Javascript中的作用域
最近在实现某些特定的功能时,突然发现js中的作用域非常的奇特,所以把相关的内容记录下来,供大家分析,今天主要来细谈一下,javascript中的作用域问题,其实在js中主要分为三种作用域:
全局作用域:
局部作用域:
块级作用域:
所有存在window对象上的属性和方法都是全局作用域,可以被整个程序使用,只有函数才会产生作用域,也就是通过关键字var在函数内部定义的变量,为局部作用域,只针对当前函数内部生效,在函数外部访问不了,接下来,让我们来具体看一下示例,加强一下理解.
一、变量作用域:
变量的作用域主要是在使用变量的时候会经常遇到的问题,我们在使用变量的时候,变量在哪个范围内可以生效,一般变量的作用域分为两种:全局和局部作用域
以下为示例代码:
全局变量
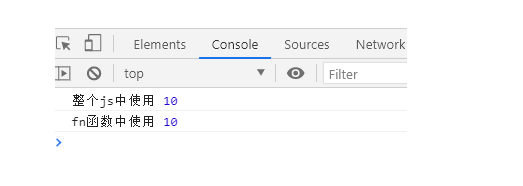
//全局变量作用域
var a = 10;
console.log(‘整个js中使用’, a);
function fn() {
console.log(‘fn函数中使用’, a);
}
fn()

局部变量:
函数可以产生一个作用域,如果在函数内部定义的变量,只针对当前函数自身可以使用,外部不可以使用,这就是局部变量
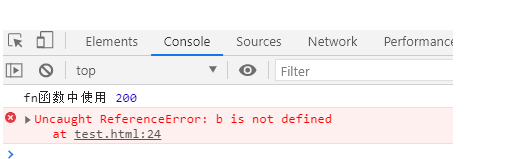
function fn() {
var b = 200;
console.log(‘fn函数中使用’, b);
}
fn()
console.log(‘整个js中使用’, b);

二、函数作用域:
函数可以产生作用域,只针对当前函数内部可以使用,相当于局部变量
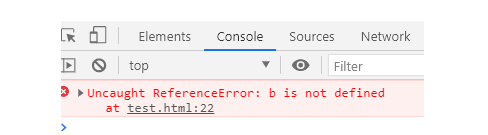
function fn() {
var b = 10;
}
fn()
console.log(‘整个js中使用’, b);

特殊情况下的局部变量,可以提升为全局变量,此时,就可以在外部获取到相关变量b ,此时b已经变成了全局变量.
function fn() {
b = 10;
}
fn()
console.log(‘整个js中使用’, b);

三、块级作用域:
原本javascript中的没有块级作用域,ES6中新增了块级作用域,块级作用域是由{}包裹起来的,包括了 if 和for 后面的{}
//es5中没有块级作用域,变量a在整个js中都可以获取到
if (true) {
var a = 10;
}
console.log(a);
此时,把var 换成let (let和const有块级作用域)试试看
//ES6: let const 有块级作用域 只能在{}之中生效
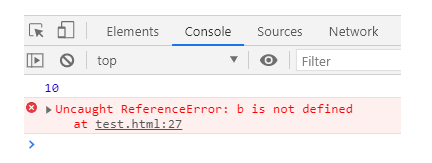
if (true) {
let b = 20;
}
console.log(b);//报错: b is not defined
结果:

以上为本期给大家分享的js中的三种作用域场景主要是针对常用的场景,后期还会分享更多好的文章,如有技术陈述不明了,请大家提一提宝贵意见!及时修改正问题.谢谢大家阅读!