使用原始的JavaScript代码,当多个程序员在不同的js文件中命名了同名的变量或函数,会互相影响。
可以使用闭包来解决,但闭包没法实现代码的复用:当你在aaa.js文件中在闭包里定义了一个函数sum(),bbb.js文件里无法使用这个函数。
这种代码的编写方式对js文件的依赖顺序几乎是强制性的
但是当js文件过多,比如有几十个的时候,弄清楚它们的顺序是一件比较麻烦的事情。
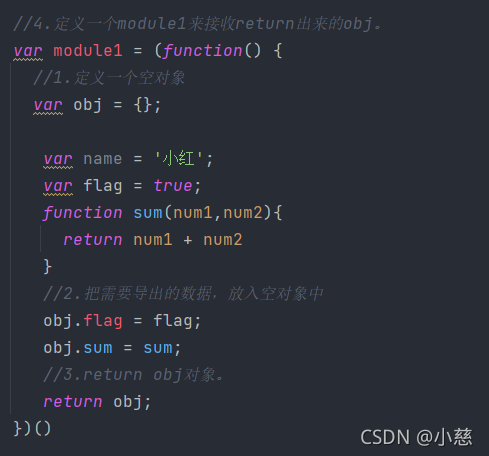
一、自己的模块化方法来解决以上问题:
aaa.js文件中导出要用到的数据

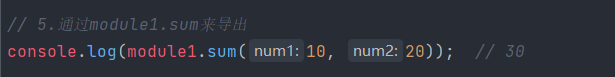
bbb.js文件中导入要用的数据

二、常见的模块化规范
前端模块化开发已经有了很多既有的规范,以及对应的实现方案。
常见的模块化规范commonJS,AMD,CMD,ES6中的modules
这些模块化规范的写法可能不一样,但核心都是导入和导出
模块化有两个核心:导入和导出
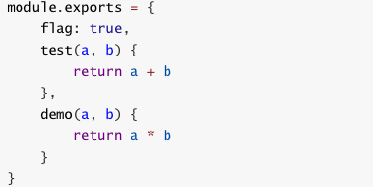
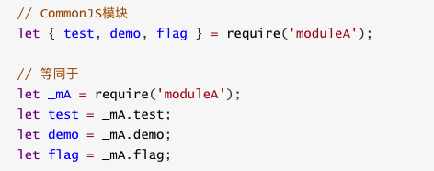
1.commonJS的导出(但不能在js文件中直接使用,没有底层代码的支撑)

2.commonJS的导入

三、ES6的modules(导入import,导出export)
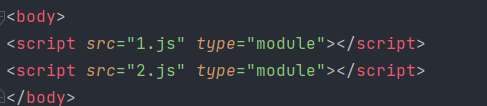
注意:使用es6的模块化,需要在HTML文件中加入type=‘module’(未安装webpack时),浏览器有底层代码可以支撑import和export

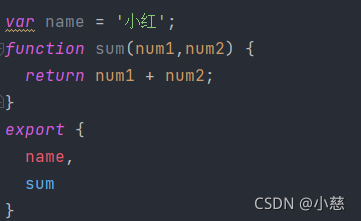
1. 第一种到导出方法:导出对象

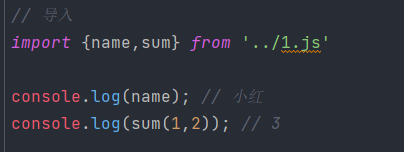
导入方法:

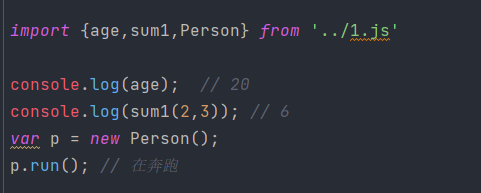
第二种导出方法:直接导出变量,函数和类

导入方法:

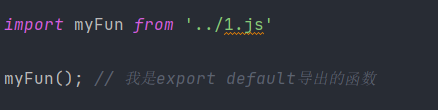
第三种导出方法:export default
export default:用这个方法导出,导出和导入时不用加{ }。
导入时,可以自己命名,不跟导出时的名字一样。
注意:export default 在同一个模块中,不允许同时存在多个,只能一个
export default导出:

导入方法: