1、问题:
在小程序中使用rich-text富文本解析时图片大小不能自适应而超出屏幕问题。
2、解决方式:如下
<rich-text @click="itemImgHandle" :selectable="true" :nodes="detailContent || '-'"></rich-text>这是我绑定的值,在绑定值前,需要先进行对图片数据的处理后再使用即可。
3、
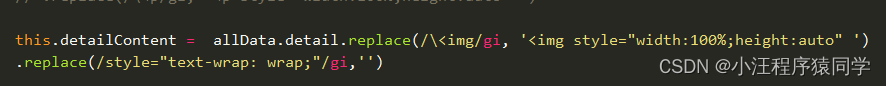
接口数据处理方法!!!!!(重点)

.replace(/\<img/gi, ‘<img style=”width:100%;height:auto” ‘)
.replace(/style=”text-wrap: wrap;”/gi,”)
版权声明:本文为qq_47195437原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。