1. 搭建服务器
注意,监听请求和启动端口合并了
var http = require('http')
var fs = require('fs')
http.createServer((req, res) => {
console.log(req.url)
if (req.url === '/') {
fs.readFile('./views/index.html', (err, data) => {
if (err) {
return res.end('404 Page')
} else {
res.end(data)
}
})
}
}).listen(8000, () => {
console.log('server is running at 8000')
})/views/index.html :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<div>test</div>
<img src="./actor.jpg" alt="">
<script src="./js/main.js"></script>
</body>
</html>运行后:


注意:在服务端中,文件中的路径就不要写相对路径了,因为这时候所有的资源同时通过 req.url 这个路径去获取的
当浏览器收到 HTML 响应内容之后,会从上到下解析内容,当在解析的过程中,如果发现
link、script、img、iframe、video、audio 等带有 src 或者 href (link标签) 等具有外部访问资源能力的时候,浏览器会自动对这些资源发起请求。
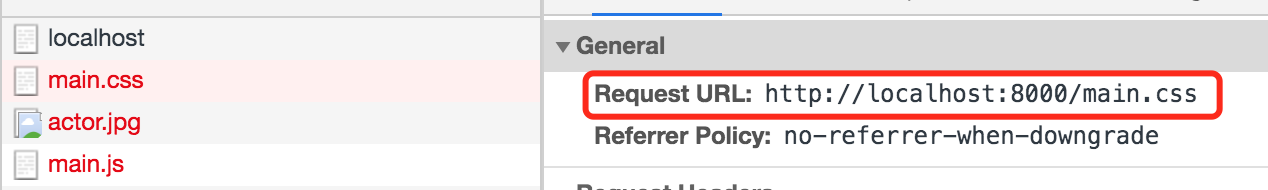
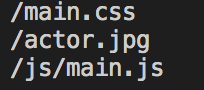
所以控制台会输出:

(二)解决方案
新建一个 public 文件夹,将请求的资源放进去,像请求文件一样请求他们

var http = require('http')
var fs = require('fs')
http.createServer((req, res) => {
console.log(req.url)
if (req.url === '/') { // 首页
fs.readFile('./views/index.html', (err, data) => {
if (err) {
return res.end('404 Page')
} else {
res.end(data)
}
})
} else if (req.url.indexOf('/public') > -1) {
// 服务器上 public 文件夹是可以供用户访问的,其他文件夹允许访问,服务端的好处,控制用户访问权限
fs.readFile(`.${req.url}`, (err, data) => {
if (err) {
return res.end('404')
} else {
res.end(data)
}
})
} else {
// 输入其他路由 跳到 404
fs.readFile('./views/404.html', (err, data) => {
if (err) {
return res.end('404 Page')
} else {
res.end(data)
}
})
}
}).listen(8000, () => {
console.log('server is running at 8000')
})index.html 的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<!-- 请求服务器上 public 文件夹下的index.css 浏览器发送请求 -->
<link rel="stylesheet" href="/public/index.css">
</head>
<body>
<div class="content">test</div>
<!-- 请求服务器上 public 文件夹下的 actor.jpg 浏览器发送请求 -->
<img src="/public/actor.jpg" alt="">
<!-- 请求服务器上 public 文件夹下的index.js 浏览器发送请求 -->
<script src="/public/index.js"></script>
</body>
</html>页面展示成功:

版权声明:本文为Luckyzhoufangbing原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。