lib / es / dist 是通过三个不同的模块系统打包生成的
- es:es module模块系统
- lib: commonjs模块系统
- dist:UMD模块系统
其实,打成哪种模块的包是根据.babelrc.js配置来的,如下:

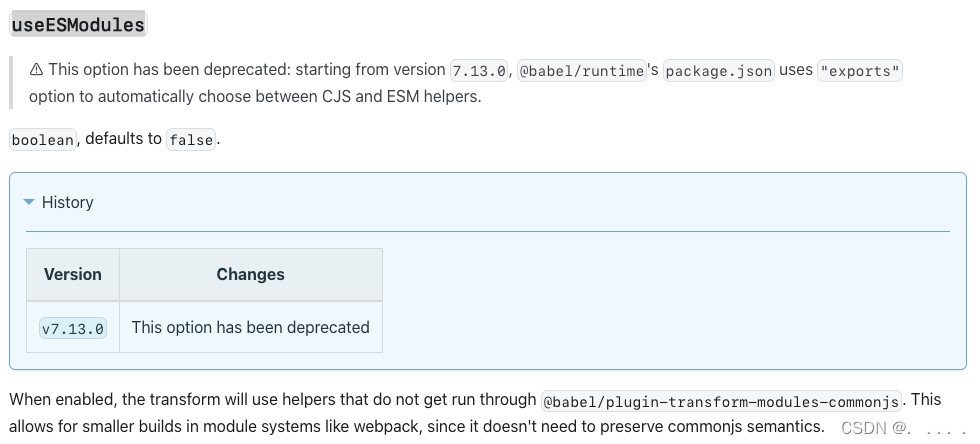
然而,在babel v7.13.0版本后,useESModules被废弃掉了,如下:

版权声明:本文为yexudengzhidao原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。