使用ssm框架快速搭建具有分页功能的员工表,具有增删改查功能。
目录
2.4.2 创建MyBatis的核心配置文件mybatis-config.xml
1.效果
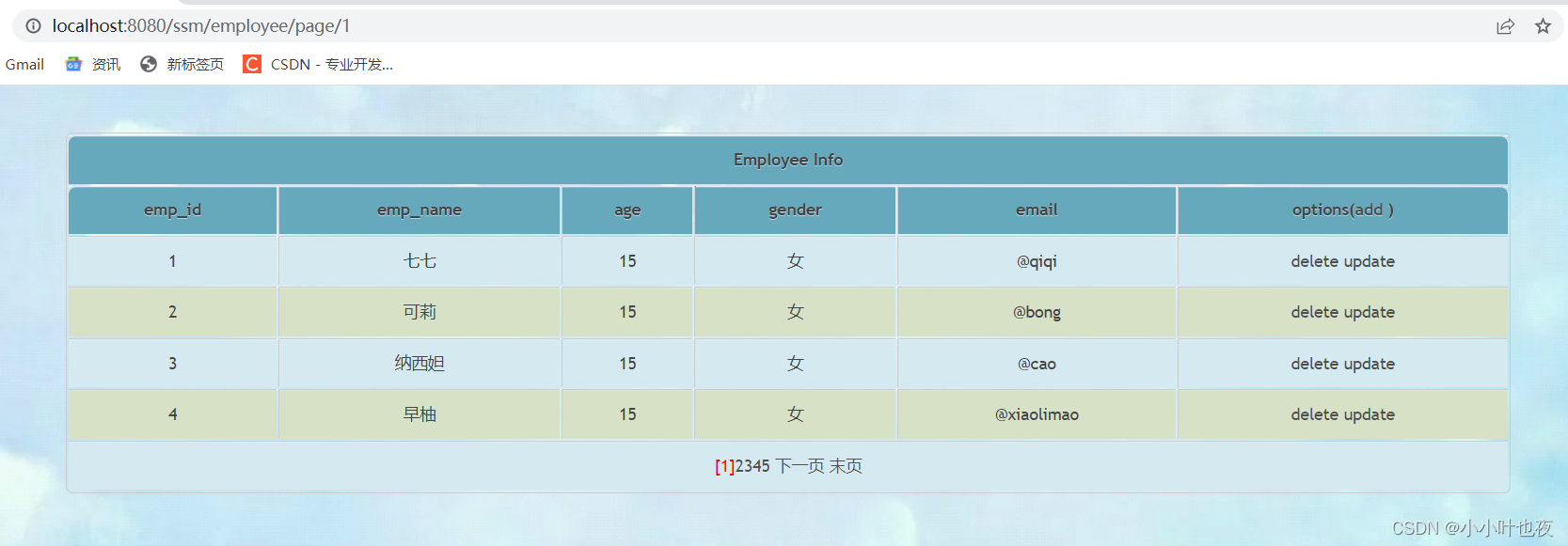
1.1 查询员工信息


1.2 分页功能


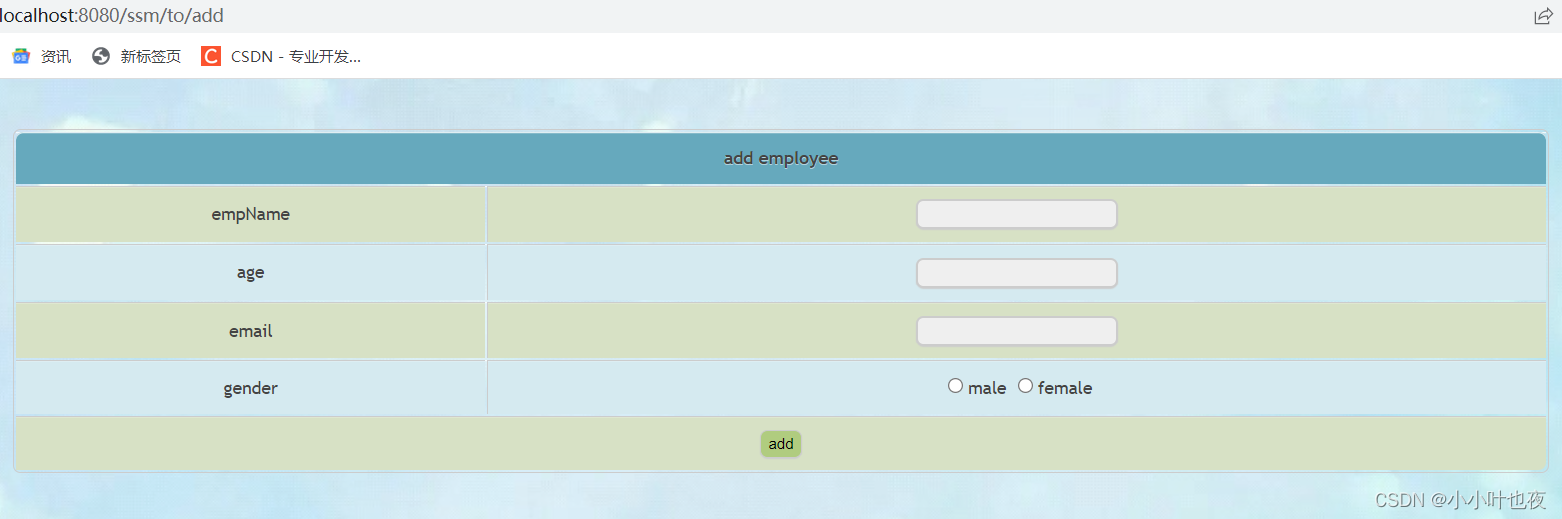
1.3 增加

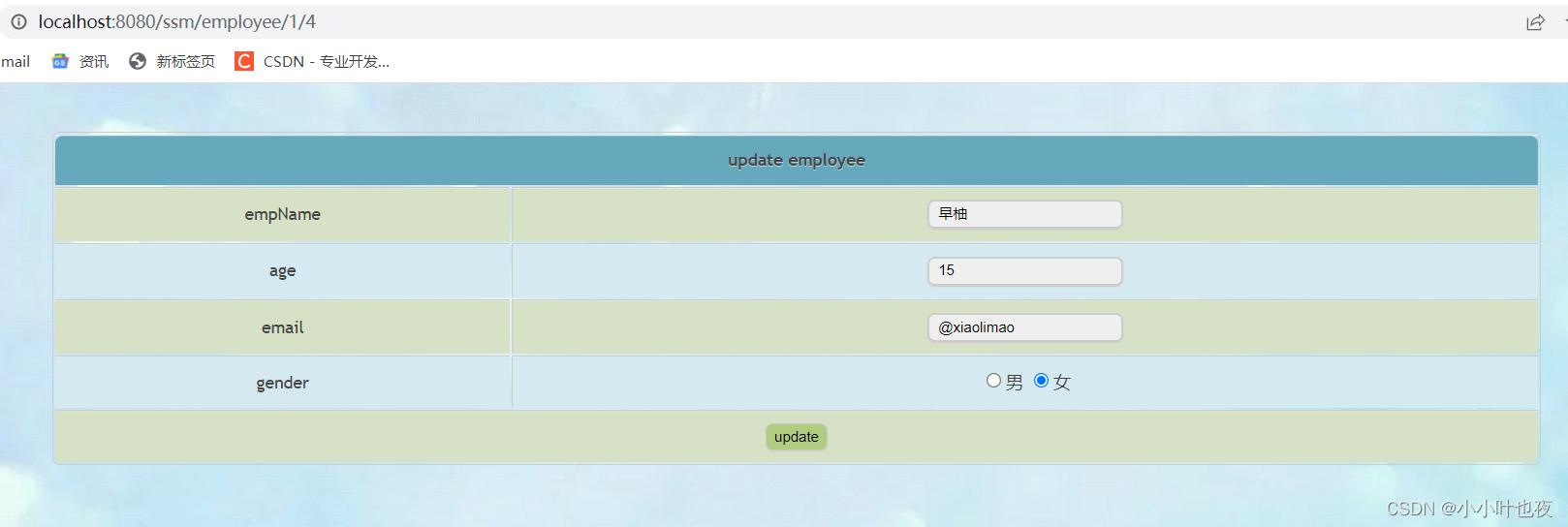
1.4 修改

2.准备工作
2.1 导入依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>mybatis</artifactId>
<groupId>org.example</groupId>
<version>1.0-SNAPSHOT</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<artifactId>ssm_</artifactId>
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
</properties>
<packaging>war</packaging>
<dependencies>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>5.3.1</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-beans</artifactId>
<version>5.3.1</version>
</dependency>
<!--springmvc-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>5.3.1</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.1</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>5.3.1</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-aspects</artifactId>
<version>5.3.1</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-test</artifactId>
<version>5.3.1</version>
</dependency>
<!-- Mybatis核心 -->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.7</version>
</dependency>
<!--mybatis和spring的整合包-->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>2.0.6</version>
</dependency>
<!-- 连接池 -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.0.9</version>
</dependency>
<!-- junit测试 -->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>test</scope>
</dependency>
<!-- MySQL驱动 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.16</version>
</dependency>
<!-- log4j日志 -->
<dependency>
<groupId>log4j</groupId>
<artifactId>log4j</artifactId>
<version>1.2.17</version>
</dependency>
<!-- https://mvnrepository.com/artifact/com.github.pagehelper/pagehelper -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.2.0</version>
</dependency>
<!-- 日志 -->
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-classic</artifactId>
<version>1.2.3</version>
</dependency>
<!-- ServletAPI -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.12.1</version>
</dependency>
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
<!-- Spring5和Thymeleaf整合包 -->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
<version>3.0.12.RELEASE</version>
</dependency>
</dependencies>
</project>
2.2 配置web.xml
- spring的编码过滤器
- 处理请求方式的过滤器
- springmvc的前端控制器
- spring监听器
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--配置spring的编码过滤器-->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!--处理请求方式的过滤器-->
<filter>
<filter-name>HiddenHttpMethodFilter</filter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>HiddenHttpMethodFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!--配置springmvc的前端控制器-->
<servlet>
<servlet-name>SpringMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!--设置Springmvc配置文件自定义的位置和名称-->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
<!--将DispatcherServlet的初始化时间提前到服务器启动时-->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>SpringMVC</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<!--配置spring监听器,在服务启动时,加载spring配置文件-->
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<!--设置spring配置文件自定义的位置和名称-->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring.xml</param-value>
</context-param>
</web-app>
2.3 SpringMVC的配置文件
- 视图解析器
- 视图控制器
- 配置默认的servlet处理静态资源
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!--扫描控制层组件-->
<context:component-scan base-package="com.xiaoye.ssm.controller"></context:component-scan>
<!--配置视图解析器-->
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!-- 视图前缀 -->
<property name="prefix" value="/WEB-INF/templates/"/>
<!-- 视图后缀 -->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8"/>
</bean>
</property>
</bean>
</property>
</bean>
<!--配置默认的servlet处理静态资源-->
<mvc:default-servlet-handler/>
<!--开启mvc驱动-->
<mvc:annotation-driven/>
<!--配置视图解析器-->
<mvc:view-controller path="/" view-name="index"></mvc:view-controller>
<mvc:view-controller path="/to/add/*" view-name="employee_add"></mvc:view-controller>
<!--配置文件上传解析器-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
</bean>
</beans>
2.4 MyBatis相关配置
2.4.1
创建属性文件
jdbc.properties
jdbc.driver=com.mysql.cj.jdbc.Driver
jdbc.url=jdbc:mysql://localhost:3306/jav?useUnicode=true&characterEncoding=utf-8&serverTimezone=Asia/Shanghai
jdbc.username=root
jdbc.password=
2.4.2
创建
MyBatis
的核心配置文件
mybatis-config.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<!--
标签顺序:properties > setting > typeAliases > typeHandles >
objectFactory > plugins >environments >databaseldprovider>
mapper
-->
<settings>
<!-- 将下划线设置为驼峰-->
<setting name="mapUnderscoreToCamelCase" value="true"/>
</settings>
<!-- <mappers>
<!–引入mybatis映射文件–>
<package name="com.xiaoye."/>
</mappers>-->
<!--配置分页插件-->
<plugins>
<plugin interceptor="com.github.pagehelper.PageInterceptor"></plugin>
</plugins>
</configuration>
2.4.3 创建Mapper接口和映射文件
EmployeeMapper

映射文件

2.4.4 创建日志文件log4j.xml
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE log4j:configuration SYSTEM "log4j.dtd">
<log4j:configuration xmlns:log4j="http://jakarta.apache.org/log4j/">
<appender name="STDOUT" class="org.apache.log4j.ConsoleAppender">
<param name="Encoding" value="UTF-8"/>
<layout class="org.apache.log4j.PatternLayout">
<param name="ConversionPattern" value="%-5p %d{MM-dd HH:mm:ss,SSS} %m (%F:%L) \n"/>
</layout>
</appender>
<logger name="java.sql">
<level value="debug"/>
</logger>
<logger name="org.apache.ibatis">
<level value="info"/>
</logger>
<root>
<level value="debug"/>
<appender-ref ref="STDOUT"/>
</root>
</log4j:configuration>
2.5 Spring的配置文件
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context" xmlns:tx="http://www.springframework.org/schema/tx"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/tx http://www.springframework.org/schema/tx/spring-tx.xsd">
<!--扫描组件(除了控制层)-->
<context:component-scan base-package="com.xiaoye.ssm">
<context:exclude-filter type="annotation" expression="org.springframework.stereotype.Controller"/>
</context:component-scan>
<!--引入jdbc.properties-->
<context:property-placeholder location="classpath:jdbc.properties"></context:property-placeholder>
<!--配置数据源-->
<bean id="dataSource" class="com.alibaba.druid.pool.DruidDataSource">
<property name="driverClassName" value="${jdbc.driver}"></property>
<property name="url" value="${jdbc.url}"></property>
<property name="password" value="${jdbc.password}"></property>
<property name="username" value="${jdbc.username}"></property>
</bean>
<!--配置事务管理器-->
<bean id="transactionManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager">
<property name="dataSource" ref="dataSource"></property>
</bean>
<!--开启事务注解驱动-->
<tx:annotation-driven transaction-manager="transactionManager" />
<!--配置SqlSessionFactoryBean,可以直接在spring的IOC中获取SqlSessionFactory对象-->
<bean class="org.mybatis.spring.SqlSessionFactoryBean">
<!--设置mybatis核心配置文件的路径-->
<property name="configLocation" value="classpath:mybatis-config.xml"></property>
<!--设置数据源-->
<property name="dataSource" ref="dataSource"></property>
<!--设置类型别名设置的包-->
<property name="typeAliasesPackage" value="com.xiaoye.ssm.pojo"></property>
</bean>
<!--配置mapper接口的扫描,可以将指定包下所有的mapper接口,通过SqlSession创建代理实现类对象,并将这些对象交给IOC容器管理-->
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<property name="basePackage" value="com.xiaoye.ssm.mapper"></property>
</bean>
</beans>
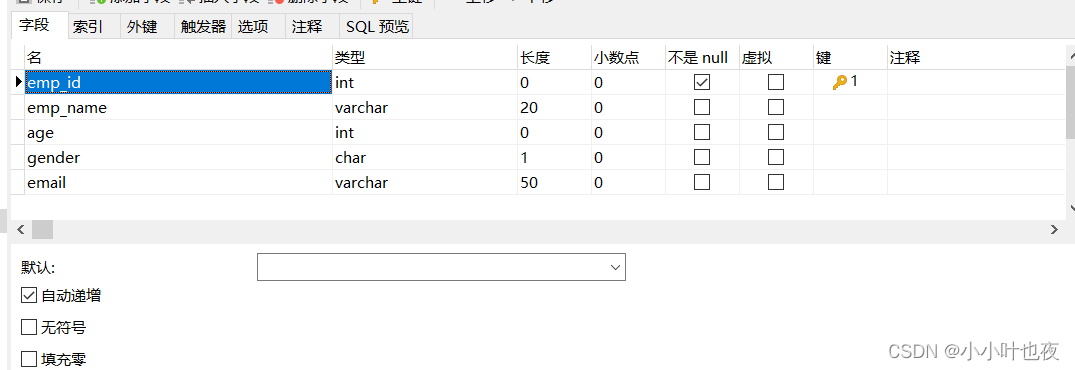
2.6 数据库表设计


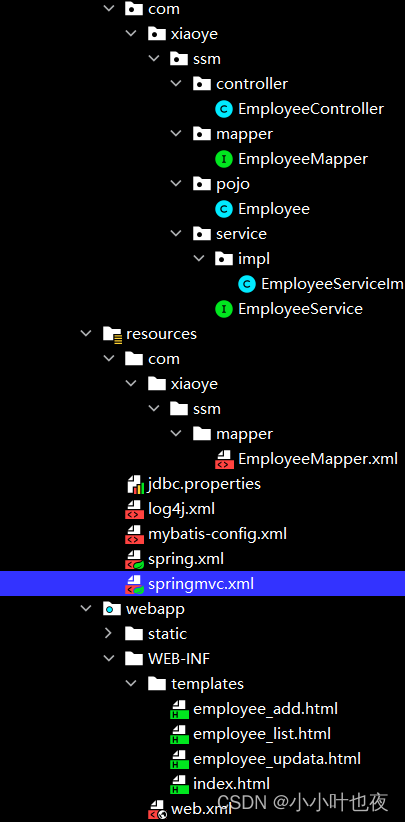
2.7 项目结构

3.查询
3. 1 创建查询员工成功的页面
其中包含增加,修改功能的超链接和删除功能
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Employee Info</title>
<link rel="stylesheet" th:href="@{/static/css/index_work.css}">
</head>
<body>
<div id="app">
<table>
<tr>
<th colspan="6">Employee Info</th>
</tr>
<tr>
<th>emp_id</th>
<th>emp_name</th>
<th>age</th>
<th>gender</th>
<th>email</th>
<th>options(<a th:href="@{'/to/add/'+${page.pageNum}}">add</a> )</th>
</tr>
<tr th:each="employee,status : ${page.list}">
<td th:text="${status.count}"></td>
<td th:text="${employee.empName}"></td>
<td th:text="${employee.age}"></td>
<td th:text="${employee.gender}"></td>
<td th:text="${employee.email}"></td>
<td>
<a @click="deleteEmployee()" th:href="@{'/employee/'+${page.pageNum}+'/'+${employee.empId}}">delete</a>
<a th:href="@{'/employee/'+${page.pageNum}+'/'+${employee.empId}}">update</a>
</td>
</tr>
<tr>
<td colspan="6">
<span th:if="${page.hasPreviousPage}">
<a th:href="@{/employee/page/1}">首页</a>
<a th:href="@{'/employee/page/'+${page.prePage}}">上一页</a>
</span>
<span th:each="num : ${page.navigatepageNums}">
<a th:if="${page.pageNum==num}"
th:href="@{'/employee/page/'+${num}}"
th:text="'['+${num}+']'" style="color: red;">
</a>
<a th:if="${page.pageNum!=num}" th:href="@{'/employee/page/'+${num}}" th:text="${num} ">
</a>
</span>
<span th:if="${page.hasNextPage}">
<a th:href="@{'/employee/page/'+${page.nextPage}}">下一页</a>
<a th:href="@{'/employee/page/'+${page.pages}}">末页</a>
</span>
</td>
</tr>
</table>
<form method="post">
<input type="hidden" name="_method" value="delete">
</form>
</div>
<script type="text/javascript" th:src="@{/static/js/vue.js}"></script>
<script type="text/javascript">
var vue = new Vue({
el:"#app",
methods:{
/*将delete方法的超链接给form表达的action*/
deleteEmployee() {
//获取form表单,会转换成数组,这个0是只有一个数据
var form = document.getElementsByTagName("form")[0];
//将超链接的href赋值给form的属性
// event.target表示当前触发事件的标签
form.action = event.target.href;
//表单提交
form.submit();
//阻止超链接的默认行为
event.preventDefault();
}
}
})
</script>
</body>
</html>
3.2 创建实体类
package com.xiaoye.ssm.pojo;
public class Employee {
private Integer empId;
private String empName;
private Integer age;
private String gender;
private String email;
@Override
public String toString() {
return "Employee{" +
"empId=" + empId +
", empName='" + empName + '\'' +
", age=" + age +
", gender='" + gender + '\'' +
", email='" + email + '\'' +
'}';
}
public Integer getEmpId() {
return empId;
}
public void setEmpId(Integer empId) {
this.empId = empId;
}
public String getEmpName() {
return empName;
}
public void setEmpName(String empName) {
this.empName = empName;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public Employee(Integer empId, String empName, Integer age, String gender, String email) {
this.empId = empId;
this.empName = empName;
this.age = age;
this.gender = gender;
this.email = email;
}
public Employee() {
}
}
3.3 创建控制层方法
这里直接查询分页信息。
调用服务层方法
package com.xiaoye.ssm.controller;
import com.github.pagehelper.PageInfo;
import com.xiaoye.ssm.pojo.Employee;
import com.xiaoye.ssm.service.EmployeeService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import java.util.List;
/**
* 查询所有员工的信息-->employee-->get
* 根据id查询所有员工的信息-->employee/1-->get
* 跳转到添加页面-->/to/add-->get
* 添加员工信息-->employee-->post
* 修改员工的信息-->employee-->put
* 删除员工的信息-->employee/1-->delete
*/
@Controller
public class EmployeeController {
@Autowired
private EmployeeService employeeService;
// @RequestMapping(value = "/employee", method = RequestMethod.GET)
// public String getAllEmployee(Model mode) {
// //查询所有员工信息
// List<Employee> list = employeeService.getAllEmployee();
// //将员工信息在请求域中共享
// mode.addAttribute("list", list);
// //跳转到employee_list页面
// return "employee_list";
// }
@RequestMapping(value = "/employee/page/{pageNum}", method = RequestMethod.GET)
public String geEmployeePage(@PathVariable("pageNum") Integer pageNum, Model model) {
//获取员工分页信息
PageInfo<Employee> page = employeeService.getEmployeePage(pageNum);
//将分页数据共享在请求域
model.addAttribute("page", page);
return "employee_list";
}
3.4 创建服务层
3.4.1 在服务层接口创建查询方法
import com.github.pagehelper.PageInfo;
import com.xiaoye.ssm.pojo.Employee;
import java.util.List;
public interface EmployeeService {
/*
* 查询所有员工信息
* */
List<Employee> getAllEmployee();
//获取员工的分页信息
PageInfo<Employee> getEmployeePage(Integer pageNum);
3.4.2 实现方法
在这里获取分页相关信息并且调用Mapper接口方法查询员工信息
@Service
@Transactional
public class EmployeeServiceImpl implements EmployeeService {
@Autowired
private EmployeeMapper employeeMapper;
@Override
public List<Employee> getAllEmployee() {
return employeeMapper.getAllEmployee();
}
@Override
public PageInfo<Employee> getEmployeePage(Integer pageNum) {
//开启分页功能
PageHelper.startPage(pageNum, 4);
//查询所有员工信息
List<Employee> list = employeeMapper.getAllEmployee();
//获取分页相关数据
PageInfo<Employee> page = new PageInfo<>(list, 5);
return page;
}
3.5 创建Mapper接口
这里写上查询员工信息方法
mport com.xiaoye.ssm.pojo.Employee;
import java.util.List;
public interface EmployeeMapper {
/*
* 查询所有员工信息
*
* */
List<Employee> getAllEmployee();
3.6 创建mapper接口映射文件
这里写上sql语句与数据库交互
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.xiaoye.ssm.mapper.EmployeeMapper">
<!--
mapper接口全类名与映射文件的namespace要保持一致
mapper接口中的方法的方法名要和映射文件中sql的id保持一致
-->
<!--List<Employee> getAllEmployee();-->
<select id="getAllEmployee" resultType="employee">
select * from t_emp
</select>
4. 添加
4.1 创建添加页面
在查询结果页面添加超链接
<th>options(<a th:href="@{'/to/add/'+${page.pageNum}}">add</a> )</th>这里使用视图控制器控制跳转
<mvc:view-controller path="/to/add/*" view-name="employee_add"></mvc:view-controller>添加页面
这里表单发送到控制器添加方法
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>add employee</title>
<link rel="stylesheet" th:href="@{/static/css/index_work.css}">
</head>
<body>
<form th:action="@{'/employee/page/'+${page.pageNum}}" method="post">
<table>
<tr>
<th colspan="4">add employee</th>
</tr>
<tr>
<td>empName</td>
<td>
<input type="text" name="empName">
</td>
</tr>
<tr>
<td>age</td>
<td>
<input type="text" name="age">
</td>
</tr>
<tr>
<td>email</td>
<td>
<input type="text" name="email">
</td>
</tr> <tr>
<td>gender</td>
<td>
<input type="radio" name="gender" value="男">male
<input type="radio" name="gender" value="女">female
</td>
</tr>
<tr>
<td colspan="4">
<input type="submit" value="add">
</td>
</tr>
</table>
</form>
</body>
</html>
4.2 控制层方法
@RequestMapping(value = "/employee/page/{pageNum}", method = RequestMethod.POST)
public String AddEmployee(Employee employee) {
System.out.println(employee);
employeeService.AddEmployee(employee);
return "redirect:/employee/page/{pageNum}";
}
4.3 服务层及实现方法
void AddEmployee(Employee employee); @Override
public void AddEmployee(Employee employee) {
System.out.println("servletimp:"+employee);
employeeMapper.AddEmployee(employee);
}
4.4 mapper接口和映射文件
void AddEmployee(Employee employee); <insert id="AddEmployee" useGeneratedKeys="true" keyProperty="empId">
insert into t_emp values (null,#{empName},#{age},#{gender},#{email})
</insert>
5. 删除
5.1 删除功能超链接
在查询员工结果页面添加删除功能超链接
<a @click="deleteEmployee()" th:href="@{'/employee/'+${page.pageNum}+'/'+${employee.empId}}">delete</a>这里使用vue设置method方式和阻止超链接的默认行为
<form method="post">
<input type="hidden" name="_method" value="delete">
</form>
</div>
<script type="text/javascript" th:src="@{/static/js/vue.js}"></script>
<script type="text/javascript">
var vue = new Vue({
el:"#app",
methods:{
/*将delete方法的超链接给form表达的action*/
deleteEmployee() {
//获取form表单,会转换成数组,这个0是只有一个数据
var form = document.getElementsByTagName("form")[0];
//将超链接的href赋值给form的属性
// event.target表示当前触发事件的标签
form.action = event.target.href;
//表单提交
form.submit();
//阻止超链接的默认行为
event.preventDefault();
}
}
})
5.2 控制层方法
@RequestMapping(value = "/employee/{pageNum}/{id}", method = RequestMethod.DELETE)
public String deleteEmployee(@PathVariable("pageNum") Integer pageNum, @PathVariable("id") Integer id) {
employeeService.deleteEmployee(id);
return "redirect:/employee/page/{pageNum}";
}
5.3 服务层及实现方法
void deleteEmployee(Integer id);
@Override
public void deleteEmployee(Integer id) {
employeeMapper.deleteEmployee(id);
}
5.4 Mapper接口和映射文件
void deleteEmployee(Integer id);<delete id="deleteEmployee">
delete from t_emp where emp_id=#{id}
</delete>
6.修改
6.1 创建修改页面
6.1.1 修改页面超链接
URL匹配根据id查询员工信息的控制层方法
<a th:href="@{'/employee/'+${page.pageNum}+'/'+${employee.empId}}">update</a>
6.1.2 控制层方法
通过id查询该员工信息,并将其信息共享在域对象,该方法后续放在后面的修改方法里一起呈现。
然后跳转到修改页面。
@RequestMapping(value = "/employee/{pageNum}/{id}", method = RequestMethod.GET)
public String getUpData(@PathVariable("id") Integer id, @PathVariable("pageNum") Integer pageNum, Model model) {
System.out.println("---------" + id);
Employee employee = employeeService.getEmployeeById(id);
model.addAttribute("employee", employee);
PageInfo<Employee> page = employeeService.getEmployeePage(pageNum);
//将分页数据共享在请求域
model.addAttribute("page", page);
return "employee_updata";
}
6.1.3 修改页面
表单发送到修改员工信息的控制层方法
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>update employee</title>
<link rel="stylesheet" th:href="@{/static/css/index_work.css}">
</head>
<body>
<form th:action="@{'/employee/'+${page.pageNum}}" method="post">
<input type="hidden" name="_method" value="put">
<input type="hidden" name="empId" th:value="${employee.empId}">
<table>
<tr>
<th colspan="2">update employee</th>
</tr>
<tr>
<td>empName</td>
<td>
<input type="text" name="empName" th:value="${employee.empName}">
</td>
</tr>
<tr>
<td>age</td>
<td>
<input type="text" name="age" th:value="${employee.age}">
</td>
</tr>
<tr>
<td>email</td>
<td>
<input type="text" name="email" th:value="${employee.email}">
</td>
</tr>
<tr>
<td>gender</td>
<td>
<input type="radio" name="gender" value="男" th:field="${employee.gender}">男
<input type="radio" name="gender" value="女" th:field="${employee.gender}">女
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="update">
</td>
</tr>
</table>
</form>
</body>
</html>
6.2 控制层方法
@RequestMapping(value = "/employee/{pageNum}", method = RequestMethod.PUT)
public String upData(Employee employee) {
System.out.println(employee);
employeeService.upDataEmployee(employee);
return "redirect:/employee/page/{pageNum}";
}
6.3 服务层接口及实现类
上面是根据id查询员工信息的方法
下面是修改员工信息的方法
Employee getEmployeeById(Integer id);
void upDataEmployee(Employee employee);Override
public Employee getEmployeeById(Integer id) {
return employeeMapper.getEmployeeById(id);
}
@Override
public void upDataEmployee(Employee employee) {
employeeMapper.upDataEmployee(employee);
}
6.4 mapper接口和映射文件
Employee getEmployeeById(Integer id);
void upDataEmployee(Employee employee); <select id="getEmployeeById" resultType="employee">
select * from t_emp where emp_id=#{id}
</select>
<update id="upDataEmployee">
update t_emp set emp_name=#{empName},age=#{age},gender=#{gender},email=#{email} where emp_id=#{empId}
</update>至此,写完啦!一起努力吧!