在浏览器中添加删除页面元素
一、添加元素
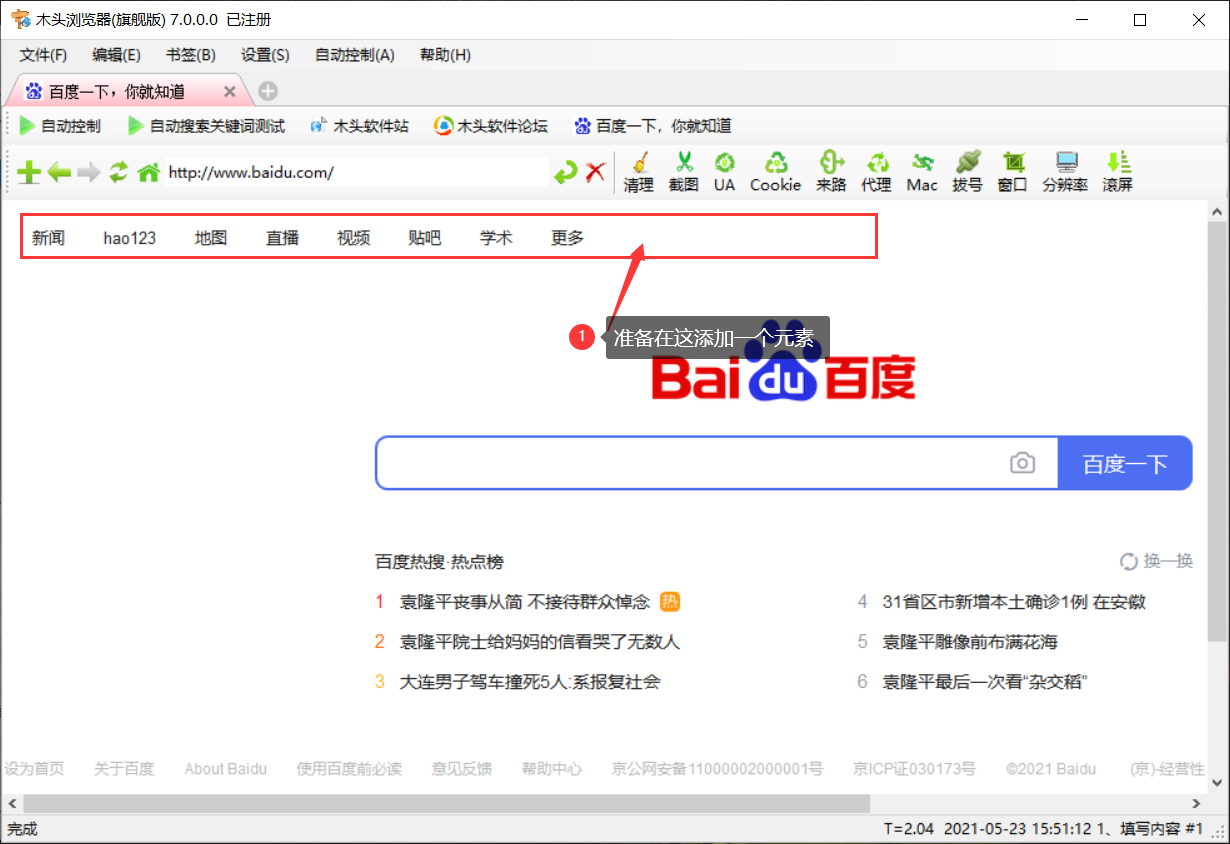
确定添加元素位置,并找到容器元素。

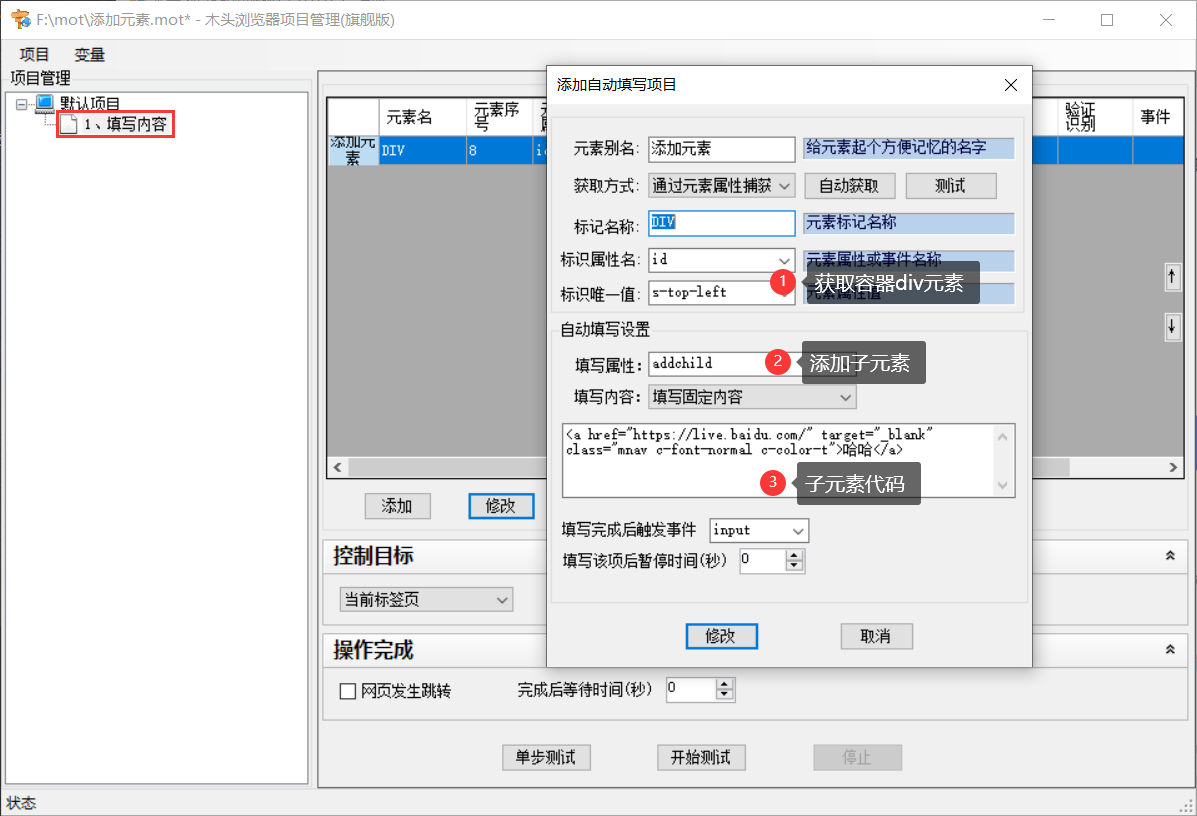
新建一个填写内容步骤,添加填写项目,获取容器元素,填写属性为添加子元素addchild,填写内容为新元素的html代码。

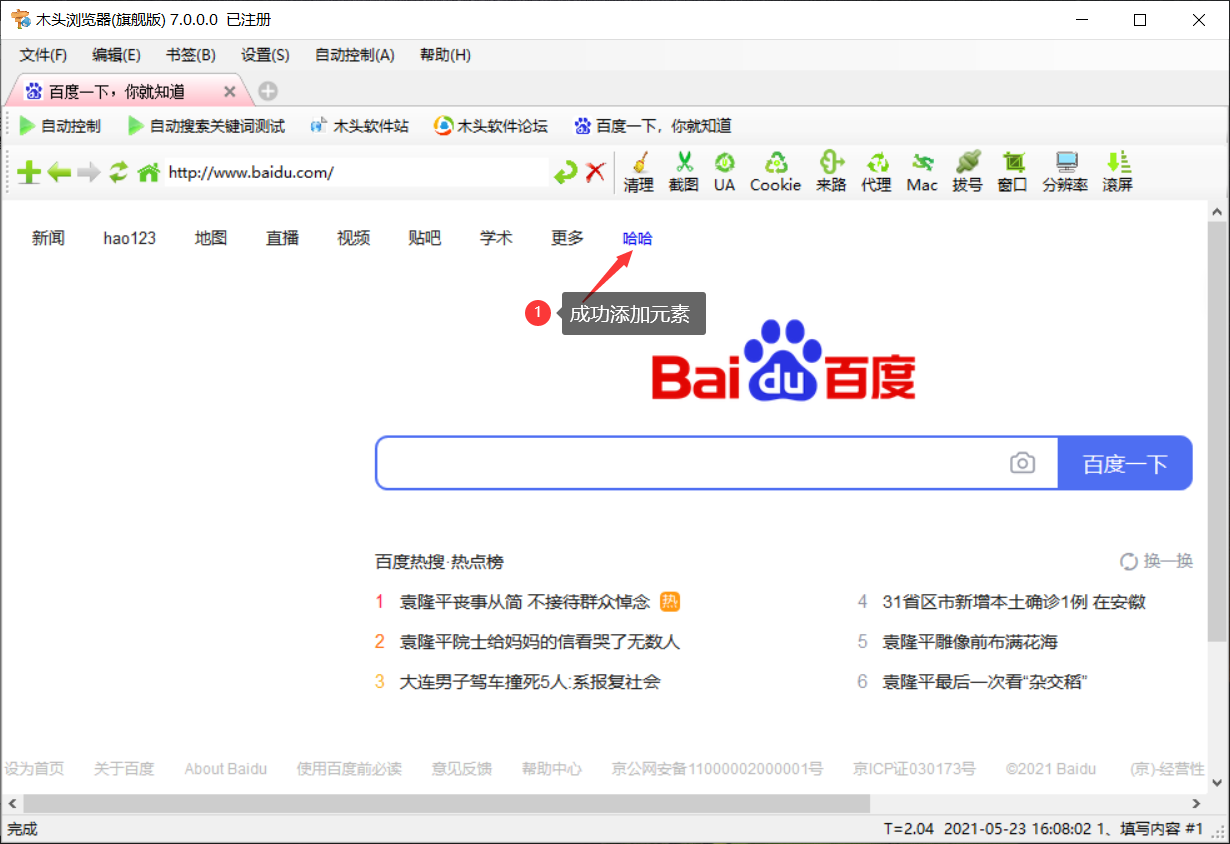
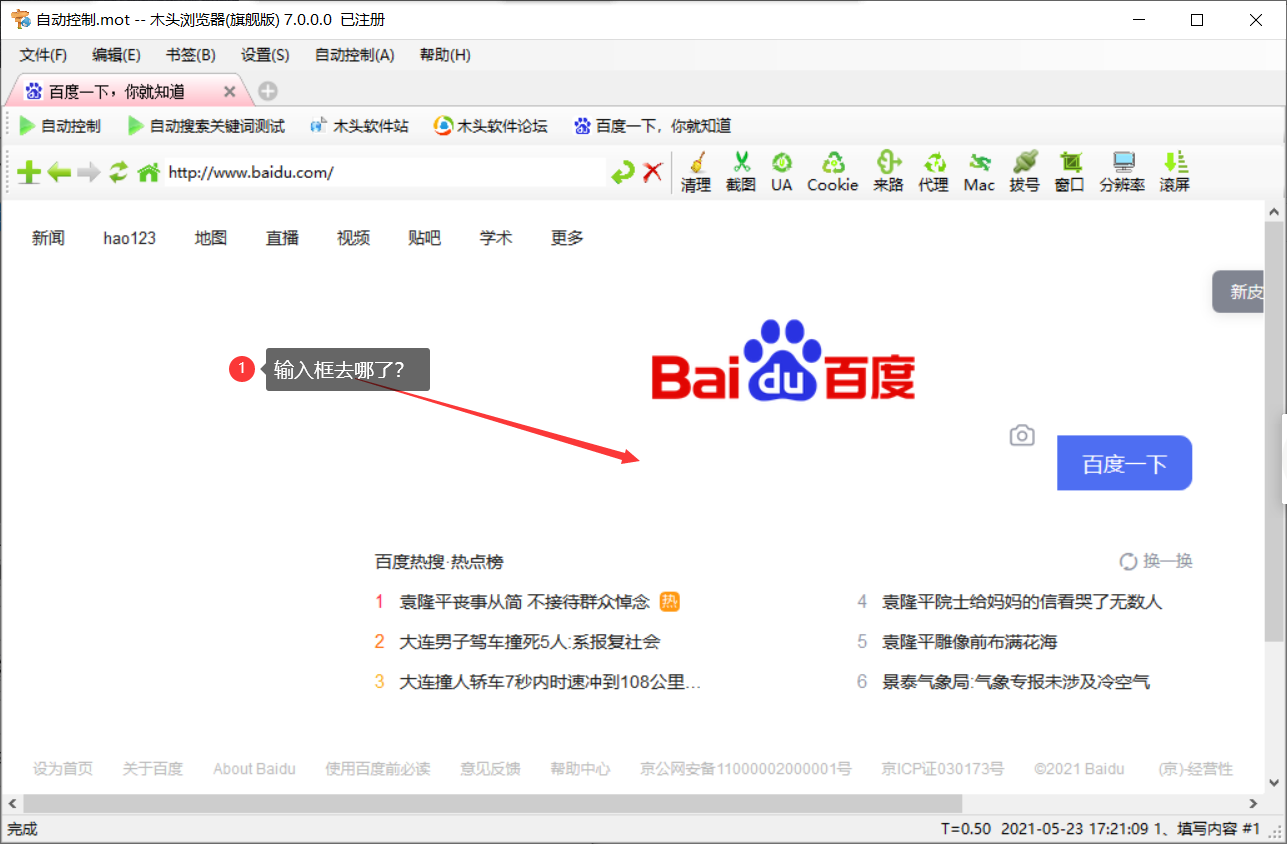
测试后在浏览器页面看到添加元素的效果

二、删除元素
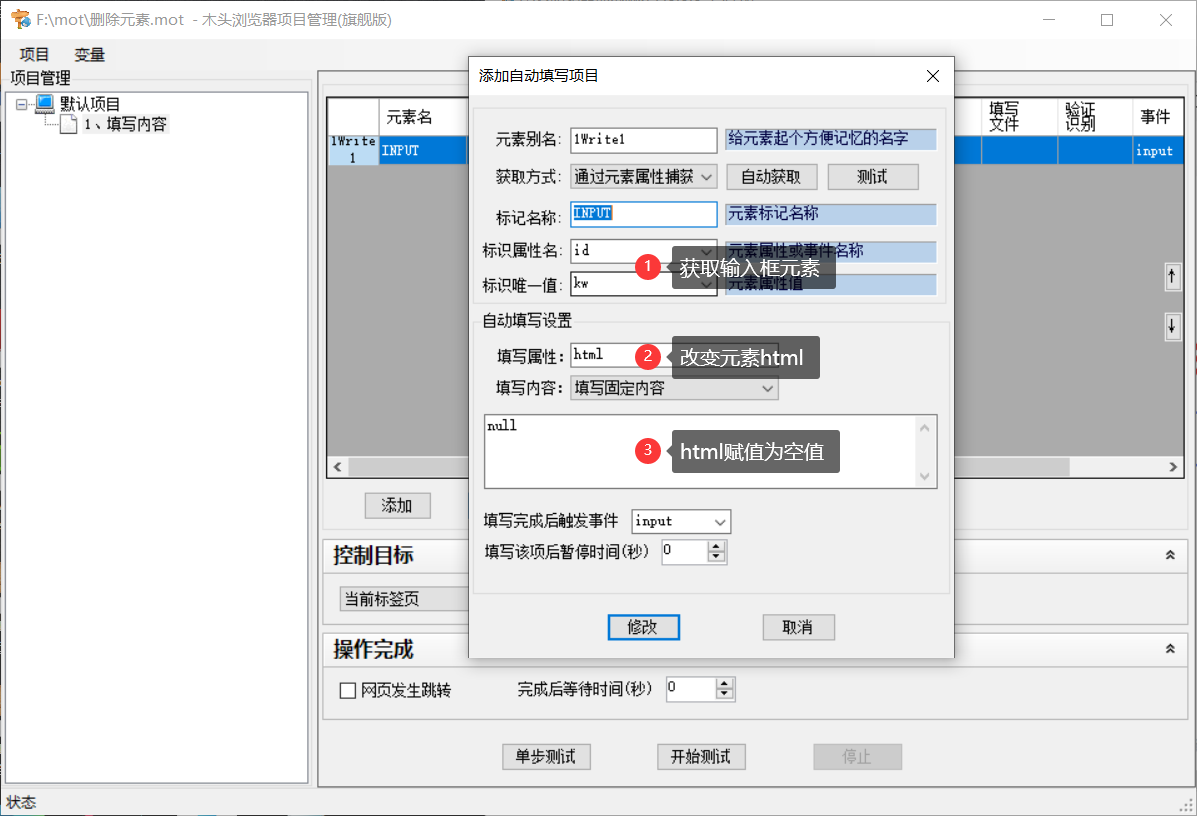
还是使用填写内容步骤,获取需要删除的元素,填写它的html为null,即可删除该元素。

删除元素设置.png
(111.21 KB, 下载次数: 0)
4、删除页面元素设置
昨天 22:21 上传
删除页面元素后效果如下图

版权声明:本文为microyou原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。