目录
3.2 函数提升,function创建的函数在js编译的时候提升到代码顶部。(一般不使用)
7.1 函数外部创建的就是全局变量,可以在JS文件的任意位置使用
1.创建函数方法
1.1有函数名称的叫具名函数
function 函数名称(){ };
调用函数:
函数名();
<script>
function fnl( ){
var a = 2;
var b = 5;
console.log(a * b);
}
//调用函数
fnl();
</script>
1.2 匿名函数,没有函数名称 (无法调用 一般不用)
基本语法:(函数(){ })
<script>
//需要添加小括号
(function() {
333;
})
</script>
1.3函数表达式的方式创建,把一个函数赋值给变量
<script>
//把函数的值赋值给f2
var f2 = function() {
console.log ("f2");
}
//调用f2函数
f2();
</script>
1.4
用Function(argument,….,body)构造函数创建函数。
argument是函数的参数,body是函数的主体(函数代码区块)。一般用于将字符串转为JS 代码运行
<script>
//用function(argument,....,body)构造函数创建函数
var f3 = new Function ("console.log('f3')");
//输出f3
console.log(f3); //输出
//判断f3函数的类型
console.log (typeof f3) //输出function
// 读取f3 将字符串转为JS代码执行
f3();
</script>

上述代码输出的结果
2.函数参数
2.1 形参和实参
函数的小括号里面创建的变量叫参数,也叫形参。形参的数量没有限制,多个参数用逗号分割。 形参默认值是undefined
实参:调用给函数传的值
|
基本语法:function 函数名称(形参1,形参2,形参3……){
console.log();
}
函数名称(实参1,实参2,实参3……)
<script>
function fnl(a,b,c){
console.log (a + b + c);
}
//如果只上传两个实参值 则输出NAN 因为 10 + 20 + undefiend = NAN
fnl(10,20);
</script>
给形参设置默认值,则可以避免undefined / NaN出现
2.2 arguments 参数
arguments 的基本介绍:
1.只能在函数内部被访问
2.arguments是一个伪数组(有下标索引,可以存放多个值,但是他里面没有数组的方法)
3.arguments 里面存的是函数的实际参数传递过来的值
4.arguments和函数的形参是对应的,有一个值更改了,对应的也要更改
arguments[ ] 函数参数的数组 Arguments 一个函数的参数和其他属性
Arguments
.callee 当前正在运行的函数 Arguments.length 传递给函数的参数的个数
<script>
function test(num1 ,num2 ){
console.log(arguments); //输出伪数组
console.log(arguments[1]); //可以像数组一样利用下标读取
num1 = 100 ;
console.log(num1);//100
arguments[1] = 200;
console.log(num2) ; //200
arguments[2] = 300;
console.log(arguments[2]); //300
}
test(10,20);
</script>

上述代码输出的结果
arguments 基本用法:
如果函数中有实参但是没有形参
1)则需要函数中arguments参数来获取实参的值(获取到的是一个伪数组)
2)可以用数组的遍历读取函数中的值
<script>
//f3函数有实参但是没有形参
function f3 (){
console.log(arguments);//用函数自带的参数arguments 来获取函数实参
}
f3(1,2,"a");
</script>
3.函数的小知识
3.1
函数的重复声明 后声明的函数覆盖前面声明的函数
<script>
function fa (){
console.log ("fa");
}
function fa (){
console.log ("fa----reapt");
}
fa(); //输出 fa----reapt
</script>
3.2
函数提升,
function
创建的函数在
js
编译的时候提升到代码顶部。(
一般不使用
)
1)由于有函数提升,所以在函数创建前面 调用函数 不会报错 (
仅适用于function创建
)
<script>
//在函数创建前面读取
fn1(); // 读取为 aaa
//创建函数
function fn1 ( ){
console.log("aaa")
}
</script>2) 如果函数名和变量名相同,函数会覆盖变量
<script>
//创建函数
function fn1 ( ){
console.log("aaa")
}
//变量与函数重名
var fn1 ;
console.log(fn1); //输出函数fn1
</script>
4.回调函数 (特殊参数) –重点
4.1回调函数:把一个函数作为实参传递给另外一个函数
<script>
//创建一个函数 参数为函数callback
function fn1(callback){
callback(); //读取函数cellback ----> xxxxxx
}
//写法1:调用函数fn1 回传一个匿名函数
// fn1(function(){console.log("xxxxxx")});
/* ================================================= */
//写法2:创建一个变量函数
var fnx = function(){
console.log("aaaaaaa");
}
//调用fn1 把fnx函数作为参数传递到fn1
fn1(fnx);
</script>
5.return 返回值 函数
5.1 return:把函数内部的值返回到函数外部
如果函数没有return关键词,默认返回函数外部的undefined
返回值给调用函数的变量
<script>
function f4(){
var a = 10;
var b = 20;
var c = a*b ;
//执行函数 返回C
return c ;
}
/*
没有 return 默认返回undefined
var res =f4();
console.log (res); //--> undefined
*/
//给函数值定义一个变量res
var res = f4();
//f4()函数运行会把return后面的结果返回到函数外面
//-----> (把C返回到函数外面,相当于f4()运行后就得到c,再把c赋值给res变量)
console.log(res); // --> 200
</script>
5.2 函数运行的结束标志,return后面的代码不会执行
<script>
function f4(){
var a = 10;
var b = 20;
var c = a*b ;
//执行函数 返回C
return c ;
console.log("aaaa"); //跟在return后面 代码不会执行
}
var res = f4( );
console.log(res); // ---> 只输出200
</script>
6、函数的属性和方法
6.1 返回函数的名称,查看原始名称
<script>
function f2(){}
function f1(){ }
//把f1赋值给f2
var f2 = f1;
console.log(f2.name); //--> f1 (看函数原始的名称)
var f3 = function test(){}
console.log(f3.name); //--> test
</script>
6.2 length 返回函数参数的个数
<script>
var f3 = function test(a,b,c){}
console.log(f3.length); //3 函数参数的个数
</script>
6.3 toString()函数转为字符串
<script>
var f3 = function test(a,b,c){}
console.log(typeof f3.toString());
</script>
7.函数全局变量和局部变量
7.1 函数外部创建的就是全局变量,可以在JS文件的任意位置使用
7.2 函数内部创建的变量就是局部变量,只能在函数内部使用
<script>
//全局变量
var a = 100;
//创建函数
function fn1 (){
console.log ("全局变量函数中输出 a:" + a); // a:100
var x = 50 ;
console.log ("局部变量函数中输出 x:" + x);//b:50
}
fn1();
console.log("全局变量函数外部也可以输出 :" + a);//a:100
console.log ("局部变量函数外输出会报错 x:" + x); //报错
</script>
如果局部变量和全局变量重名,则局部变量优先于全局
<script>
//全局变量
var x = 100;
//创建函数
function fn1 (){
var x = 50 ;
console.log ("输出局部变量 x:" + x); // 50
}
fn1();
console.log ("输出全局变量x:" + x); // 100
</script>
如果在函数中修改了全局变量值,则外部也会输出修改过后的值
<script>
//全局变量
var x = 100;
//创建函数
function fn1 (){
x = 50 ;
console.log ("输出变量 x:" + x); // 50
}
fn1();
console.log ("输出变量x:" + x); // 50
</script>
7.3 可以用return把函数内部的变量返回到函数外部
<script>
//创建函数
function fn1 (){
x = 50 ;
console.log ("输出变量 x:" + x); // 50
return x ; //返回X的值到fn1
}
var test = fn1();
console.log ("函数内部变量x:" + test); // 50
</script>
7.4 ( )小括号可以立即运行函数
立即运行一个匿名函数
<script>
//注意匿名函数外面要加小括号
(function(a){
console.log ("我是一个匿名函数" , a );
})("a"); //这里的小括号可以立即运行匿名函数 ,里面也可以传参数
//---> 我是一个匿名函数,a
</script>
7.5 闭包:函数内部返回一个函数
作用:把函数内部的变量持久放在内存中
<script>
//实现局部变量的累加
function f7() {
var a = 0;
// return 返回一个函数
return function(){
a++;
console.log(a);
}
}
//调用f7函数拿到return返回的函数
//f7a 等于f7函数返回的匿名函数
var f7a = f7();
//调用f7a函数相当于是执行f7返回的匿名函数
f7a(); // 1 闭包作用 :函数内部的变量持久放在内存中
f7a(); // 2
f7a(); // 3
</script>
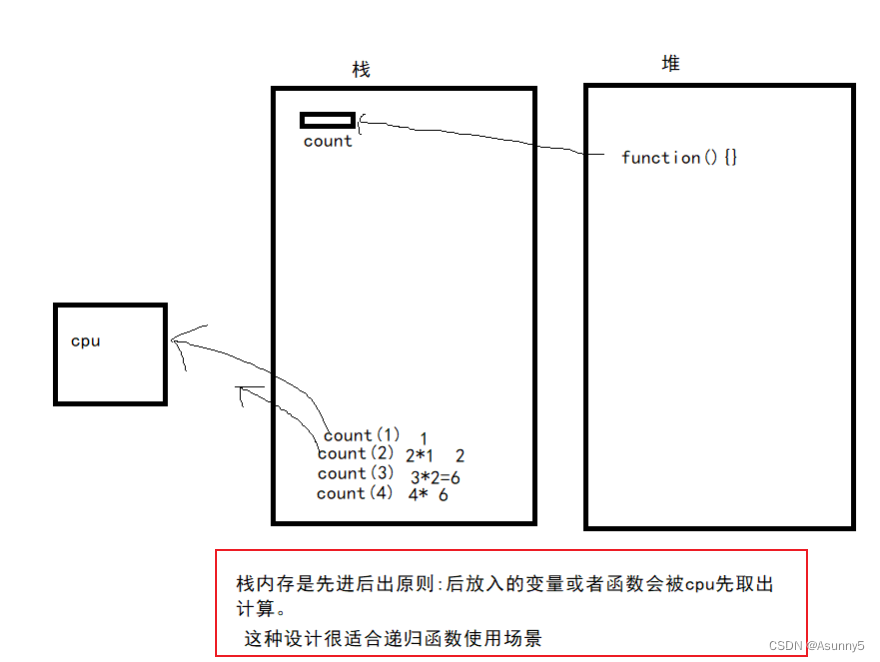
7.6 递归函数 :函数调用自身函数
<script>
function f7() {
var a = 0;
console.log(a);
f7() ;//函数内部调用自身
}
</script>
递归的三部曲:
1.创建一个函数,函数要写出需要的结果
2.递归函数必须要有一个结束递归的条件
3.递归函数是从最里层(最后一个函数,结束条件)开始计算
案例:计算5! (1*2*3*4*5)
思维分析图:

<script>
function countNum(num){
//第二步 递归函数需要一个结束条件
if (num === 1){
return 1; //return 值谁调用返回给谁
}
//第一步 创建 需要输出的结果
return num * countNum(num-1);
}
var res = countNum(5);
console.log(res);
</script>