前言
各位同学大家好,有一段时间没有给大家更新文章了。最近玩了一些iOS原生的应用,觉得iOS原生的侧滑返回上一级目录很好用。我就想着做一个flutter的版本出来 今天就给大家分享 (Flutter 仿iOS侧滑返回案例实现) 案例,废话不多说,我们正式开始
准备工作
需要安装flutter的开发环境:大家可以去看看之前的教程:
1 win系统flutter开发环境安装教程:
https://www.jianshu.com/p/152447bc8718
2 mac系统flutter开发环境安装教程:
https://www.jianshu.com/p/bad2c35b41e3
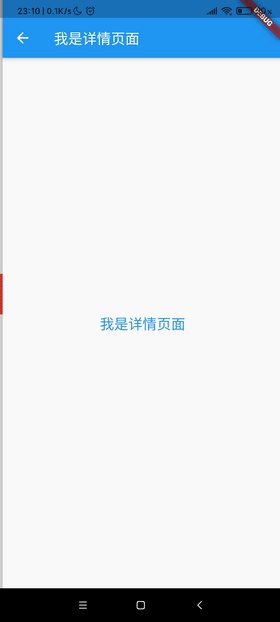
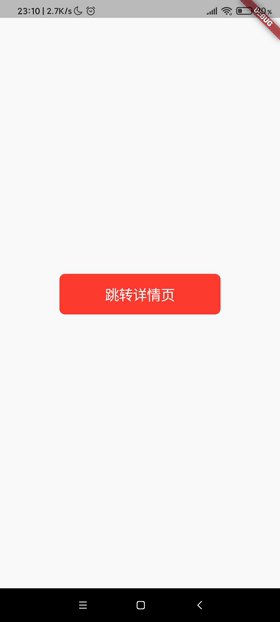
效果图:

具体实现:
我们需要到导入
import 'package:flutter/cupertino.dart';
这边我们要实现侧滑返回我们要用到 CupertinoPageScaffold 这个脚手架框架组件
@override
Widget build(BuildContext context) {
// TODO: implement build
return CupertinoPageScaffold(
child: Center(
child: CupertinoButton(
child: Text("跳转详情页",style: TextStyle(
fontSize: 20,color: Colors.white
),),
color: CupertinoColors.destructiveRed,
onPressed: (){
Navigator.of(context).push(CupertinoPageRoute(builder: (BuildContext context){
return Details();
}));
},
),
),
);
}
这边我们在Widget build 方法里面直接返回一个 CupertinoPageScaffold 组件 然后在 CupertinoPageScaffold 组件中嵌套一个Center 让我们演示的button居中显示 这边点击的button我们也要用
Cupertino相关的 CupertinoButton ,然后就是具体路由跳转部分逻辑 我们看onPressed 方法体的逻辑
Navigator.of(context).push(CupertinoPageRoute(builder: (BuildContext context){
return Details();
}));
我们在 Navigator.of(context).push() 方法中传入的 是CupertinoPageRoute 而不是通常用到的 MaterialPageRoute ,来实现我们的路由跳转 通过CupertinoPageRoute 路由跳转我们就可以实现在我们跳转到新的widget 可以用过侧滑手势返回上一级。
最后总结:
flutter中提供了 cupertino iOS风格 和material 原生安卓风格(材料设计) 所以我们引入flutter sdk中提供的
cupertino.dart 里面提供了很多iOS风格的组件和效果 ,这样我们就很快实现仿iOS侧滑返回的效果,
有兴趣的同学可以多尝试,最后希望我的文章能帮助到各位解决问题 ,以后我还会贡献更多有用的代码分享给大家。各位同学如果觉得文章还不错 ,麻烦给关注和star,小弟在这里谢过啦
项目地址:
码云: https://gitee.com/qiuyu123/flutter_rightback