一、设置ES模块化
默认情况下,node中的模块化标准是CommonJS,想要使用ES的模块化,可以采用以下两种方案:
1. 使用mjs作为扩展名。
2. 修改package.json将模块化规范设置为ES模块
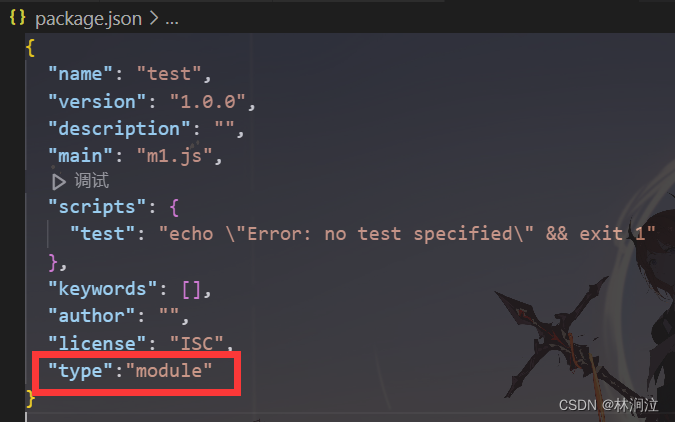
当我们设置了”type”:”module”,当前项目下所 有的js文件都默认为es module
如果我们以CommonJS的模块化导出和引入模块化是如下方式:
在m1.js中编写如下代码
exports.name = "孙悟空";
exports.age = 18;
exports.gender = "男";在index.js中引入m1模块
const person = require("./m1");
console.log(person);下面我们将用ES模块化规范导出和引入模块化
在m1.js中编写如下代码
export let name = "孙悟空";
export let age = 18;
export let gender = "男";在index.js中编写如下代码
import { name, age, gender } from "./m1.js";
console.log(name, age, gender);我们这时候运行会给我们报错
![]()
提示我们缺少模块
方法一:我们使用mjs作为扩展名即可解决这个问题

在index.js中修改一下拓展名即可引入成功
import { name, age, gender } from "./m1.mjs";
console.log(name, age, gender);方法二:修改package.json将模块化规范设置为ES模块,
1. 在当前index.js的文件夹下运行npm init -y的命名,会出现package.json文件

2. 在package.json文件中加上”type”:”module”即可

二、使用ES模块化
我们在上面代码中演示了一遍ES模块化的导出和导入
要注意的是导入m1.mjs,不能省略扩展名(官方标准)
1. 导出模块
(1)一般导出 export
export let name = "孙悟空";
export let age = 18;
export let gender = "男";(2)默认导出 export default
export default {
name: "孙悟空",
age: 18,
gender:"男"
}
2. 导入模块
(1)分别导入,该导入适用于第一种导出方式
import {name ,age ,gender } from "./m1.mjs";
console.log(name, age, gender);(2)别名导入,该导入适用于第一种导出方式
import { name as hello, age, gender } from "./m1.mjs";
console.log(hello, age, gender);(3)全部导入,该导入适用于第一种导出方式
import * as m1 from "./m1.mjs";
console.log(m1.name, m1.age, m1.gender);开发时尽量避免import*的情况
(4)默认导入,该导入适用于第二种导出方式
import sum from "./m1.mjs";
console.log(sum.name, sum.age, sum.gender);注意:
1. ES模块都是运行在严格模式下的。
2. ES模块化,在浏览器中同样支持,但是通常我们不会直接使用。
3. 通常都会结合打包工具使用。