Camera
调用系统相机,该组件是原生组件,使用时请注意相关限制。扫码二维码功能需要将微信客户端升级到6.7.3并且需要用户授权,其属性如下:
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| mode | String | normal | 有效值为 normal, scanCode |
2.1.0 |
| device-position | String | back | 前置或后置,值为front, back | |
| flash | String | auto | 闪光灯,值为auto, on, off | |
| bindstop | EventHandle | 摄像头在非正常终止时触发,如退出后台等情况 | ||
| binderror | EventHandle | 用户不允许使用摄像头时触发 | ||
| bindscancode | EventHandle | 在扫码识别成功时触发,仅在 mode=”scanCode” 时生效 |
2.1.0 支持一维码, 2.4.0 支持二维码 |
示例代码如下:
<camera device-position='back' flash="off" binderror='error' style='width:100%;height:300px;'>
</camera>
<button type='primary' bindtap='takePhoto'>拍照</button>
<view>预览</view>
<image mode='widthFix' src='{{src}}'></image>Page({
takePhoto(){
const ctx =wx.createCameraContext()
ctx.takePhoto({
quality:'high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail)
}
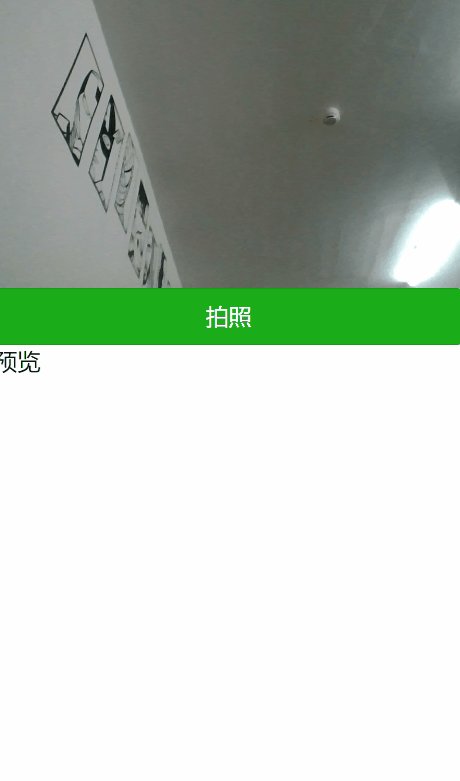
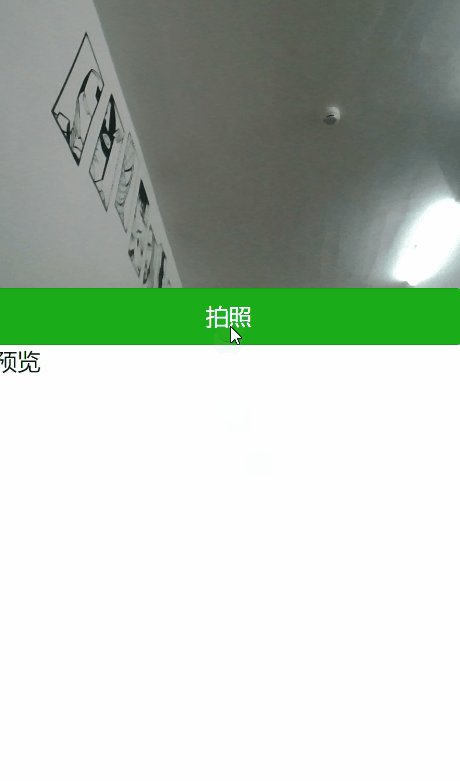
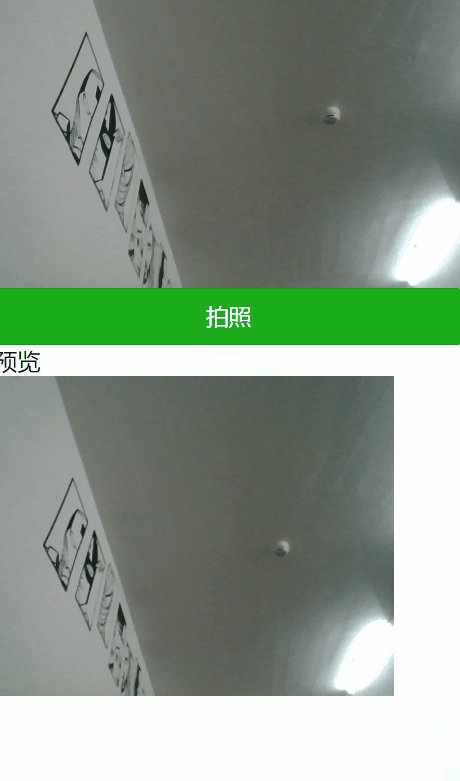
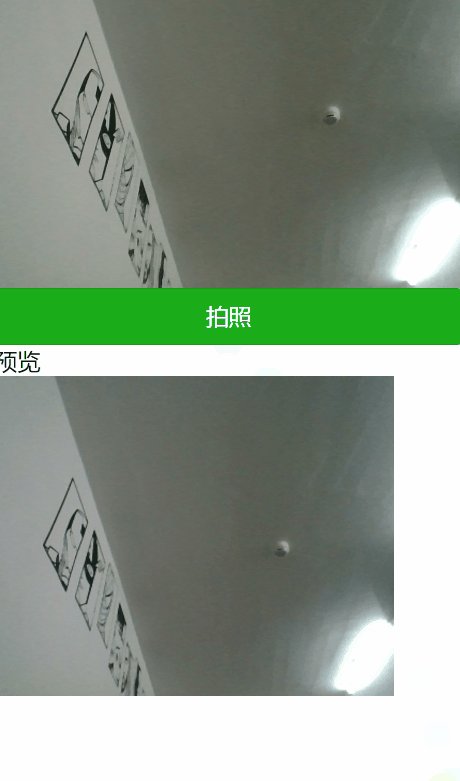
})执行结果如下:

live-player
实时音视频播放。该组件是原生组件,使用时请注意相关限制。暂只针对国内主体如下类目的小程序开放,需要先通过类目审核,再在小程序管理后台,「开发」-「接口设置」中自助开通该组件权限。请参考微信官方相关文档:
https://developers.weixin.qq.com/miniprogram/dev/component/live-player.html
示例代码如下:
<view class="page-body">
<view class="page-section tc">
<live-player id="player" src="https://domain/pull_stream" mode="RTC" autoplay bindstatechange="statechange" binderror="error" />
<view class="btn-area">
<button bindtap="bindPlay" class="page-body-button" type="primary">播放</button>
<button bindtap="bindPause" class="page-body-button" type="primary">暂停</button>
<button bindtap="bindStop" class="page-body-button" type="primary">停止</button>
<button bindtap="bindResume" class="page-body-button" type="primary">恢复</button>
<button bindtap="bindMute" class="page-body-button" type="primary">静音</button>
</view>
</view>
</view>
Page({
onReady(res) {
this.ctx = wx.createLivePlayerContext('player')
},
statechange(e) {
console.log('live-player code:', e.detail.code)
},
error(e) {
console.error('live-player error:', e.detail.errMsg)
},
bindPlay() {
this.ctx.play({
success: res => {
console.log('play success')
},
fail: res => {
console.log('play fail')
}
})
},
bindPause() {
this.ctx.pause({
success: res => {
console.log('pause success')
},
fail: res => {
console.log('pause fail')
}
})
},
bindStop() {
this.ctx.stop({
success: res => {
console.log('stop success')
},
fail: res => {
console.log('stop fail')
}
})
},
bindResume() {
this.ctx.resume({
success: res => {
console.log('resume success')
},
fail: res => {
console.log('resume fail')
}
})
},
bindMute() {
this.ctx.mute({
success: res => {
console.log('mute success')
},
fail: res => {
console.log('mute fail')
}
})
}
}).page-body-button {
margin-bottom: 30rpx;
}
live-player {
width: 100%;
height: 225px;
}page {
background-color: #F8F8F8;
height: 100%;
font-size: 32rpx;
line-height: 1.6;
}
.page-body {
padding: 20rpx 0;
}
.btn-area{
margin-top: 60rpx;
box-sizing: border-box;
width: 100%;
padding: 0 30rpx;
}
执行结果如下:

由于视频流有问题,这里就无显示了,希望读者们自己去找一个可以用的视频源
live-pusher
实时音视频录制。该组件是
原生组件
,使用时请注意相关限制。需要
用户授权
scope.camera、scope.record暂只针对国内主体如下类目的小程序开放,需要先通过类目审核,再在小程序管理后台,「开发」-「接口设置」中自助开通该组件权限。具体属性请查看微信官方相关文档:
https://developers.weixin.qq.com/miniprogram/dev/component/live-pusher.html
下面展示一下示例代码:
<view class="page-body">
<view class="page-section tc">
<live-pusher id="pusher" url="https://domain/push_stream" mode="RTC" autopush bindstatechange="statechange" />
<view class="btn-area">
<button bindtap="bindStart" class="page-body-button" type="primary">播放推流</button>
<button bindtap="bindPause" class="page-body-button" type="primary">暂停推流</button>
<button bindtap="bindStop" class="page-body-button" type="primary">停止推流</button>
<button bindtap="bindResume" class="page-body-button" type="primary">恢复推流</button>
<button bindtap="bindSwitchCamera" class="page-body-button" type="primary">切换前后摄像头</button>
</view>
</view>
</view>
Page({
onReady(res) {
this.ctx = wx.createLivePusherContext('pusher')
},
statechange(e) {
console.log('live-pusher code:', e.detail.code)
},
bindStart() {
this.ctx.start({
success: res => {
console.log('start success')
},
fail: res => {
console.log('start fail')
}
})
},
bindPause() {
this.ctx.pause({
success: res => {
console.log('pause success')
},
fail: res => {
console.log('pause fail')
}
})
},
bindStop() {
this.ctx.stop({
success: res => {
console.log('stop success')
},
fail: res => {
console.log('stop fail')
}
})
},
bindResume() {
this.ctx.resume({
success: res => {
console.log('resume success')
},
fail: res => {
console.log('resume fail')
}
})
},
bindSwitchCamera() {
this.ctx.switchCamera({
success: res => {
console.log('switchCamera success')
},
fail: res => {
console.log('switchCamera fail')
}
})
}
}).page-body-button {
margin-bottom: 30rpx;
}
live-pusher {
margin: 0 auto;
width: 300px;
height: 225px;
}page {
background-color: #F8F8F8;
height: 100%;
font-size: 32rpx;
line-height: 1.6;
}
.page-body {
padding: 20rpx 0;
}
.btn-area{
margin-top: 60rpx;
box-sizing: border-box;
width: 100%;
padding: 0 30rpx;
}
执行结果如下:

版权声明:本文为CSDN_XUWENHAO原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。