目录
2.3.1.创建webpack配置文件vue.config.js
上一篇《
hualinux 进阶 vue 4.0:使用axios与后端交互
》的例子是按vue官网Cookbook中的《
使用 axios 访问 API
》例子,编写访问是正常的。实际工作中,这样编写会出现cros跨源问题,为了能出现这个问题,我使用的是PHP原代编写简单的代码。
一、使用php编写返回json格式的数据
1.1 安装phpStudy一键盘集成工具
为了方便我使用php原代编写返回json的php页面,当然如果熟悉springBoot编写API也是可以,django也行。
我从网上下载一个一键集成工具
phpStudy
,我使用的是nginx,运行nginx就会自动运行php了。我在软件管理中把原来的nginx卸载,安装了一个1.16.1

启动这个php就启动了

打开网站目录

1.2 编写php代码
我在根目录下创建一个名为api的php文件,代码如下:
<?php
/**
* 默认禁止跨域,即协议、域名或IP、端口号要一样。下面配置是请允许跨域
* header("Access-Control-Allow-Origin: http://192.168.3.10:8080");
* http://192.168.3.10:8080 为vue的IP地址
* */
$sid=$_GET["sid"];
$picPath='http://192.168.3.200/hua';
$myArr = [
[
"picid" => 1,
"picurl" => "$picPath/pic/lz1.jpg",
"name" => "励志",
"describe" => "这是励志的句子,一起努力!",
],
[
"picid" => 2,
"picurl" => "$picPath/pic/lz2.jpg",
"name" => "励志2",
"describe" => "这是励志的句子,一起努力!",
],
[
"picid" => 3,
"picurl" => "$picPath/pic/1.jpg",
"name" => "风景",
"describe" => "这是风景1图片!",
],
[
"picid" => 4,
"picurl" => "$picPath/pic/2.jpg",
"name" => "风景2",
"describe" => "这是风景2!",
],
[
"picid" => 5,
"picurl" => "$picPath/pic/hua1.jpg",
"name" => "花1",
"describe" => "美丽的花朵1!",],
[
"picid" => 6,
"picurl" => "$picPath/pic/hua2.jpg",
"name" => "花2",
"describe" => "美丽的花朵2!",
],
];
$myJSON = json_encode($myArr,JSON_UNESCAPED_UNICODE);
echo $myJSON;
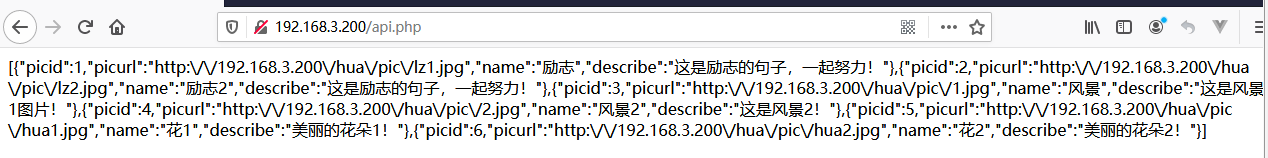
在vue机子使用浏览器访问看一睛效果,我的是另一个win7电脑,为
http://192.168.3.200/api.php

1.3 使用axios访问
1.3.1 axios相关vue代码
直接访问能正常,现在改用vue的axios通过IP地址访问试下,我们把上一章《
hualinux 进阶 vue 4.0:使用axios与后端交互
》的例子链接修改一下,变成自己的php地址,About.vue代码如下:
<template>
<div class="about">
<div id="app">
{{ info }}
</div>
</div>
</template>
<script>
import axios from "axios";
export default {
name:'About',
data(){
return{
info: null,
}
},
mounted () {
axios
.get('http://192.168.3.200/api.php')
.then(response => (this.info = response))
}
}
</script>
1.3.2 报cros错误
打开火狐浏览器,按F12,并点about链接看一下效果,发现报错了,如下图所示:

二、 cros解决方法
直接用浏览器访问是正常的,用axios就报错,点一下
详细了解
,提出了解决方案


2.1 解决方法一,充许同源(网站代码上修改)
我使用的是PHP,直接在PHP源文件中添加,充许所有同源,一般生产环境中还是指定IP或域名比较好,
比如我用的是vue请求,vue的地址为:192.168.3.10:8080,那么配置为:
header("Access-Control-Allow-Origin: http://192.168.3.10:8080");发现能正常访问,但这个太麻烦了,如果PHP页面很多,每个PHP都要添加
2.2
解决方法二,nginx中充许同源
因为我的
web
是
nginx
,可以在
nginx
配置文件中的
server
块中的
php
块下添加请求头来解决跨域,
黑色粗体
部分就是
location ~ \.php(.*)$ {
add_header ‘Access-Control-Allow-Origin’ ‘*’;
add_header ‘Access-Control-Allow-Methods’ ‘GET,POST,DELETE’;
add_header ‘Access-Control-Allow-Header’ ‘Content-Type,*’;
fastcgi_pass 127.0.0.1:9001;
fastcgi_index index.php;
fastcgi_split_path_info ^((?U).+\.php)(/?.+)$;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info;
include fastcgi_params;
}
2.3
解决方法三,在vue中添加(推荐)
2.3.1.
创建webpack配置文件vue.config.js
package.json
同级别路径中创建
vue.config.js
作为
webpack
的配置文件,即在项目的根目录下创建
vue.config.js
配置文件,添加如下内容
module.exports = {
devServer: {
proxy: 'http://192.168.3.200/index.php'
}
}

2.3.2
修改vue文件
这里需要注意设置过
proxy
之后再使用
axios
发送请求的
url
就不能写完整的地址了
,
直接写
/
和后面的名称就行
,
走代理之后会拼接成完整的原始地址
把原来的
.get('http://192.168.3.200/api.php')改为:
.get('/api.php')再次访问,发现也能正常显示

