在教程二的基础上,增加导入图片按钮,让程序更有普通性。
一、建立
Qt
工程
1
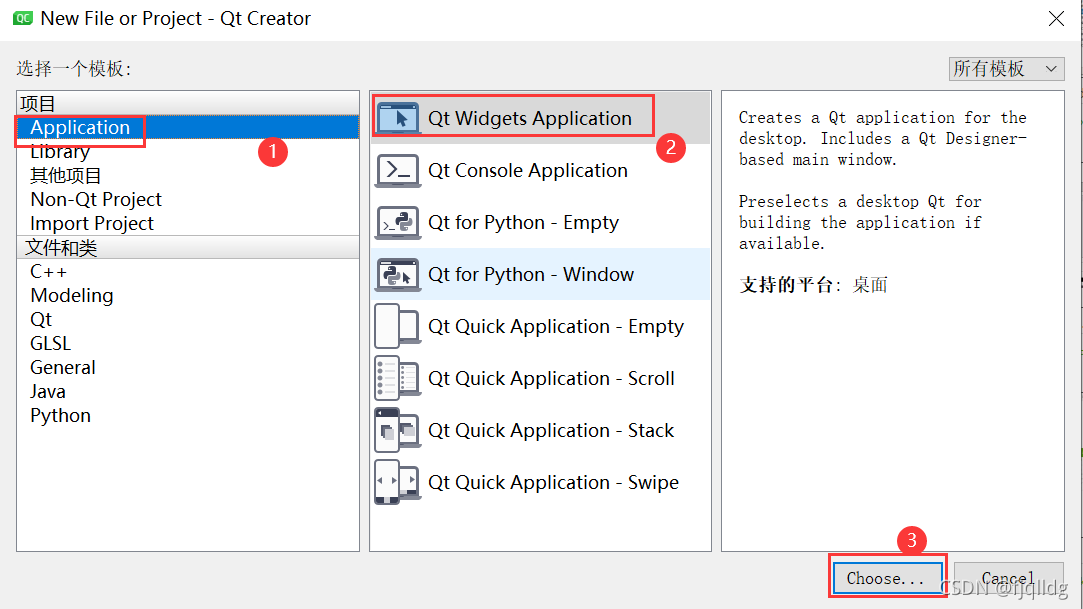
、选择类别

2
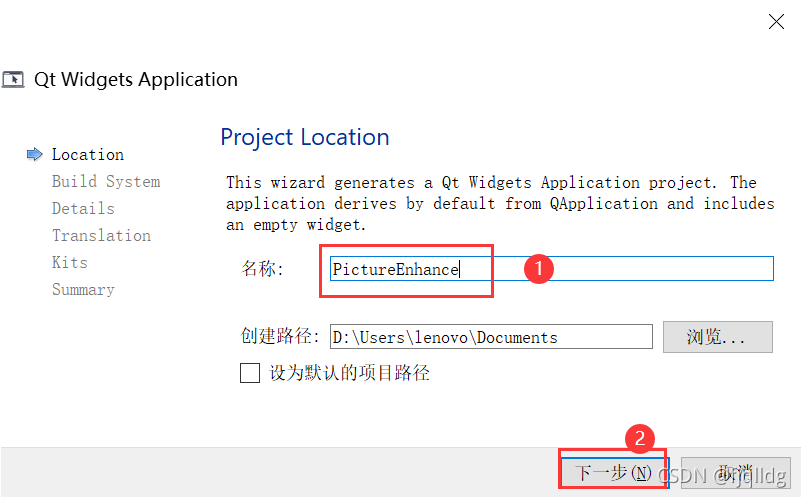
、建立项目名称

3
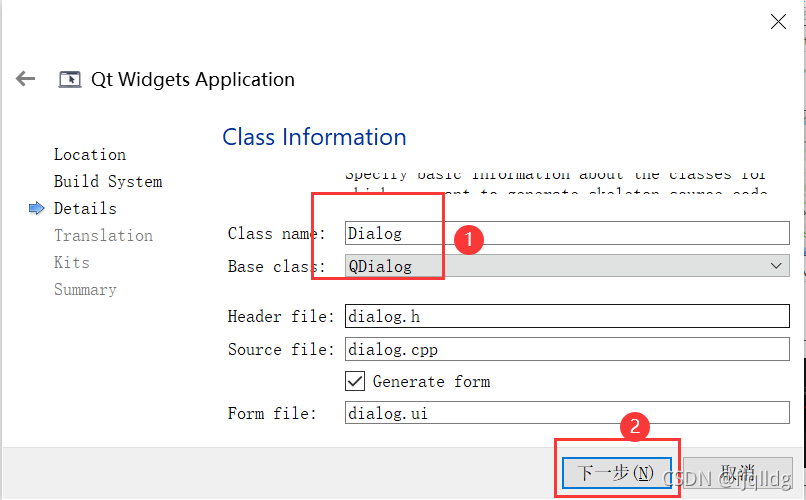
、选择
Qt
基类

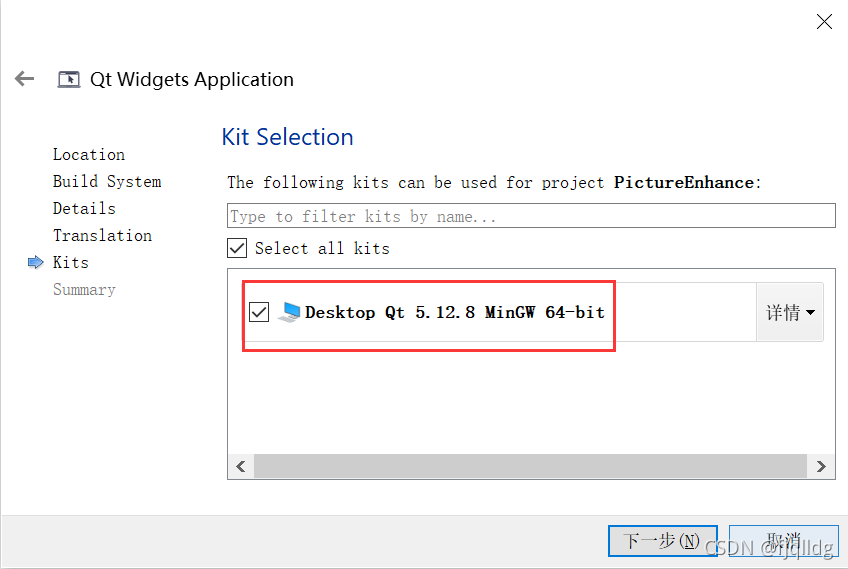
4
、选择编译器

5、
在项目的
.pro
文件中添加语句
INCLUDEPATH += F:\OpenCV4.5.0\opencv\buildmingw\install\include
CONFIG(debug, debug|release): {
LIBS += F:\OpenCV4.5.0\opencv\buildmingw\install\x64\mingw\bin\libopencv_*d.dll
} else:CONFIG(release, debug|release): {
LIBS += -LF:\OpenCV4.5.0\opencv\buildmingw\install\x64\mingw\bin\
-llibopencv_core450 \
-llibopencv_highgui450 \
-llibopencv_imgcodecs450 \
-llibopencv_imgproc450 \
-llibopencv_features2d450 \
-llibopencv_calib3d450
}
完成项目配置
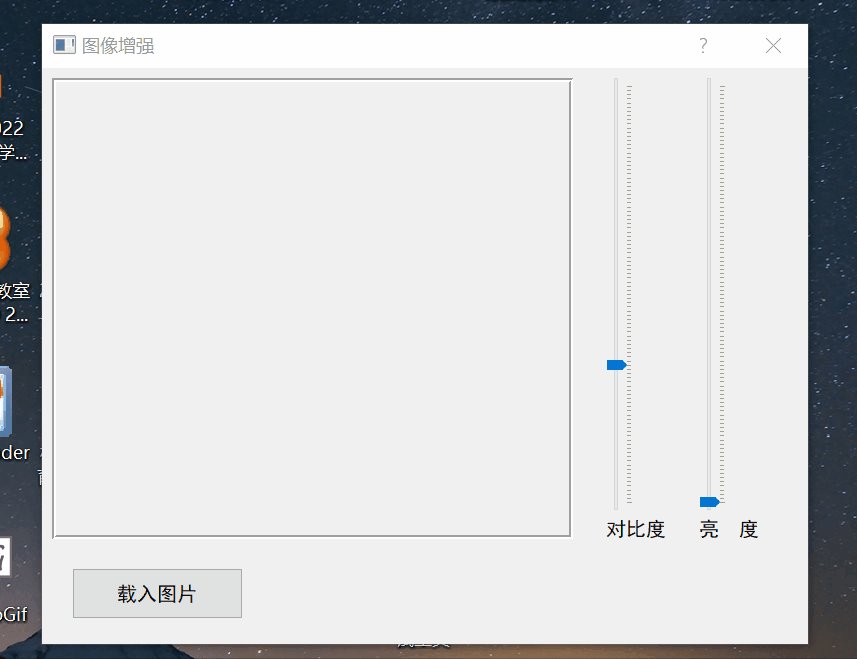
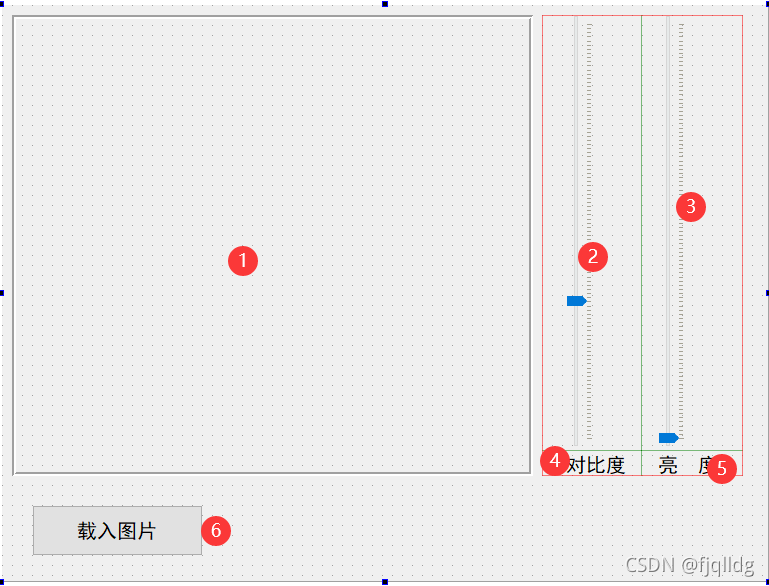
二、界面设计
1
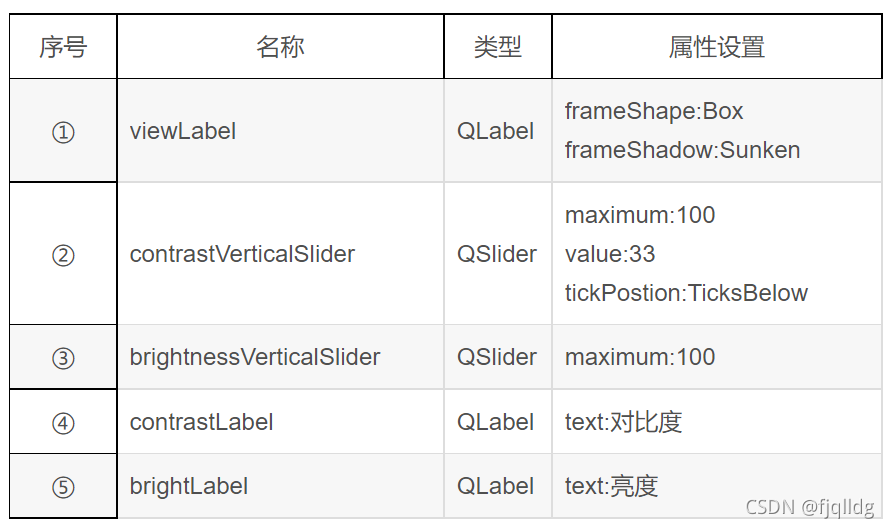
、界面及属性设置

属性设置

⑥ loadBtn pushButton 载入图片
2
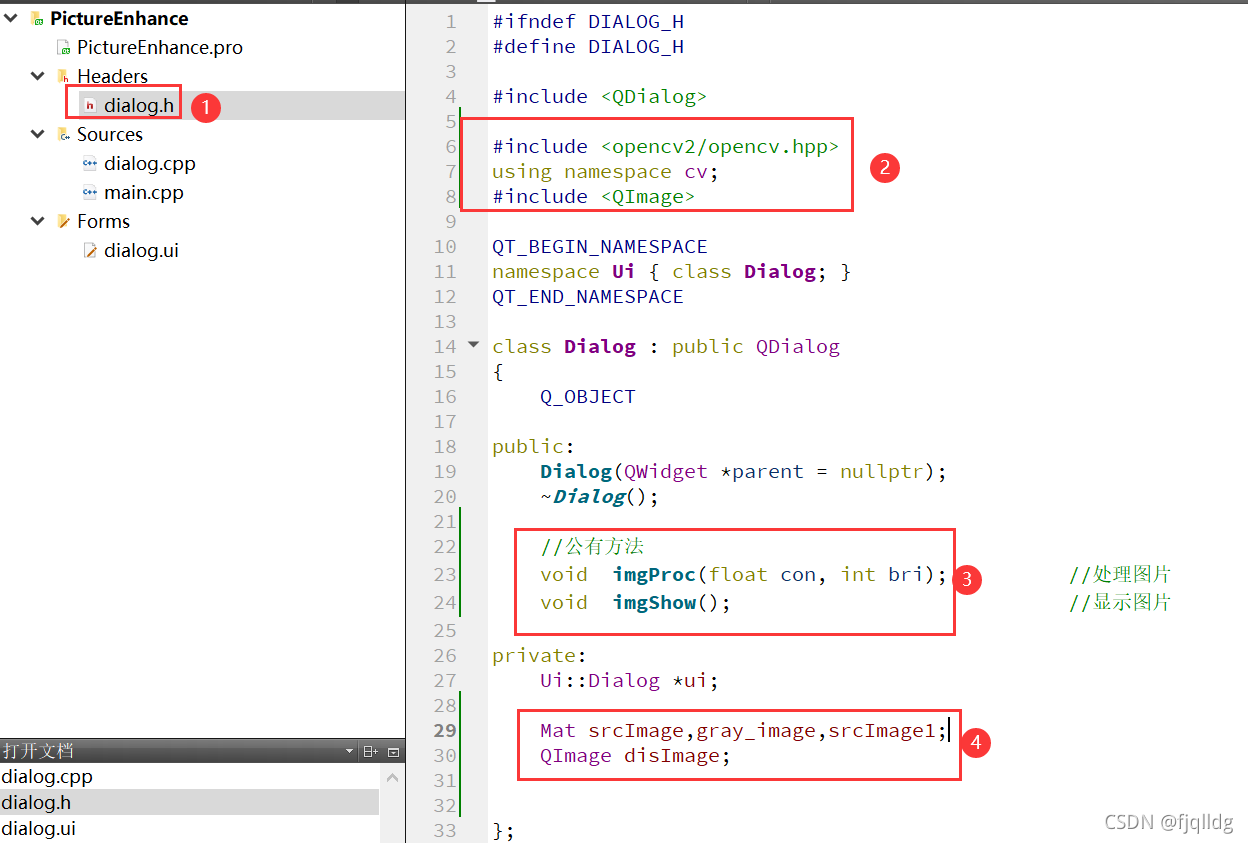
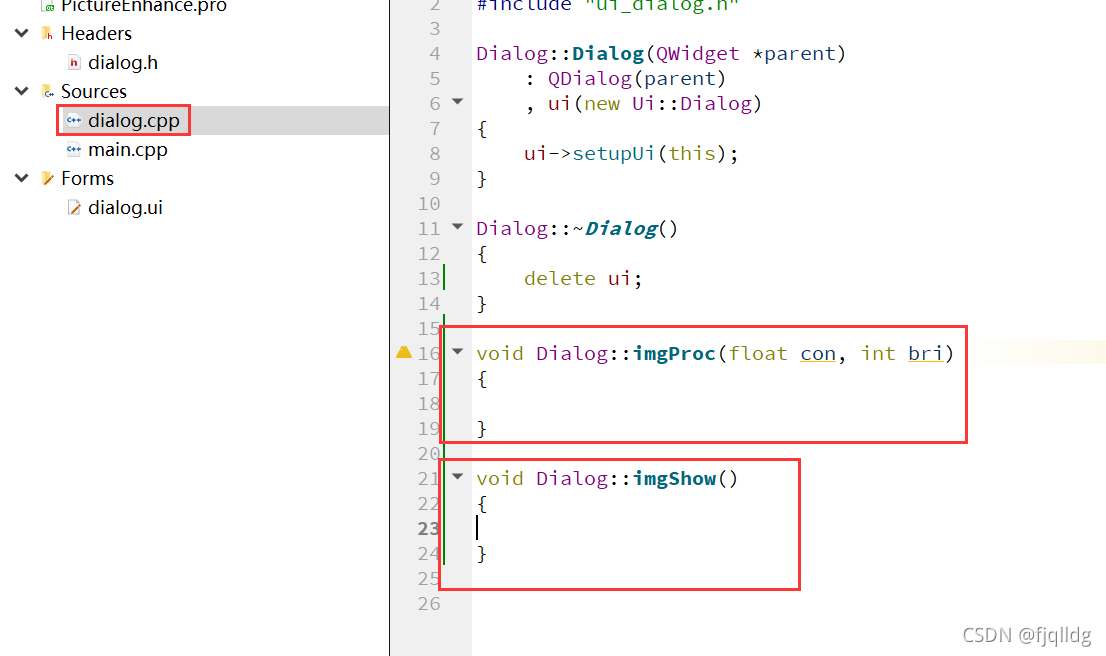
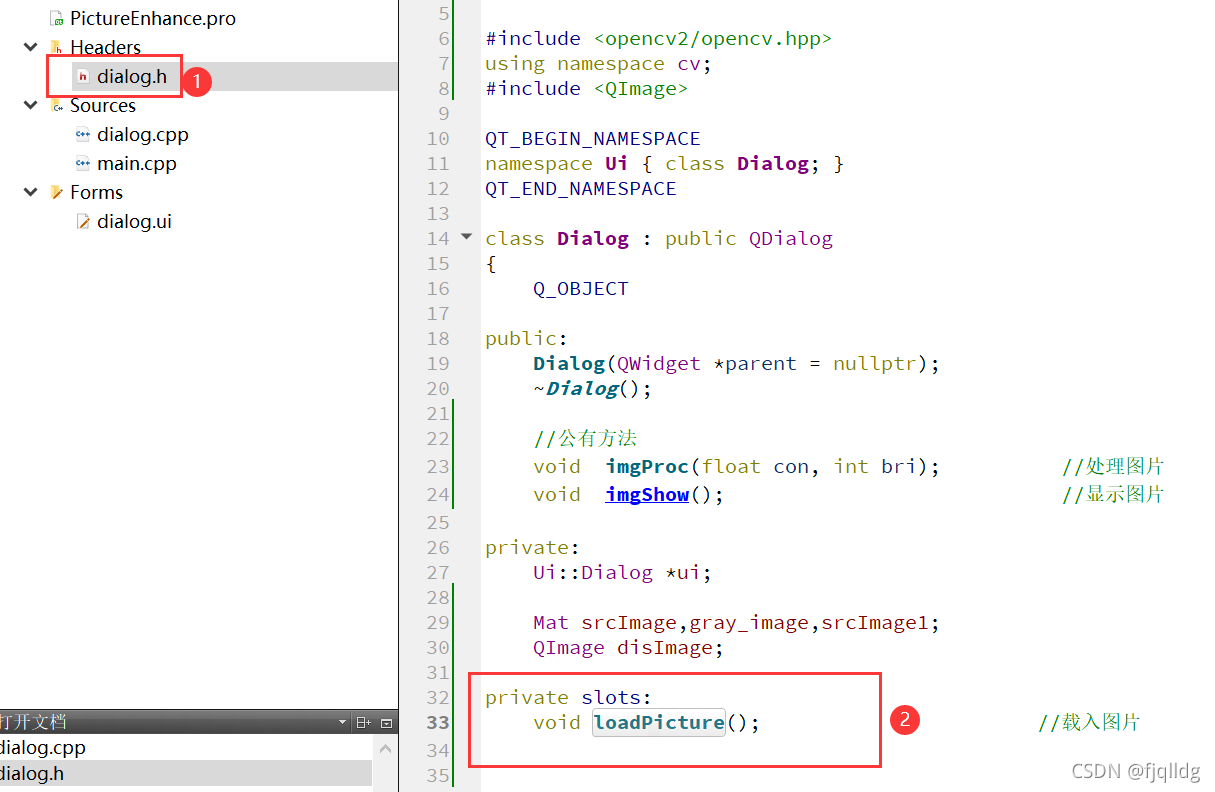
、在头文件中声明变量及设置公有函数,并生成对应定义函数


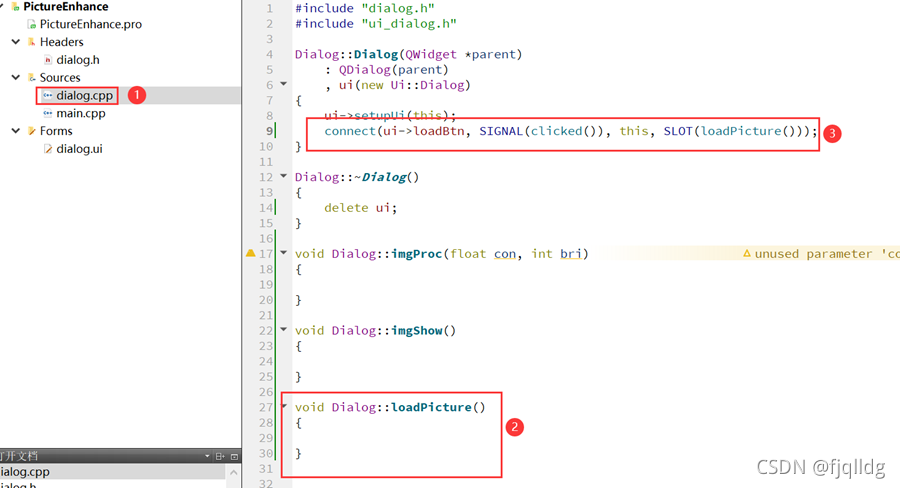
3、建立槽函数,并生成对应槽函数,并连接


三、完成功能代码
//载入图片
void Dialog::loadPicture()
{
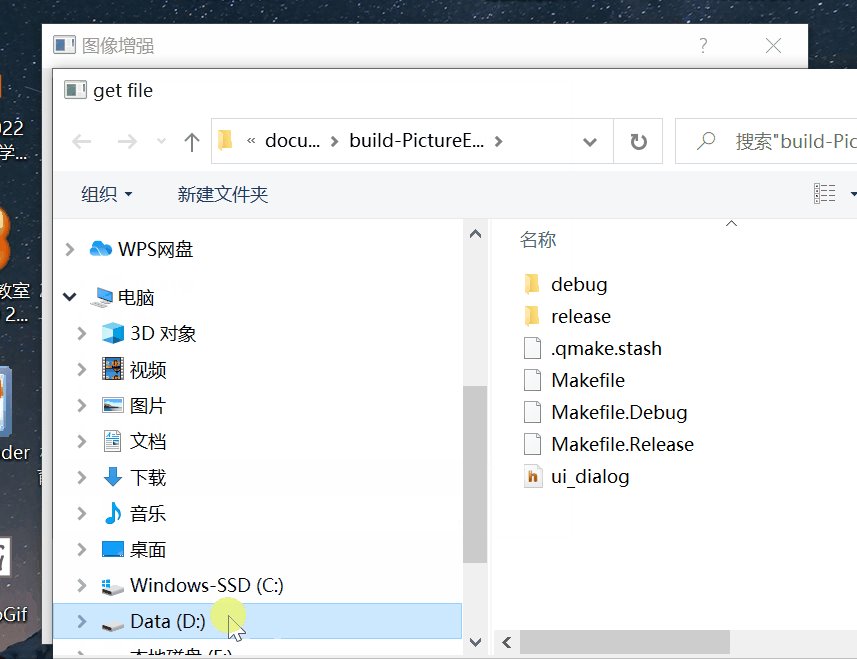
QString Fileadd = QFileDialog::getOpenFileName(this,"get file");
if(Fileadd.isEmpty())
{
QMessageBox::information(this,"警告","没有选择文件");
return ;
}
srcImage = imread(Fileadd.toLatin1().data()); //读取图片
cvtColor(srcImage,srcImage1,COLOR_BGR2RGB); // 图像格式转换
QImage disImage = QImage((const unsigned char*)(srcImage1.data),srcImage1.cols,srcImage1.rows,QImage::Format_RGB888);
ui->viewLabel->setPixmap(QPixmap::fromImage(disImage.scaled(ui->viewLabel->size(), Qt::KeepAspectRatio)));
}
void Dialog::imgProc(float con, int bri)
{
Mat imgSrc = srcImage1;
Mat imgDst = Mat::zeros(imgSrc.size(),imgSrc.type()); //初始生成空的零像素阵列
imgSrc.convertTo(imgDst,-1,con,bri);
disImage = QImage((const unsigned char*)(imgDst.data), imgDst.cols,imgDst.rows, QImage::Format_RGB888);
imgShow();
}
void Dialog::imgShow()
{
ui->viewLabel->setPixmap(QPixmap::fromImage(disImage.scaled(ui->viewLabel->size(),Qt::KeepAspectRatio)));
ui->viewLabel->setScaledContents(true);
}
四、完成滑动条功能
void Dialog::on_contrastVerticalSlider_sliderMoved(int position)
{
imgProc(position / 33.3,0);
}
void Dialog::on_contrastVerticalSlider_valueChanged(int value)
{
imgProc(value / 33.3,0);
}
void Dialog::on_brightnessVerticalSlider_sliderMoved(int position)
{
imgProc(1.0,position);
}
void Dialog::on_brightnessVerticalSlider_valueChanged(int value)
{
imgProc(1.0,value);
}
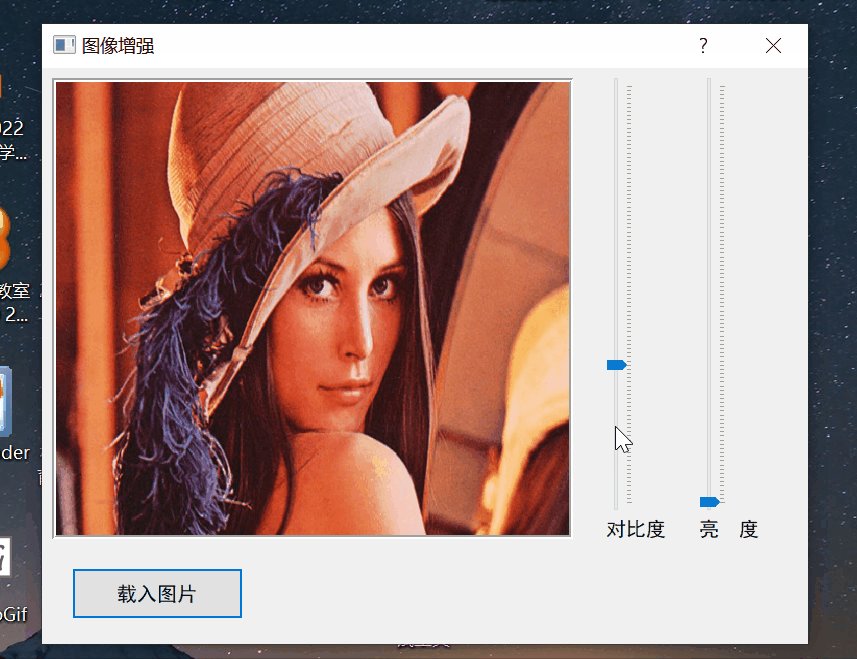
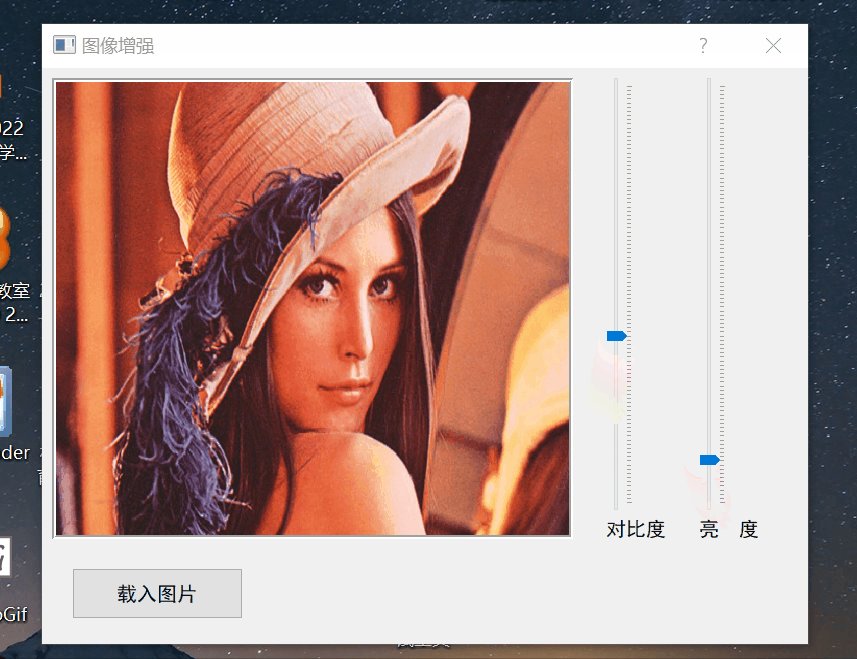
五、运行结果