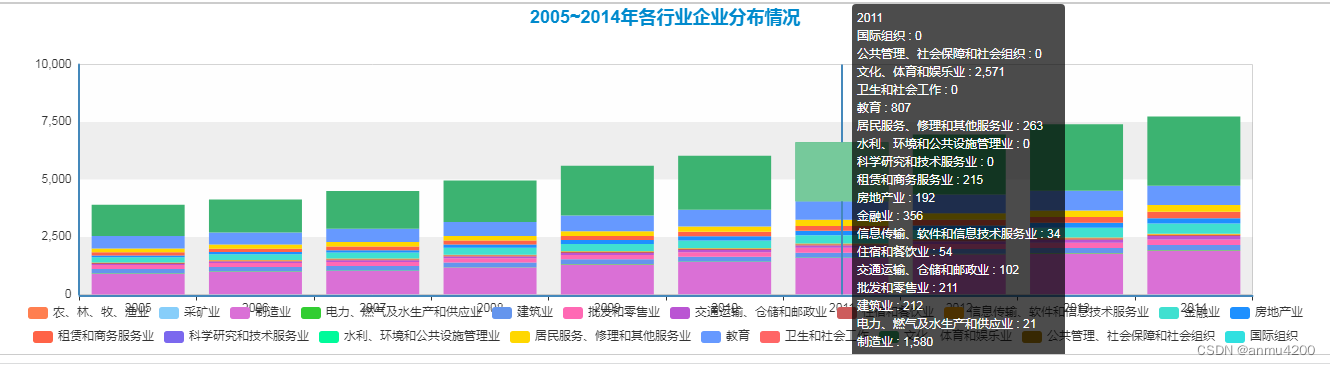
复杂叠加条形图:

系统功能
使用echarts实现数据可视化:条形图、饼状图、流入流出模拟。
技术点总结
运行环境:
需要依赖echarts.js
具体的echarts环境的配置,可以参考这位博主:
https://blog.csdn.net/m0_45052521/article/details/121410738
代码
data1.js:
//文化程度
var whcd = ['文盲','小学','初中','高中' ,'技工学校' ,'中专','大学专科','大学本科','研究生'];
//性别
var xb = ['男性','女性'];
//收入水平
var sr = ['1000-2000元',' 2000-2999元',' 3000-3999元',' 4000-4999元',' 5000-5999元',' 6000-6999元',' 7000-7999元',' 8000-8999元',' 9000-10000元',' 10000以上'];
//地区
var dq = ['沧县','青县','东光县','海兴县','盐山县','肃宁县','南皮县','吴桥县','献县','孟村回族自治县','泊头市','任丘市','黄骅市','河间市','新华区','运河区','沧州经济开发区','沧州高新技术产业开发区'];
//婚姻状况
var hyzk = [ '未婚','已婚','离异','丧偶','其他 '];
//年龄段
var nld = ['20岁以前','20-30岁','30-40岁','40-50岁','50-60岁','60岁以后'];
var itemdata=[[xb,whcd],[whcd,sr],[nld,sr],[sr,dq],[whcd,dq]];
var title = ['年人口男女分布比例','年人口文化程度分布比例','年各年龄阶段人口分布比例','年各收入水平人口分布比例','年人口文化程度分布比例'];
var title1 = ['年各文化程度人口分布情况','年各收入水平人口分布情况','年各收入水平人口分布情况','年各地区人口分布情况','年各地区人口分布情况'];
var title2 = [['年各文化程度','人口分布情况'],['年','各收入水平人口分布情况'],['年','各收入水平人口分布情况'],['年各地区','收入水平人口分布情况'],['年各地区','人口分布情况']];
var data =[
[
{year:2005,data:[[167354,1004666,1135322,208252,35382,69202,58961,44043,5257],[149349,1012069,1210654,219371,37271,72896,62109,46395,5538 ]]},
[
{year:2005,data:[[2005,129215,43072,17735,15202,12668,10134,7601,7094,5067],[2005,726025,338811,129071,96803,82282,70989,59695,45175,32268],[2005,581802,431659,243982,243982,95716,82578,69441,52550,37536],[2005,51314,129998,41052,42078,20868,18474,10263,9237,8894],[2005,8718,22086,6974,7149,3546,3138,1744,1570,1511],[2005,17052,43198,13642,13982,6934,6138,3410,3070,2956],[2005,9686,14529,19371,29057,9686,4843,2906,1937,1743],[2005,5788,9406,14470,21705,7235,3618,2894,2170,2026],[2005,86,346,2418,1727,1036,864,691,518,432 ]]},
],
[
{year:2005,data:[[175,218,122,0,0,0,0,0,0,0],[107181,144072,38396,11366,5978,5083,5083,2574,1309,8901],[266349,691954,184889,49784,32244,18936,20878,16318,7570,97233],[158972,674785,357081,78428,40905,31175,32222,31218,15838,134015],[48998,293335,314017,84689,21314,14966,13569,11977,8006,72014],[2334,6087,6087,1680,698,240,131,163,153,2182 ]]},
],
[
{year:2005,data:[[54316,26673,23073,18417,24425,27224,29865,22293,48328,17156,47488,66157,48685,70201,23976,29252,5243,1238],[168381,82687,71527,57092,75719,84397,92584,69108,149819,53184,147215,205089,150924,217626,74327,90682,16253,3837],[83750,41127,35577,28397,37662,41978,46050,34373,74518,26453,73223,102008,75067,108244,36969,45104,8084,1908],[21014,1031],[10533,11555,8625,18698,6637,18373,25595,18836,27160,9276,11317,2028,479],[9406,4619,3996,3189,4230,4715,5172,3861,8369,2971,8224,11457,8431,12157,4152,5066,908,214],[6548,3215,2781,2220,2944,3282,3600,2687,5826,2068,5725,7975,5869,8462,2890,3526,632,149],[6685,3283,2840,2267,3006,3351,3676,2744,5948,2112,5845,8143,5992,8641,2951,3600,645,152],[5789,2843,2459,1963,2603,2901,3183,2376,5150,1828,5061,7051,5188,7482,2555,3117,559,132],[3058,1502,1299,1037,1375,1533,1681,1255,2721,966,2673,3724,2741,3952,1350,1647,295,70],[29236,14357,12419,9913,13147,14654,16075,11999,26013,9234,25561,35609,26205,37786,12905,15745,2822,666 ]]},
],
[
{year:2005,data:[[29455,14464,12512,9987,13246,14764,16196,12089,26208,9304,25752,35876,26401,38069,13002,15863,2843,671],[187566,92108,79677,63597,84347,94013,103133,76983,166889,59244,163989,228457,168120,242423,82796,101014,18104,4274],[218187,107146,92685,73980,98117,109361,119970,89550,194134,68916,190761,265753,195567,281999,96312,117505,21060,4971],[39771,19530,16895,13485,17885,19934,21868,16323,35387,12562,34772,48441,35648,51403,17556,21419,3839,906],[6757,3318,2870,2291,3039,3387,3715,2773,6012,2134,5908,8230,6057,8733,2983,3639,652,154],[13216,6490,5614,4481,5943,6624,7267,5424,11759,4174,11555,16097,11846,17081,5834,7117,1276,301],[11260,5530,4783,3818,5064,5644,6191,4621,10019,3557,9845,13715,10093,14553,4970,6064,1087,257],[8411,4130,3573,2852,3782,4216,4625,3452,7484,2657,7354,10245,7539,10871,3713,4530,812,192],[1004,493,426,340,451,503,552,412,893,317,878,1223,900,1298,443,541,97,23 ]]},
]
];
var gmysqy = ['规模以上工业企业','规模以上商业企业'];
var jglx = ['企业','机关','事业单位','社会团体','工会','个体工商户','民办非企业','其他组织机构'];
var qylx = ['国有企业','集体所有制','私营企业','股份制企业','联营企业','外商投资企业','港澳台','股份合作企业'];
var qygm = ['微型','小型','中型','大型','特大型企业'];
var hyfl = ['农、林、牧、渔业','采矿业','制造业','电力、燃气及水生产和供应业','建筑业','批发和零售业','交通运输、仓储和邮政业','住宿和餐饮业','信息传输、软件和信息技术服务业','金融业房地产业','租赁和商务服务业','科学研究和技术服务业','水利、环境和公共设施管理业','居民服务、修理和其他服务业','教育','卫生和社会工作','文化、体育和娱乐业','公共管理、社会保障和社会组织','国际组织'];
var qyns = ['X<30万','30万≤X<100万','100万≤X<200万','200万≤X<500万','500万≤X<1000万','1000万≤X<5000万','5000万≤X<1亿','1亿≤X<10亿','10亿≤X<20亿','X≥20亿'];
var ygsl = ['微型(X<20)','小型(20≤X<300 )','中型(300≤X<1000)','大型(X≥1000)'];
var xvqy = ['小型企业','微型企业','家庭作坊式企业','个体工商户'];
//、、、、、
//、。
var itemdata1=[[gmysqy,hyfl],[gmysqy,qygm],[qygm,hyfl],[hyfl,qyns],[qylx,qyns],[gmysqy,ygsl],[xvqy,hyfl]];
function HashMap1(){
/**Map大小**/
var size=0;
/**对象**/
var entry=new Object();
/**Map的存put方法**/
this.put=function(key,value){
if(!this.containsKey(key)){
size++;
entry[key]=value;
}
}
/**Map取get方法**/
this.get=function(key){
return this.containsKey(key) ? entry[key] : null;
}
/**Map删除remove方法**/
this.remove=function(key){
if(this.containsKey(key) && ( delete entry[key] )){
size--;
}
}
/**是否包含Key**/
this.containsKey= function (key){
return (key in entry);
}
/**是否包含Value**/
this.containsValue=function(value){
for(var prop in entry)
{
if(entry[prop]==value){
return true;
}
}
return false;
}
/**所有的Value**/
this.values=function(){
var values=new Array();
for(var prop in entry)
{
values.push(entry[prop]);
}
return values;
}
/**所有的 Key**/
this.keys=function(){
var keys=new Array();
for(var prop in entry)
{
keys.push(prop);
}
return keys;
}
/**Map size**/
this.size=function(){
return size;
}
/**清空Map**/
this.clear=function(){
size=0;
entry=new Object();
}
}
function HashMap() {
var hash_table_length = 1024 * 1024; //2的幂次方
var hash_table = new Array(hash_table_length); //hashTable表
var total_size = 0; //总长度
/*
* 新增hashmap值
* 参数:
* key : key值
* value: 原始Value值
*/
this.put = function (key, value) {
if (key != null) {
var hash = hashCode(key); //进过hashCode,将key转化成整型
var index = indexFor(hash, hash_table.length);
//从冲突链表中查询KEY键是否存在,存在的话覆盖新值
for (var obj = hash_table[index]; obj != null; obj = obj.next) {
if (obj.hash == hash && obj.key == key) {
obj.value = value;
return obj.value;
}
}
addEntry(hash, key, value, index);
}
return false;
}
/*
* 获取hashmap对应值
* 参数:
* key : key值
*/
this.get = function (key) {
if (key != null) {
var hash = hashCode(key); //进过hashCode,将key转化成整型
var index = indexFor(hash, hash_table.length);
for (var obj = hash_table[index]; obj != null; obj = obj.next) {
if (obj.hash == hash && obj.key == key) {
return obj.value;
}
}
}
return false;
}
/*
* 删除一个hash值
* 参数:
* key : key值
*/
this.remove = function (key) {
if (key != null) {
var hash = hashCode(key); //进过hashCode,将key转化成整型
var index = indexFor(hash, hash_table.length);
var entry = hash_table[index];
var e = entry;
while (e != null) { //循环跑链表,将需要删除值的next对象放到前一个对象的next中
var next = e.next;
if (e.hash == hash && e.key == key) {
if (entry == e) {
hash_table[index] = next;
} else {
entry.next = next;
}
total_size--;
return true;
}
entry = e;
e = next;
}
}
return false;
}
/*
* 清空hashtable操作
* 参数:
* key : key值
*/
this.clear = function () {
hash_table = null;
hash_table = new Array(hash_table_length);
total_size = 0;
return hash_table;
}
/*
* 判断KEY值是否存在
* 参数:
* key : key值
*/
this.isSet = function (key) {
if (key != null) {
var hash = hashCode(key); //进过hashCode,将key转化成整型
var index = indexFor(hash, hash_table.length);
for (var obj = hash_table[index]; obj != null; obj = obj.next) {
if (obj.hash == hash && obj.key == key) {
return true;
}
}
}
return false;
}
/*
* 返回hashMap长度
*/
this.size = function () {
return total_size;
}
/*
* 解决hash冲突的链表结构
* 参数:
* hash : hash值,key经过hashCode的值
* key : key值
* value: 原始Value值
* index: hashTable 索引值
*/
var addEntry = function (hash, key, value, index) {
var entry = hash_table[index];
var item = {
"hash" : hash,
"key" : key,
"value" : value,
"next" : entry
};
hash_table[index] = item;
total_size++; //统计数据表总长度
}
/*
* 经过该函数得到 哈希表 哈希地址
*/
var indexFor = function (hash, length) {
return hash & (length - 1);
}
/*
* 通过hashCode函数,将key转化成整型
*/
var hashCode = function (key) {
var h = 0, off = 0;
var length = key.length;
for (var i = 0; i < length; i++) {
var temp = key.charCodeAt(off++);
h = 31 * h + temp;
if (h > 0x7fffffff || h < 0x80000000) {
h = h & 0xffffffff;
}
}
h ^= (h >>> 20) ^ (h >>> 12);
return h ^ (h >>> 7) ^ (h >>> 4);
};
}
data2.js
var qr = [{year:2014,data:[{name:'上海',value:100},{name:'北京',value:90},{name:'大连',value:80},{name:'重庆',value:70},{name:'南昌',value:60},{name:'拉萨',value:50},{name:'中山',value:40},{name:'乌鲁木齐',value:30},{name:'柳州',value:20},{name:'韶关',value:10}]},
{year:2013,data:[{name:'上海',value:90} ]}];
var qc = [{year:2014,data:[{name:'上海',value:100},{name:'北京',value:90},{name:'大连',value:80},{name:'重庆',value:70},{name:'南昌',value:60},{name:'拉萨',value:50},{name:'中山',value:40},{name:'乌鲁木齐',value:30},{name:'柳州',value:20},{name:'韶关',value:10}]},
{year:2013,data:[{name:'上海',value:90} ]}];
var center = '沧州';
function HashMap1(){
/**Map大小**/
var size=0;
/**对象**/
var entry=new Object();
/**Map的存put方法**/
this.put=function(key,value){
if(!this.containsKey(key)){
size++;
entry[key]=value;
}
}
/**Map取get方法**/
this.get=function(key){
return this.containsKey(key) ? entry[key] : null;
}
/**Map删除remove方法**/
this.remove=function(key){
if(this.containsKey(key) && ( delete entry[key] )){
size--;
}
}
/**是否包含Key**/
this.containsKey= function (key){
return (key in entry);
}
/**是否包含Value**/
this.containsValue=function(value){
for(var prop in entry)
{
if(entry[prop]==value){
return true;
}
}
return false;
}
/**所有的Value**/
this.values=function(){
var values=new Array();
for(var prop in entry)
{
values.push(entry[prop]);
}
return values;
}
/**所有的 Key**/
this.keys=function(){
var keys=new Array();
for(var prop in entry)
{
keys.push(prop);
}
return keys;
}
/**Map size**/
this.size=function(){
return size;
}
/**清空Map**/
this.clear=function(){
size=0;
entry=new Object();
}
}
function HashMap() {
var hash_table_length = 1024 * 1024; //2的幂次方
var hash_table = new Array(hash_table_length); //hashTable表
var total_size = 0; //总长度
/*
* 新增hashmap值
* 参数:
* key : key值
* value: 原始Value值
*/
this.put = function (key, value) {
if (key != null) {
var hash = hashCode(key); //进过hashCode,将key转化成整型
var index = indexFor(hash, hash_table.length);
//从冲突链表中查询KEY键是否存在,存在的话覆盖新值
for (var obj = hash_table[index]; obj != null; obj = obj.next) {
if (obj.hash == hash && obj.key == key) {
obj.value = value;
return obj.value;
}
}
addEntry(hash, key, value, index);
}
return false;
}
/*
* 获取hashmap对应值
* 参数:
* key : key值
*/
this.get = function (key) {
if (key != null) {
var hash = hashCode(key); //进过hashCode,将key转化成整型
var index = indexFor(hash, hash_table.length);
for (var obj = hash_table[index]; obj != null; obj = obj.next) {
if (obj.hash == hash && obj.key == key) {
return obj.value;
}
}
}
return false;
}
/*
* 删除一个hash值
* 参数:
* key : key值
*/
this.remove = function (key) {
if (key != null) {
var hash = hashCode(key); //进过hashCode,将key转化成整型
var index = indexFor(hash, hash_table.length);
var entry = hash_table[index];
var e = entry;
while (e != null) { //循环跑链表,将需要删除值的next对象放到前一个对象的next中
var next = e.next;
if (e.hash == hash && e.key == key) {
if (entry == e) {
hash_table[index] = next;
} else {
entry.next = next;
}
total_size--;
return true;
}
entry = e;
e = next;
}
}
return false;
}
/*
* 清空hashtable操作
* 参数:
* key : key值
*/
this.clear = function () {
hash_table = null;
hash_table = new Array(hash_table_length);
total_size = 0;
return hash_table;
}
/*
* 判断KEY值是否存在
* 参数:
* key : key值
*/
this.isSet = function (key) {
if (key != null) {
var hash = hashCode(key); //进过hashCode,将key转化成整型
var index = indexFor(hash, hash_table.length);
for (var obj = hash_table[index]; obj != null; obj = obj.next) {
if (obj.hash == hash && obj.key == key) {
return true;
}
}
}
return false;
}
/*
* 返回hashMap长度
*/
this.size = function () {
return total_size;
}
/*
* 解决hash冲突的链表结构
* 参数:
* hash : hash值,key经过hashCode的值
* key : key值
* value: 原始Value值
* index: hashTable 索引值
*/
var addEntry = function (hash, key, value, index) {
var entry = hash_table[index];
var item = {
"hash" : hash,
"key" : key,
"value" : value,
"next" : entry
};
hash_table[index] = item;
total_size++; //统计数据表总长度
}
/*
* 经过该函数得到 哈希表 哈希地址
*/
var indexFor = function (hash, length) {
return hash & (length - 1);
}
/*
* 通过hashCode函数,将key转化成整型
*/
var hashCode = function (key) {
var h = 0, off = 0;
var length = key.length;
for (var i = 0; i < length; i++) {
var temp = key.charCodeAt(off++);
h = 31 * h + temp;
if (h > 0x7fffffff || h < 0x80000000) {
h = h & 0xffffffff;
}
}
h ^= (h >>> 20) ^ (h >>> 12);
return h ^ (h >>> 7) ^ (h >>> 4);
};
}
写在最后
码代码不容易,需要的同学可以参考学习,全部代码不能都贴出,如果需要可以he博主V交流获取(Code2Life2)
最后,别忘了一键三连哦
版权声明:本文为anmu4200原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。