文章来源:https://blog.csdn.net/gozhuyinglong
版权声明:本文版权归作者所有,转载请注明出处
##一、创建SpringBoot 的Web项目
在创建SpringBoot项目时,勾选Web依赖
##二、使用WebJars管理css&js
Web前端使用了越来越多的JS或CSS,如jQuery, Backbone.js 和Bootstrap。一般情况下,我们是将这些Web资源拷贝到Java的目录下,通过手工进行管理,这种通方式容易导致文件混乱、版本不一致等问题。
WebJars是将这些通用的Web前端资源打包成Java的Jar包,然后借助Maven工具对其管理,保证这些Web资源版本唯一性,升级也比较容易。关于webjars资源,有一个专门的网站https://www.webjars.org/,我们可以到这个网站上找到自己需要的资源,在自己的工程中添加入maven依赖,即可直接使用这些资源了。
下面以jQuery为例,来使用一下WebJars
###1.pom中引入依赖
我们可以从WebJars官方查看maven依赖,如下图

将jquery引入pom文件中
<!--引入jquery-->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.3.1-1</version>
</dependency>
###2.访问引入的js文件
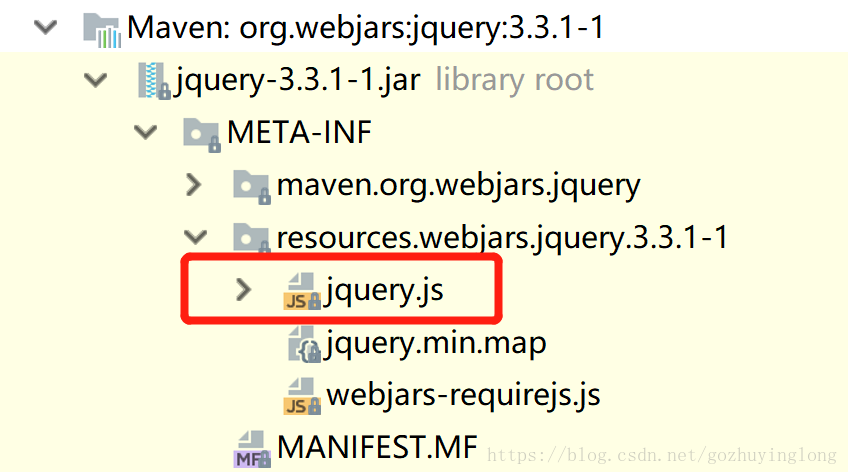
查看引入的jar包

SpringBoot将对
/webjars/**
的访问重定向到
classpath:/META-INF/resources/webjars/**
所以可使用目录
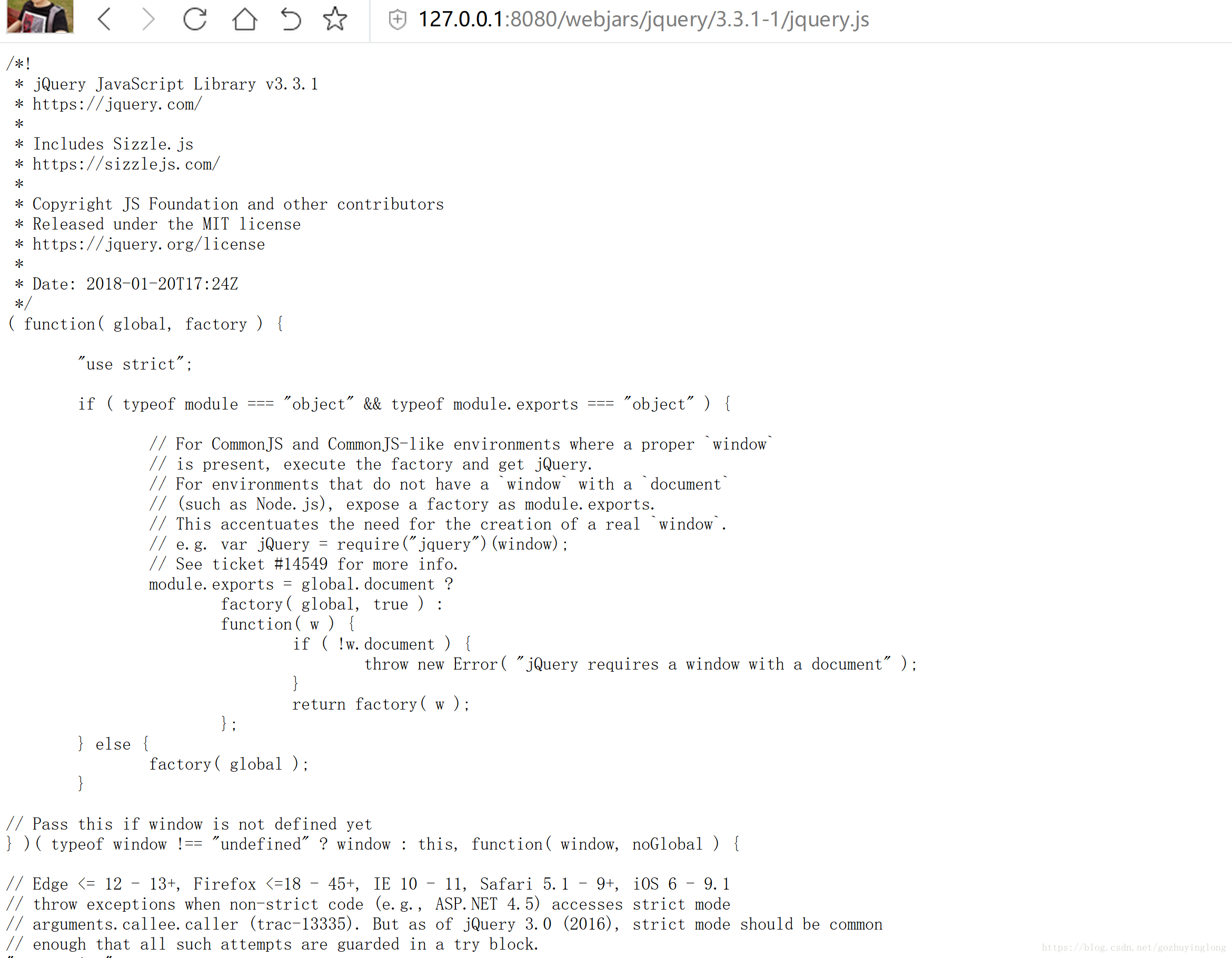
/webjars/jquery/3.3.1-1/jquery.js
访问静态资源,如下图所示

##三、静态资源
###1.静态资源目录
SpringBoot默认配置下,提供了以下几个静态资源目录:
/static
:
classpath:/static/
/public
:
classpath:/public/
/resources
:
classpath:/resources/
/META-INF/resources
:
classpath:/META-INF/resources/
当然,可以通过
spring.resources.static-locations
配置指定静态文件的位置。
#配置静态资源
spring:
resources:
#指定静态资源目录
static-locations: classpath:/mystatic/
###2.
favicon.ico
图标
如果在配置的静态资源目录中有
favicon.ico
文件,SpringBoot会自动将其设置为应用图标。
###3.欢迎页面
SpringBoot支持静态和模板欢迎页,它首先在静态资源目录查看
index.html
文件做为首页,若未找到则查找
index
模板。