目录
gitee仓库地址:https://gitee.com/CMD-UROOT/sph-project/commits/master
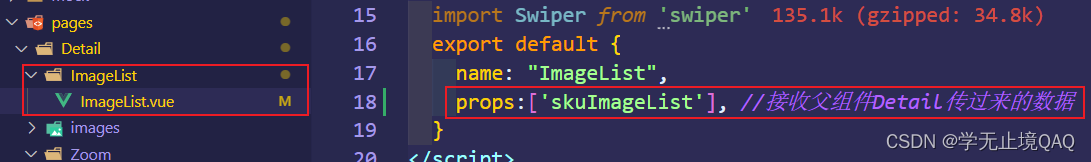
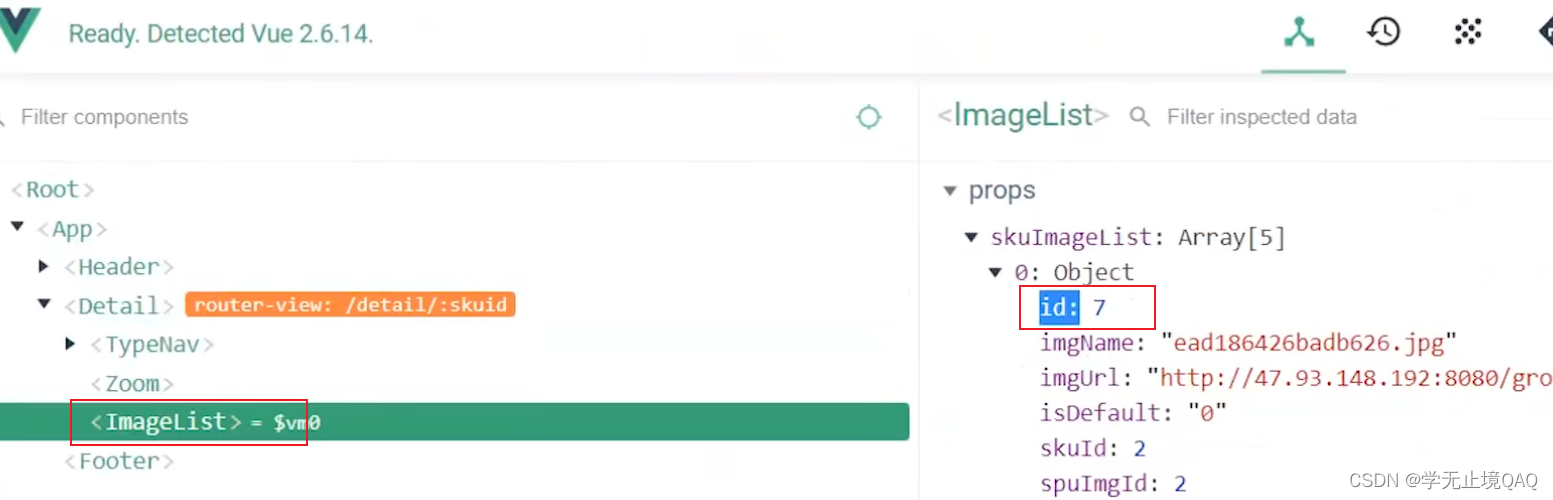
2.我们在子组件ImageList.vue中通过props接收到父组件Detail传递过来的数据编辑
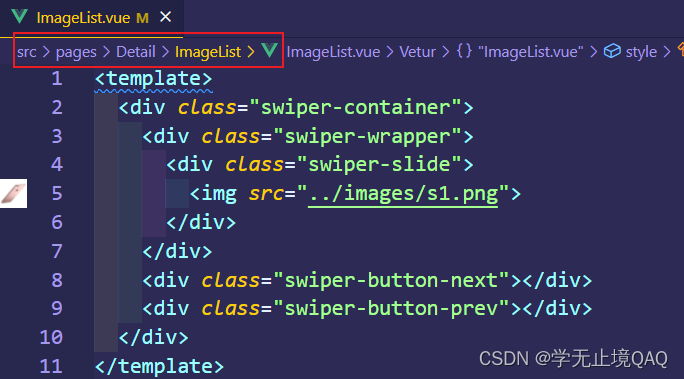
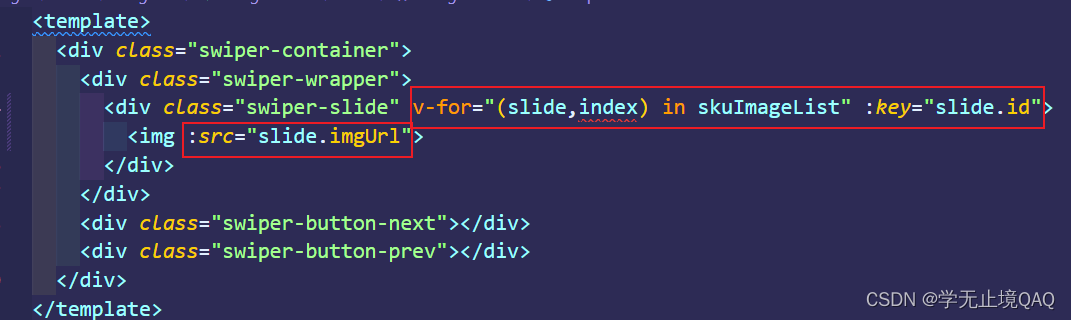
3.我们发现ImageList.vue中的结构是轮播图的结构
gitee仓库地址:
https://gitee.com/CMD-UROOT/sph-project/commits/master
大家根据上传历史进行查找你需要的代码
业务需求1:
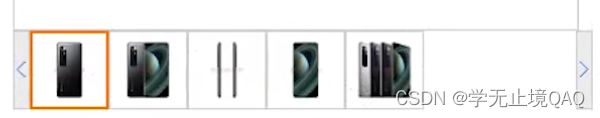
展示放大镜下面的小图
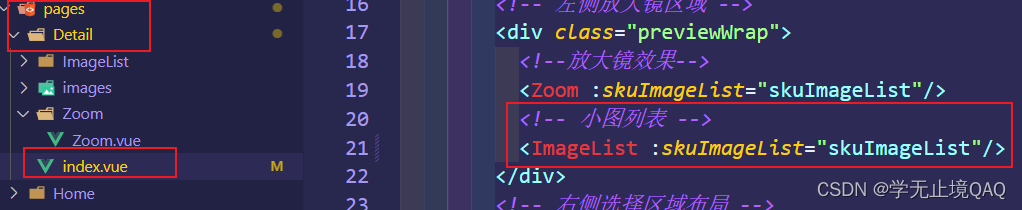
所以父组件Detail也要把数据传给子组件小图列表,

1.父组件传数据给子组件

2.我们在子组件ImageList.vue中通过props接收到父组件Detail传递过来的数据

3.我们发现ImageList.vue中的结构是轮播图的结构

4.遍历轮播图


效果:

业务需求2:
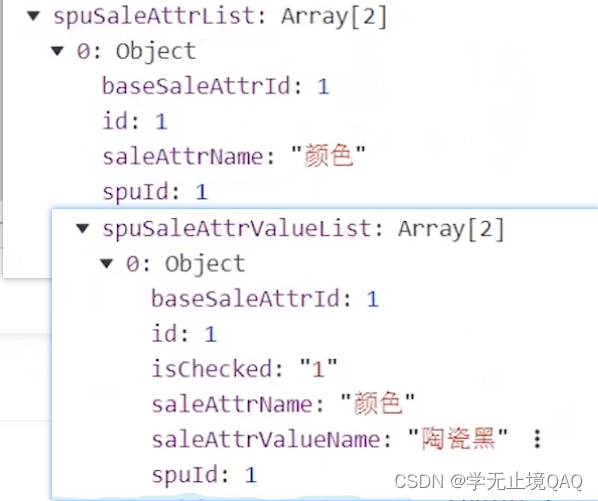
替换数据

但是我们的这条数据并没有在getters中进行简化,不然写起来挺麻烦得

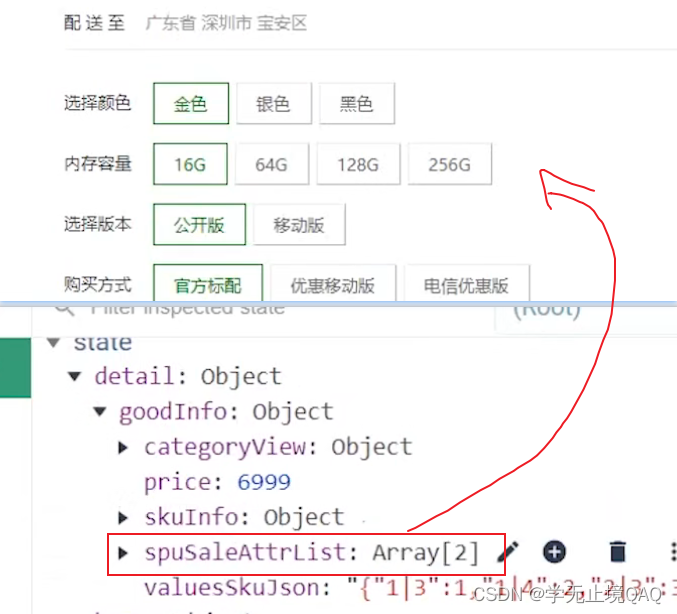
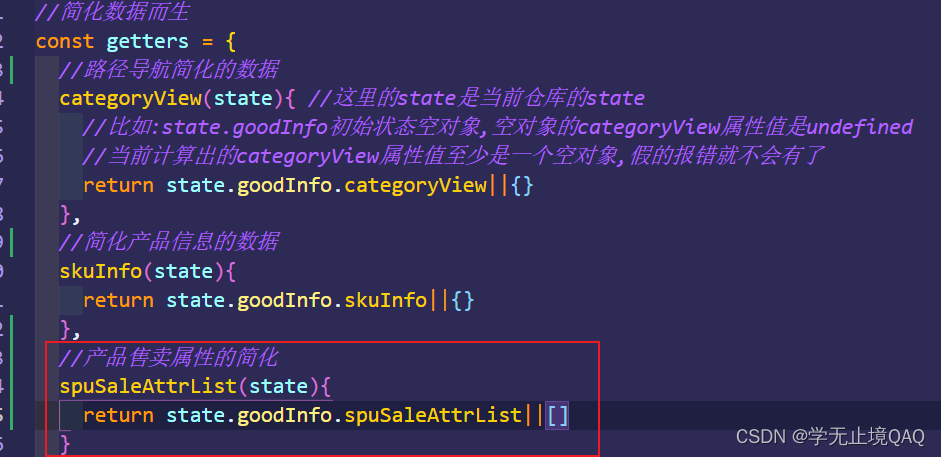
1.简化数据

在state/Detail仓库中:

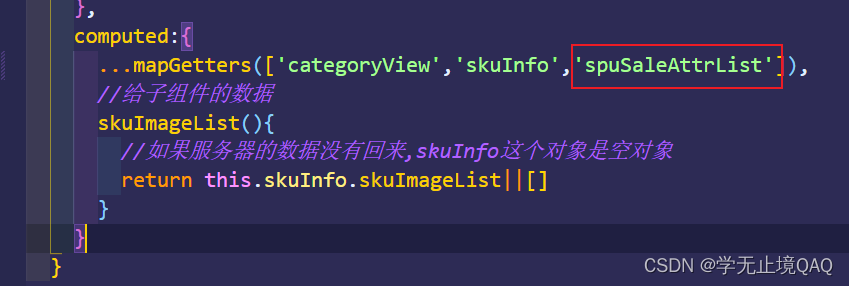
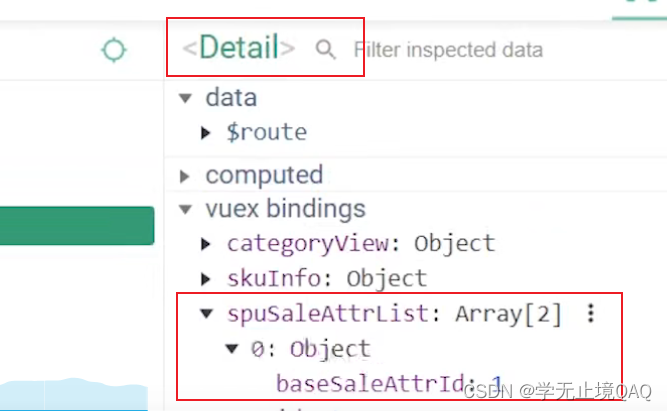
2.Detail中获取数据
在pages/Detail/index.vue中:

在控制台查看数据是否引入成功

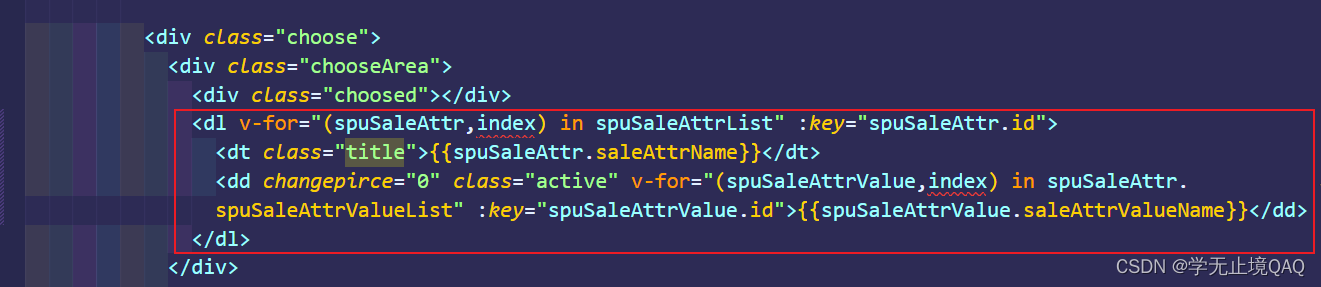
3.数据放到页面中

在pages/Detail/index.vue中:

效果:

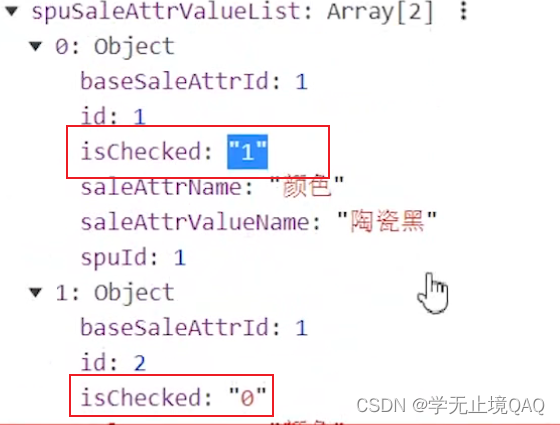
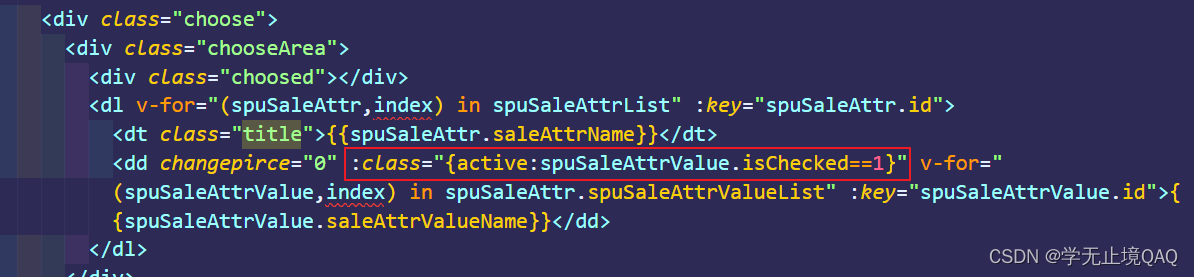
但是我们发现全部都高亮了,数据中我们可以看到,isChecked是0表示没有高亮,1是有高亮


效果:

版权声明:本文为qq_46368050原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。