记录一个页面在使用zoom 属性时 echarts 发生偏移的问题的解决
问题描述:
我在vue项目中 使用echarts时 需要兼容不同分辨率时,在1920宽度时,显示正常,但是电脑设置显示150%的时候 出现了 echarts的变形 (我的是变长了)和设计稿相差太大。于是 应用了 页面整体zoom 根据页面宽度除以1920 得出相应的比例 进行大小缩放,在缩放后非常完美。但是 echarts 出现了一个小问题 就是鼠标移入时有所偏移。
解决:
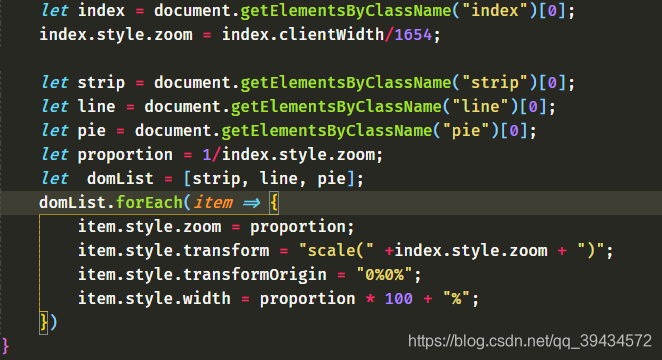
在页面整体缩放后 对渲染echarts的div进行单独zoom缩放还原。之后对该div进行transform :scale 同比例缩放;设置 .transformOrigin:0 0;属性缩放中心为左上角;然后将宽度的比例调整好;就可完美实现缩放;


我猜 也可以直接 使用 transform来对页面进行缩放;但是我没有试过 感觉使用zoom 多此一举。
版权声明:本文为qq_39434572原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。