插件:uni-simple-router
一个更为简洁的Vue-router,专为 uni-app 量身打造
快速上手文档地址:https://hhyang.cn/v2/start/quickstart.html
插件作者: 1606726660@qq.com
插件文档:
插件文档地址

一、安装方式
三种方式
1.npm安装
项目根目录 命令行 执行
npm install uni-simple-router
2. 插件市场(使用HBuilderX导入插件)
插件地址: https://ext.dcloud.net.cn/plugin?id=578
3. ZIP下载 解压
二、项目中引入
import Vue from 'vue'
import {RouterMount} from 'uni-simple-router';
import Router from './router'
Vue.use(Router)
//...后续代码
引入之后就正式使用。
第一步:先在项目的根目录下创建一个router文件夹。
格式为:
router
|---modules
|---index.js
|---index.js
router中的modules文件夹是用来放路由表模板的。
modules中的index.js内容为:
const files = require.context('.', false, /\.js$/)
const modules = []
files.keys().forEach(key => {
if (key === './index.js') return
const item = files(key).default
modules.push(...item)
})
export default modules
这个文件用来把同目录下的js文件读取并整合所有路由。
在这里创建的js文件代码示例:
const home = [{
//注意:path必须跟pages.json中的地址对应,最前面别忘了加'/'哦
path: '/pages/home/index',
aliasPath:'/', //对于h5端你必须在首页加上aliasPath并设置为/
name: 'index',
meta: {title: '首页',},
},
{
path: '/pages/home/list',
name: 'list',
meta: {title: '列表',},
}]
export default home
第二步:配置router下的index.js
import modules from './modules'
import Vue from 'vue'
//这里仅示范npm安装方式的引入,其它方式引入请看最上面【安装】部分
import Router from 'uni-simple-router'
Vue.use(Router)
//初始化
const router = new Router({
routes: [...modules]//路由表
});
//全局路由前置守卫
router.beforeEach((to, from, next) => {
next()
})
// 全局路由后置守卫
router.afterEach((to, from) => {
})
export default router;
第三步:配置main.js
import Vue from 'vue'
import App from './App'
import router from './router'
import { RouterMount } from 'uni-simple-router'
App.mpType = 'app'
const app = new Vue({
...App
})
//v1.3.5起 H5端 你应该去除原有的app.$mount();使用路由自带的渲染方式
// #ifdef H5
RouterMount(app,'#app');
// #endif
// #ifndef H5
app.$mount(); //为了兼容小程序及app端必须这样写才有效果
// #endif
这样你的路由就配置好了。
如果不想繁琐的配置modules下的文件,可以用webpack自动构建路由表
1.安装插件: uni-read-pages
插件地址:https://ext.dcloud.net.cn/plugin?id=1220
npm install uni-read-pages
2.配置 vue.config.js (可能需要手动创建)
const TransformPages = require('uni-read-pages')
const tfPages = new TransformPages({
//如果你需要获取更多参数,那么请配置参数!
includes:['path','name','meta']
})
module.exports = {
configureWebpack: {
plugins: [
new tfPages.webpack.DefinePlugin({
ROUTES: JSON.stringify(tfPages.routes)
})
]
}
}
然后去pages.json里面更改配置,加入所需要的内容
(此处做额外说明:请翻到最后看额外说明)
3.最后配置路由表
import Vue from 'vue'
//这里仅示范npm安装方式的引入,其它方式引入请看最上面【安装】部分
import Router from 'uni-simple-router'
Vue.use(Router)
//初始化
const router = new Router({
routes:ROUTES //路由表
});
//全局路由前置守卫
router.beforeEach((to, from, next) => {
next()
})
// 全局路由后置守卫
router.afterEach((to, from) => {
})
export default router;
最后,在配置完成以后
一定要重新编译运行,
一定要重新编译运行,
一定要重新编译运行,
。。。。。。。。
当修改page.json中的文件时,修改后需要重新运行才能生效
额外说明:
本人项目中用的是 uni-simple-router和 uni-read-pages
直接在目录下建了router.js文件,
import Vue from 'vue'
import Router, {
RouterMount
} from 'uni-simple-router';
import store from './store/index.js'
Vue.use(Router)
//初始化
const router = new Router({
h5: {
loading: true,
},
APP: {
animation: {
animationType: 'pop-in',
animationDuration: 300
}
},
routes: [...ROUTES], //路由表
encodeURI: false
});
//全局路由前置守卫
router.beforeEach(async (to, from, next) => {
//自己项目中的逻辑
})
// 全局路由后置守卫
router.afterEach((to, from) => {
})
export {
RouterMount,
router
}
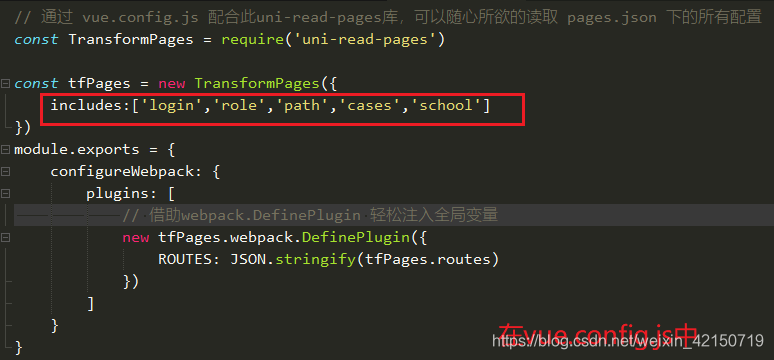
配置vue.config.js文件:

在includes中添加了其他的参数,所以在page.json中需要配置一下,需要在哪个路径下用到,就在哪个路径下加入该参数:
