目录
■问题起因
=====
外部系统连接SFDC,获取SFDC侧的数据_sun0322-CSDN博客
9.客户端与服务器端的认证方式
=====
https://blog.csdn.net/qq_31201781/article/details/94575507
=====
最基本的方式,使用密码直接登录,这里就不说了
方式1:cookie
第一次访问的服务Web A生成一个sessionid并且存入cookie中。
第二次访问的是服务Web A,客户端会在cookie中读取sessionid加入到请求头中。
服务器端:
//s是一个stringbuilder变量 context
context.Response.Cookies.Add(new HttpCookie("CheckCode",s.ToString().ToLower()));
客户端:
function GetCookie(cookieName){
var cookies=document.cookie.split(";");
for(var i=0;i<cookies.length;i++){
var cookie=cookies[i].split("=");
if(cookieName==cookie[0]){
return cookie[1];
}
}
return null;
}
●Jsessionid (保存在Cookie中)
Jsessionid子的就是sessionid,Tomcat中生成的就是叫做jsessionid。
sessionid是一个会话的key,浏览器第一次访问服务器会在服务器端生成一个session,有一个sessionid和它对应。tomcat生成的sessionid叫做【jsessionid】。
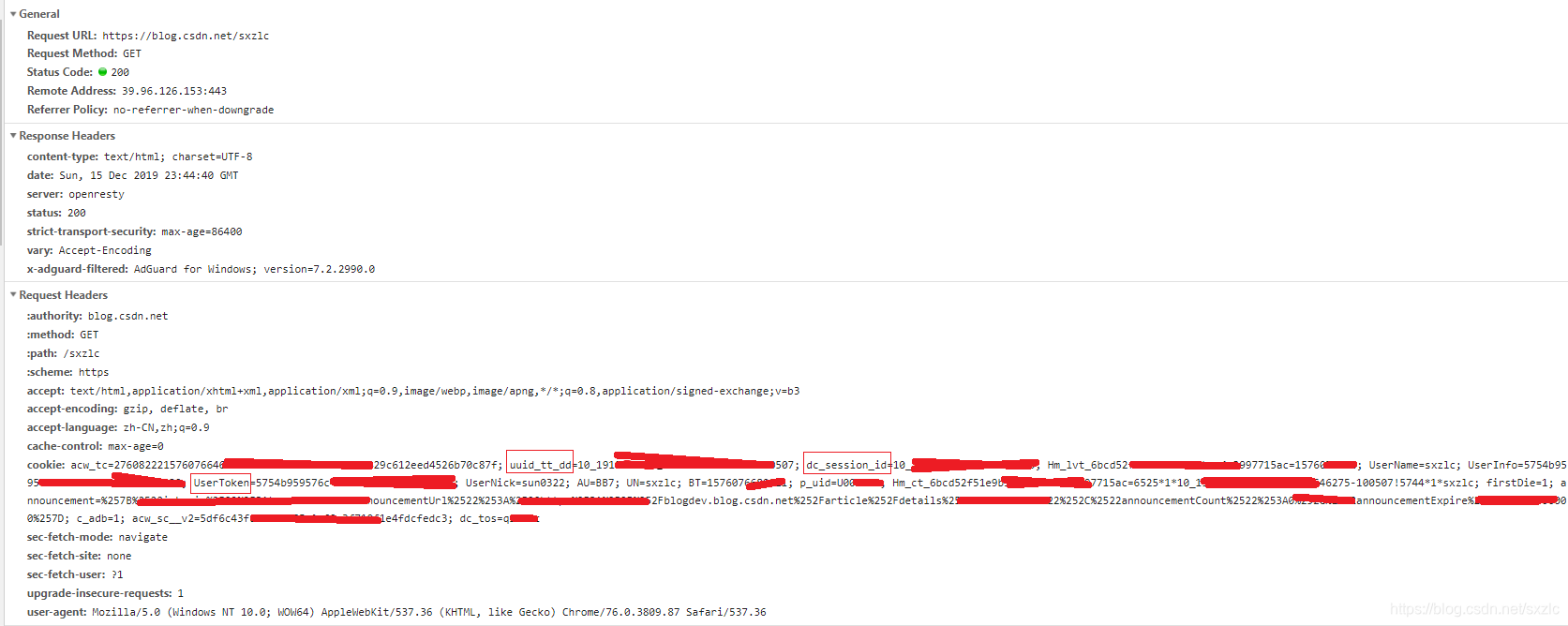
只有初次访问时,在
【Response Headers】
中会 Set-Cookie :JSESSIONID=XXX
Set-Cookie:JSESSIONID=XXXXXXX123; path=/AAAA/BBBB/CCCC
之后,在
【Request Headers 】
会看到
Cookie:JSESSIONID=XXXXXXX123
补足说明:
之后,在Response Headers 中虽然也有可能看到【Set-Cookie】,但并不是【Set-Cookie :JSESSIONID=XXX】
●cookie保存位置
・win10 IE
C:\Users\
userName
\AppData\Local\Microsoft\Windows\INetCache
・win10 Microsoft Edge
C:\Users\
userName
\AppData\Local\Packages\Microsoft.MicrosoftEdge_8wekyb3d8bbwe\AC\#!001\MicrosoftEdge
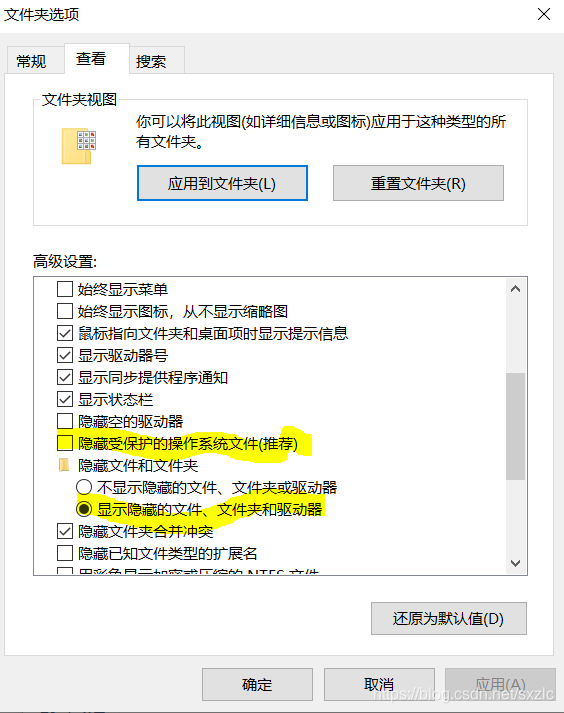
关于文件夹的显示还要设定(有两个设定)
让其显示
・隠しフィル、隠しフォルダー、および隠しドライブを表示する。
・保護された
オペレーティングシステムファイル
を表示しない。(推奨)
隐藏受保护的
系统文件
// 日文系统此选项在最下面

显示之后,看到的缓存文件夹,cookie文件夹,但是没有找到cookie文件。。。
↓参照
更改Edge浏览器缓存位置_任逍遊 — [专用空间]-CSDN博客_edge浏览器缓存文件夹
・chrome
C:\Users\
userName
\AppData\Local\Google\Chrome\User Data\Default\Cache
看不出来那个是cookie文件。。。
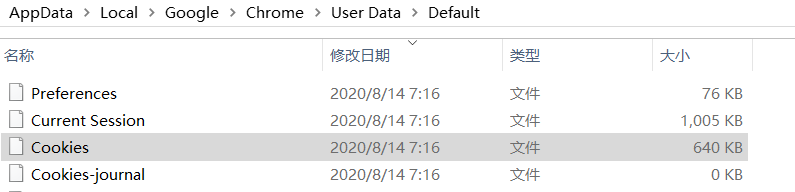
在这里面
C:\Users\userName\AppData\Local\Google\Chrome\User Data\Default

Cookies实际上是一个sqlite数据库文件,可以直接打开查看:

各个网站的cookie信息都在这里
↓参照
Chrome的Cookie的存放位置及查看方法 – 程序员大本营
Cookie的解密参考这篇文章: https://www.cnblogs.com/lrysjtu/p/4713250.html
●cookie文件的形式
【Cookie:
userName
@csdn.net/】
●cookie的
内容 (时代在发展)
Cookies are no longer stored in files. Please use Internet*Cookie* APIs to access cookies.打开cookie文件之后之后,显示如上内容。
告诉我们现在cookies不再保存在本地文件中,你需要通过http 相关的api才能查看cookies信息
↓参照
HTTP协议基础-8-HTTP cookies_Anthony_tester的博客-CSDN博客
方式2:session
session :一直不变,客户端服务器端都有保存
确认上一次的请求是不是你发送的
(每一个session都有一个sessionId,生成的sessionId以Cookie的形式发送给客户端,
浏览器下次再访问服务器端时,会带着cookie中的sessionId一起发送过去。)
■cookie・session
session 从字面上讲,就是会话。这个就类似于你和一个人交谈,
你怎么知道当前和你交谈的是张三而不是李四呢?
对方肯定有某种特征(长相等)表明他就是张三。
session 也是类似的道理,服务器要知道当前发请求给自己的是谁。
为了做这种区分,服务器就要给每个客户端分配不同的“身份标识”,
然后客户端每次向服务器发请求的时候,都带上这个“身份标识”,
服务器就知道这个请求来自于谁了。至于客户端怎么保存这个“身份标识”,
可以有很多种方式,对于浏览器客户端,大家都默认采用 cookie 的方式。
服务器使用session把用户的信息临时保存在了服务器上,
用户离开网站后session会被销毁。这种用户信息存储方式相对cookie来说更安全,
可是session有一个缺陷:如果web服务器做了负载均衡,
那么下一个操作请求到了另一台服务器的时候session会丢失。
■查看cookie !!!(常用)
在浏览器地址栏输入
javascript:alert (document. cookie)
复制下面内容到浏览器地址栏,然后把1删掉。
1javascript:alert (document. cookie)
// ↑ 要在【当前打开的窗口】中输入,才有效
// 【当前打开的窗口】是指你所打开的Web页面,
新启动一个Tab页无效!!!
// ↑ 直接复制的时候,冒号前面的内容会丢失 复制【
javascript.alert (document. cookie)
】把 “点” 改成 “冒号”
扩展,查看浏览器内核信息
1javascript:alert (navigator. userAgent)
方式3:token
・token:根据算法,只是在某一个时间段内是不变的,服务器端不需要保存,每次通过计算得出的结果来验证
(token不需要cookie,它是一个值,可以直接再客户端以文本的形式保存起来,
在服务器端,也无需占用任何空间保存,因为Token是通过加密算法计算处理的一个值)
// token是服务器端利用加密算法,计算处理的一个值
// 再加密算法中,有可能会使用到客户端的机器信息,当前的时间等
———————
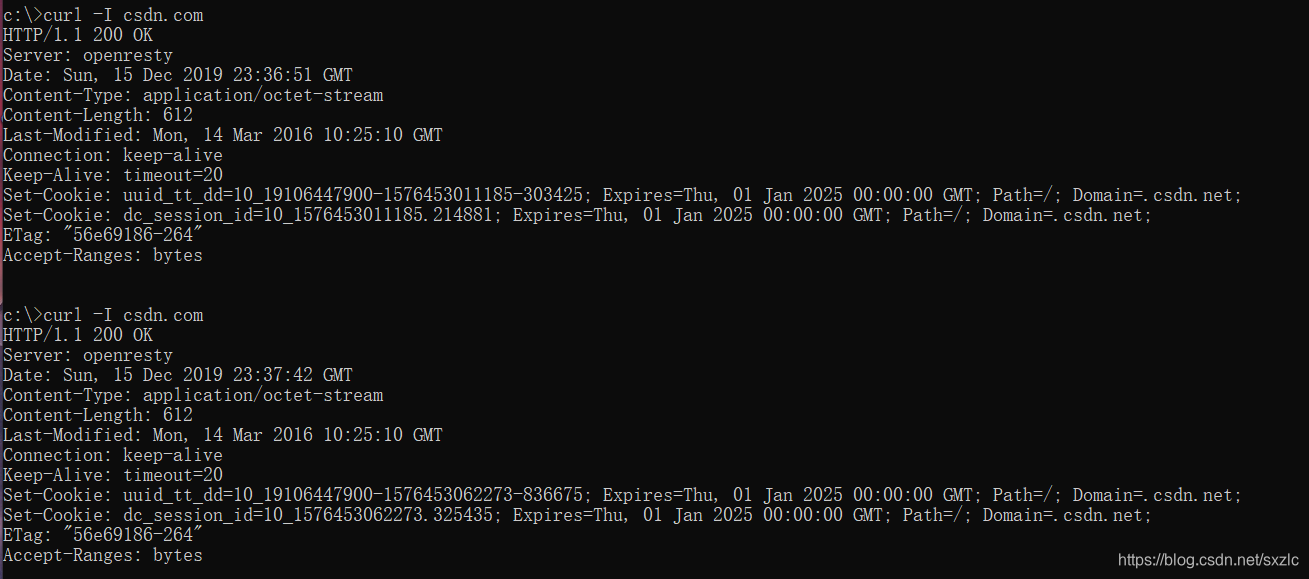
// 本次SFDC连接中发现,很短的时间内(也就5分钟不到)
// 两次执程序,进行连接处理,取得Token,取得的Token的值竟然是相同的。
// 推测,SFDC侧,生成Token的算法,是和时间段有关系。
———————
本次的SFDC类子中,就是保存了第一次建立连接后,得到的Token的值,
当再次发起请求时,把token值也发送过去,
服务器端会再次使用加密算法,再次进行计算,
看看从客户端得到的Token值,和再次计算出来的Token值,是否匹配。)
使用 「
curl -I URL
」
(这里的「I」要大写)获取Header信息,查看cookie中设定的sessionID

通过以上这种方式取得的值,每次都是不同的
而,我们的浏览器,可以记住登陆状态,是我们浏览器端保存了,sessionID,每次sessionID都是相同的

■其他总结
1. 为什么要有session的出现?
答:是由于网络中http协议造成的,因为http本身是无状态协议,这样,无法确定你的本次请求和上次请求是不是你发送的。如果要进行类似论坛登陆相关的操作,就实现不了了。
2. session生成方式?
答:浏览器第一次访问服务器,服务器会创建一个session,然后同时为该session生成一个唯一的会话的key,也就是sessionid,然后,将sessionid及对应的session分别作为key和value保存到缓存中,也可以持久化到数据库中,然后服务器再把sessionid,以cookie的形式发送给客户端。这样浏览器下次再访问时,会直接带着cookie中的sessionid。然后服务器根据sessionid找到对应的session进行匹配;
还有一种是浏览器禁用了cookie或不支持cookie,这种可以通过URL重写的方式发到服务器;
简单来讲,用户访问的时候说他自己是张三,他骗你怎么办? 那就在服务器端保存张三的信息,给他一个id,让他下次用id访问。
3. 为什么会有token的出现?
答:首先,session的存储是需要空间的,其次,session的传递一般都是通过cookie来传递的,或者url重写的方式;而token在服务器是可以不需要存储用户的信息的,而token的传递方式也不限于cookie传递,当然,token也是可以保存起来的;
利用token进行用户身份验证的流程:
客户端使用用户名和密码请求登录
服务端收到请求,验证用户名和密码
验证成功后,服务端会签发一个token,再把这个token返回给客户端
客户端收到token后可以把它存储起来,比如放到cookie中
客户端每次向服务端请求资源时需要携带服务端签发的token,可以在cookie或者header中携带
服务端收到请求,然后去验证客户端请求里面带着的token,如果验证成功,就向客户端返回请求数据
这种基于token的认证方式相比传统的session认证方式更节约服务器资源,并且对移动端和分布式更加友好。其优点如下:
支持跨域访问:cookie是无法跨域的,而token由于没有用到cookie(前提是将token放到请求头中),所以跨域后不会存在信息丢失问题
无状态:token机制在服务端不需要存储session信息,因为token自身包含了所有登录用户的信息,所以可以减轻服务端压力
更适用CDN:可以通过内容分发网络请求服务端的所有资料
更适用于移动端:当客户端是非浏览器平台时,cookie是不被支持的,此时采用token认证方式会简单很多
无需考虑CSRF:由于不再依赖cookie,所以采用token认证方式不会发生CSRF,所以也就无需考虑CSRF的防御
■为什么无法发生 CRSF 攻击
CSRF攻击之所以能够成功,是因为服务器误把攻击者发送的请求当成了用户自己的请求。
那么我们可以要求所有的用户请求都携带一个CSRF攻击者无法获取到的Token。
服务器通过校验请求是否携带正确的Token,
来把正常的请求和攻击的请求区分开,也可以防范CSRF的攻击。
对于GET请求,Token将附在请求地址之后,
URL 就变成 http://url?csrftoken=tokenvalue。
而对于 POST 请求来说,要在 form 的最后加上:
<input type=”hidden” name=”csrftoken” value=”tokenvalue”/>
JWT
JWT就是上述流程当中token的一种具体实现方式,其全称是JSON Web Token
JWT详解_baobao555#的博客-CSDN博客_jwt
JWT的三个部分如下:
Header(头部)
Payload(负载, 类似于飞机上承载的物品)
Signature(签名)
将这三段信息文本用.链接一起就构成了Jwt字符串。
JWTString=Base64(Header).Base64(Payload).HMACSHA256(base64UrlEncode(header)+"."+base64UrlEncode(payload),secret)
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiYWRtaW4iOnRydWV9.TJVA95OrM7E2cBab30RMHrHDcEfxjoYZgeFONFh7HgQ
CSRF、CORS
代码安全_弱点(脆弱性)分析 CWE_20200807_sun0322的博客-CSDN博客
CSRF跨站点请求伪造(Cross—Site Request Forgery)
(forgery [ˈfɔːdʒərɪ] 美 [ˈfɔrdʒəri] n. 伪造罪;伪造 //)
浏览器的【同源策略】:同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。
https://blog.csdn.net/Zack_tzh/article/details/103789969
CORS 是一个 W3C 标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
CORS // 在 spring boot中给我们提供了 @CrossOrigin 注解用于解决跨域问题
4. token的生成方式?
答:浏览器第一次访问服务器,根据传过来的唯一标识userId,服务端会通过一些算法,如常用的HMAC-SHA256算法,然后加一个密钥,生成一个token,然后通过BASE64编码一下之后将这个token发送给客户端;客户端将token保存起来,下次请求时,带着token,服务器收到请求后,然后会用相同的算法和密钥去验证token,如果通过,执行业务操作,不通过,返回不通过信息;
5. token和session的区别?
token和session其实都是为了身份验证,session一般翻译为会话,而token更多的时候是翻译为令牌;
session服务器会保存一份,可能保存到缓存,文件,数据库;同样,session和token都是有过期时间一说,都需要去管理过期时间;
其实token与session的问题是一种时间与空间的博弈问题,session是空间换时间,而token是时间换空间。两者的选择要看具体情况而定。
虽然确实都是“客户端记录,每次访问携带”,但 token 很容易设计为自包含的,也就是说,后端不需要记录什么东西,每次一个无状态请求,每次解密验证,每次当场得出合法 /非法的结论。这一切判断依据,除了固化在 CS 两端的一些逻辑之外,整个信息是自包含的。这才是真正的无状态。
而 sessionid ,一般都是一段随机字符串,需要到后端去检索 id 的有效性。万一服务器重启导致内存里的 session 没了呢?万一 redis 服务器挂了呢?
方案 A (session):我发给你一张身份证,但只是一张写着身份证号码的纸片。你每次来办事,我去后台查一下你的 id 是不是有效。
方案 B(token) :我发给你一张加密的身份证,以后你只要出示这张卡片,我就知道你一定是自己人。
就这么个差别。
—-