随着项目的开发我们引入的三方库越来越多,这时候我们想把三方库放到一个地方统一管理,需求推动生产力。
管理gralde依赖的几种方式:
- 默认构建:手动管理,默认的依赖方式
- 全局统一配置文件config.gradle:Google的很多Demo使用这种方式
- buildSrc kotlin+buildSrc构建
-
Composing builds 构建
本文先介绍前三种管理方式:
一.默认方式
新建项目AS默认的构建方式,缺点也很明显,同一个库在不同module会被引用多次,也可能存在同一个库多个版本的情况,一个库升级要更改多处。
dependencies {
implementation 'androidx.appcompat:appcompat:1.2.0'
implementation 'com.google.android.material:material:1.3.0'
implementation 'androidx.constraintlayout:constraintlayout:2.0.4'
implementation 'androidx.lifecycle:lifecycle-livedata-ktx:2.4.1'
implementation 'androidx.lifecycle:lifecycle-viewmodel-ktx:2.4.1'
implementation 'androidx.navigation:navigation-fragment-ktx:2.4.2'
implementation 'androidx.navigation:navigation-ui-ktx:2.4.2'
testImplementation 'junit:junit:4.+'
androidTestImplementation 'androidx.test.ext:junit:1.1.2'
}
二.全局统一配置:
Google demo用的很多,解决了默认构造的烦恼,本质,就是一个全局变量,一处修改,所有使用位置都会重建,效率不错,写起来也容易,比较推荐,google在
Android官方文档
也推荐了这种方式。
ext {
versions = [
androidx_core : "1.5.0",
androidx_annotation : "1.2.0",
annotation_experimental : "1.0.0",
androidx_appcompat : "1.3.0",
]
thirdlibrary_deps = [
//androidx
androidx_core : "androidx.core:core:${versions.androidx_core}",
androidx_core_ktx : "androidx.core:core-ktx:${versions.androidx_core}",
androidx_annotation : "androidx.annotation:annotation:${versions.androidx_annotation}",
annotation_experimental : "androidx.annotation:annotation-experimental:${versions.annotation_experimental}",
appcompat : "androidx.appcompat:appcompat:${versions.androidx_appcompat}"
]
我们在使用的时候可以如下:
api thirdlibrary_deps.appcompat
这种方式统一了三方lib依赖版本和引入方式,但是由于缺乏Android studio的支持,不能自动补全和链接跳转。
三. buildSrc
由于第二种方式的不完美,所以出现了buildSrc的方式。
什么是buildSrc呢?
gradle官方文档介绍
如下:
运行 Gradle 时会检查项目中是否存在一个名为 buildSrc 的目录。然后 Gradle 会自动编译并测试这段代码,并将其放入构建脚本的类路径中, 对于多项目构建,只能有一个 buildSrc 目录,该目录必须位于根项目目录中, buildSrc 是 Gradle 项目根目录下的一个目录,它可以包含我们的构建逻辑,与脚本插件相比,buildSrc 应该是首选,因为它更易于维护、重构和测试代码
如何使用呢?
-
在项目根目录下建一个buildSrc目录,注意目录名字只能事这个gradle才能检查到。
-
在该目录下创建名为
build.gradle.kts
的文件,并添加如下内容:
plugins {
kotlin-dsl
}
repositories{
mavenCentral()
}
-
在
buildSrc/src/main/java/包名/
目录下新建
Deps.kt
文件,添加以下内容
object Versions {
const val compileSdk = 31
const val buildTools = "30.0.2"
const val minSdk = 21
const val targetSdk = 31
const val versionCode = 1
const val versionName = "1.0"
const val recyclerView = "1.1.0"
const val smart_refresh = "2.0.6"
}
object Deps {
const val recyclerView = "androidx.recyclerview:recyclerview:${Versions.recyclerView}"
}
-
Sync Progect,项目里就会多出一个名为 buildSrc 的 module
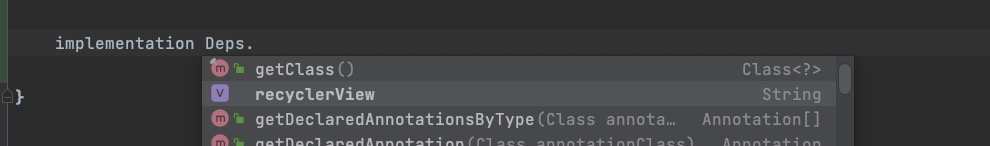
在使用的时候就会有提示了:

另外它还支持点击跳转。
因此相比第二种Ext的方式可以听更方便的管理gradle依赖。
四. Composing builds
什么是 Composing builds
Gradle 官网的描述
:复合构建只是包含其他构建的构建. 在许多方面,复合构建类似于 Gradle 多项目构建,不同之处在于,它包括完整的 builds ,而不是包含单个 projects
- 组合通常独立开发的构建,例如,在应用程序使用的库中尝试错误修复时
- 将大型的多项目构建分解为更小,更孤立的块,可以根据需要独立或一起工作
为什么会出现它呢,它和buildSrc的对比又有什么区别,我们下篇文章在详细分析。