vue v-on:绑定error事件后一直不触发
项目场景:
视频播放失败时用外链打开(或者其他视频加载失败后的处理)
<video :id="item.uid" width="200" height="150" controls="controls" preload="none" :poster="item.coverUrl" @error="videoLoadError(item)">
<source :src="videoUrlHeader+item.awemeId+'.mp4'" type="video/mp4">
<p>的浏览器不支持 HTML5 视频,请下载 <a :href="videoUrlHeader+item.awemeId+'.mp4'">视频文件</a></p>
</video>
//js部分
videoLoadError(item){
this.$message({
message: '视频加载失败,即将通过源地址查看',
type: 'error',
duration:2000,
onClose:()=>{
this.openNewWindow(item.awemeId)
}
});
},
原因分析:
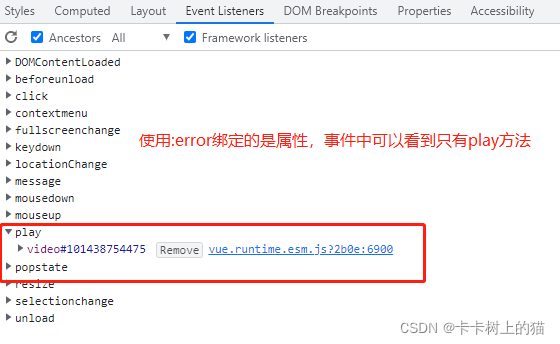
step1:看了些网上的用法尝试换成:error绑定,直接 :error=“videoLoadError(item)”,结果就是每一次都会触发,无论视频加载成功与否;有点瞎试

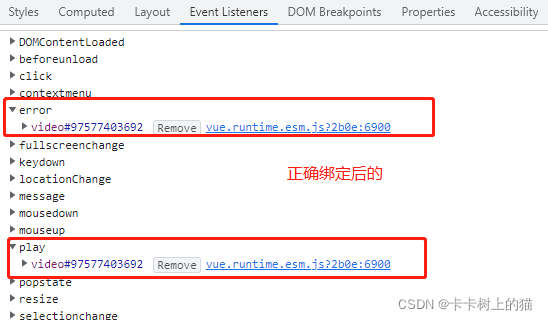
step2:加上其他可正常触发的方法,比如onplay,或者 addEventListener(‘error’),,发现onplay还有原本的error方法是可以看到在dom上绑定成功的;

step3: v-on:方法肯定是没问题的 然后重新仔细看了h5文档说明,注意到了 ; 绑定的src在哪里 error方法就放哪里 不然怎么知道加载失败呢!!
< source > 标签作为媒介标签,本身就也有error等其他事件属性
正确用法:
<!-html-->
<video :id="item.uid" width="200" height="150" controls="controls" preload="none" :poster="item.coverUrl"
@error.prevent="videoLoadError(item)" :src="videoUrlHeader+item.awemeId+'.mp4'">
<!--<source :src="videoUrlHeader+item.awemeId+'.mp4'" type="video/mp4">--> <!-就是这里!!src在这里error方法在video上,error就不可能触发到啊!!-->
<p>的浏览器不支持 HTML5 视频,请下载 <a :href="videoUrlHeader+item.awemeId+'.mp4'">视频文件</a></p>
</video>
或者:
<!-html-->
<video :id="item.uid" width="200" height="150" controls="controls" preload="none" :poster="item.coverUrl" @play="playVideo(item)">
<source :src="videoUrlHeader+item.awemeId+'.mp4'" type="video/mp4" @error.prevent="videoLoadError(item)" >
<p>的浏览器不支持 HTML5 视频,请下载 <a :href="videoUrlHeader+item.awemeId+'.mp4'">视频文件</a></p>
</video>
问题描述:
视频播放失败后无法再次点击播放(初期数据源不稳定,需求需要可以重复点击不管URL是否能播放)
//解决方案 失败后重新设置src
videoLoadError(item){
let myVideo=document.getElementById(item.uid);
myVideo.src=item.src;
},
注意: 既有error属性也有error方法,二者不要搞混了瞎用;
error 属性返回一个 MediaError 对象,MediaError 对象的 code 属性包含了音频/视频的错误状态。
< source > 标签作为媒介标签,本身就也有error等其他事件属性
版权声明:本文为for_story原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。