仿微信语音聊天播放效果(左右朝向的动态小喇叭)
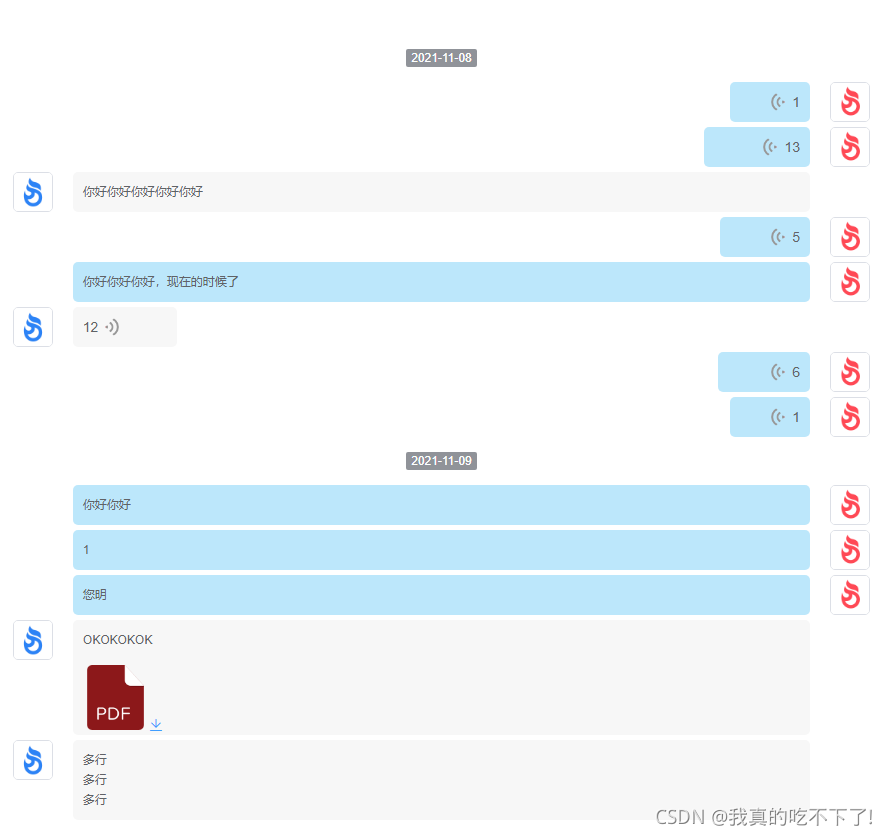
效果图:

暂停/播放用动态的class控制,语音聊天框的长度通过动态的style控制(依据当前语音的秒数)
<!-- 音频文件 -->
<div :class="{'animation':currentPlayVideo == item.agencyVideoDialogRecordID}" :style="{'width': item.voiceContentSecond*2+80+'px','height':'40px'}" @click="playAudio(item)">
<div class="wifi-warp ">
<div class="wifi-symbol">
<div class="wifi-circle first"></div>
<div class="wifi-circle second"></div>
<div class="wifi-circle third"></div>
</div>
</div>
<span style="font-size:14px;line-height:25px; white-space: nowrap"> {{item.voiceContentSecond==0?1:item.voiceContentSecond}} </span>
</div>
这是控制点击音频播放,再次点击暂停,且不会重复播放
//播放音频
playAudio(item) {
let _this = this
let audio = _this.audioDOM;
if (audio != null) {
if (_this.currentPlayVideo == item.agencyVideoDialogRecordID) {
audio.pause();
_this.currentPlayVideo = -1;
return
}
audio.pause();
} else {
audio = document.createElement('audio');
_this.audioDOM = audio;
}
audio.src = item.voiceContentFileUrl;
audio.onload = function () { audio.play() }
audio.play()
this.currentPlayVideo = item.agencyVideoDialogRecordID
audio.addEventListener('ended', function () {
_this.currentPlayVideo = -1
_this.$forceUpdate()
}, false);
}
纯HTML+CSS代码(可直接引用)
<!DOCTYPE html>
<meta charset="utf-8">
<html>
<head>
<title>微信语音样式</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.wifi-symbol {
margin: 50px auto;
width: 50px;
height: 50px;
box-sizing: border-box;
overflow: hidden;
transform: rotate(135deg);
position: relative;
}
.wifi-circle {
border: 4px solid #999999;
border-radius: 999px;
position: absolute;
}
.first {
width: 5px;
height: 5px;
background: red;
top: 45px;
left: 45px;
}
.second {
width: 25px;
height: 25px;
top: 35px;
left: 35px;
}
.third {
width: 40px;
height: 40px;
top: 25px;
left: 25px;
}
.animation .second{
animation: fadeInOut 1s infinite 0.2s;
}
.animation .third{
animation: fadeInOut 1s infinite 0.4s;
}
@keyframes fadeInOut {
0% {
opacity: 0; /*初始状态 透明度为0*/
}
100% {
opacity: 1; /*结尾状态 透明度为1*/
}
}
</style>
</head>
<body>
<div class="box-warp animation">
<div class="wifi-symbol ">
<div class="wifi-circle first"></div>
<div class="wifi-circle second"></div>
<div class="wifi-circle third"></div>
</div>
</div>
</body>
</html>
版权声明:本文为qq_43223007原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。