这是一篇随手笔记。。
坑1.HbuilderX最新版现在还有一些问题,编译的时候很可能出现各种各样的报错
例如:error: NavigationTrace
Failed to mount component: template or render function not defined等等
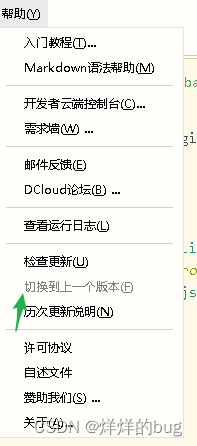
建议先不用最新版,已经更新到最新版的小伙伴,不用慌,可以在工具栏-帮助-切换到上一个版本

坑2.小程序tabbar点击切换不触发onload
//把在onload执行的函数放在这里在执行一遍,就可以解决了
onTabItemTap(e){
console.log(e) // 当前tabbar信息
}
坑3.非tab页面跳转导致tabbar不显示
在由tab页跳转到非tab页时不要用navigateTo和redirectTo,可以使用relaunch方式进行跳转,这样在返回时能够成功显示tabbar并不影响后续流程。
坑4.使用navigateTo往返页面跳转5次,就会失效
啥也别说了,换一种跳转方式吧redirectTo或者relaunch
坑5.列表页获取数据的时候,页面会闪一下
页面里面存在图片,图片只定义了宽度,没有定义高度
解决:给图片定义高度
坑6.安卓手机调用uni.scanCode识别普通二维码的时候,被拦截到小程序的时候,是先执行onShow才执行uni.scanCode的回调函数
重要的是ios手机不会,真的是吐血。。。
坑7.uniapp的项目在循环遍历节点上点击事件传的参数是undefined
这种情况不常见,但是我就是遇到了。。。
<view class="oper-item" v-for="(pro,index) in operlist" :key="index" @click="getPath(pro.path)">
把:key的值设为index就可
虽然index作为key不友好,但是没办法啊。。
有更好解决方法的踢我
坑8.在页面调用uni.scanCode识别普通二维码再进来小程序该页面,会再执行一次onShow,也就是onShow会执行两次
记得有需要数据回显的页面,请求数据的时候一定不要放在onShow,否则很有可能会导致新更改的数据,被回显的数据覆盖
笔记到此完结~