此篇文章的目的
1.让软件开发业主了解软件开发过程中涉及的到具体文档以及它的作用。
2.以文档的视角来感受整个开发过程,然后帮助业主选出优秀的外包开发方。
软件开发整体流程介绍:需求分析—–产品原型设计—–UI设计—编码开发——测试—–上线交付
1.需求分析阶段
一般涉及到的文档有3个 功能架构图,产品流程图,产品需求说明文档,三个文档之间不分先后
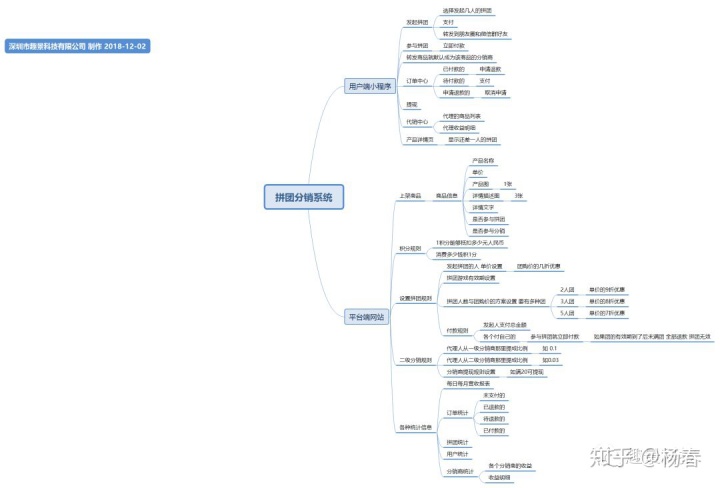
1.1功能架构图

一般用xmind画出来,作用就是用结构化的思维描述产品想法,产品由哪几部分组成,每部分都有哪些功能。
没有这个图 就去交流需求的 都是在满天星的交流,低效无逻辑的交流
1.2产品流程图

一般采用visio做图 用axure ,ppt等软件都可以。主要作用就是描述产品流程 根据流程可以查漏补缺,细化需求。有时候也只对一个复杂的子逻辑画流程图。产品复杂的 一个功能模块要画一个流程图。
1.3需求文字说明文档
这份文档 就是把流程图和功能架构图的内容固定为一份文字说明的内容。

图1-3
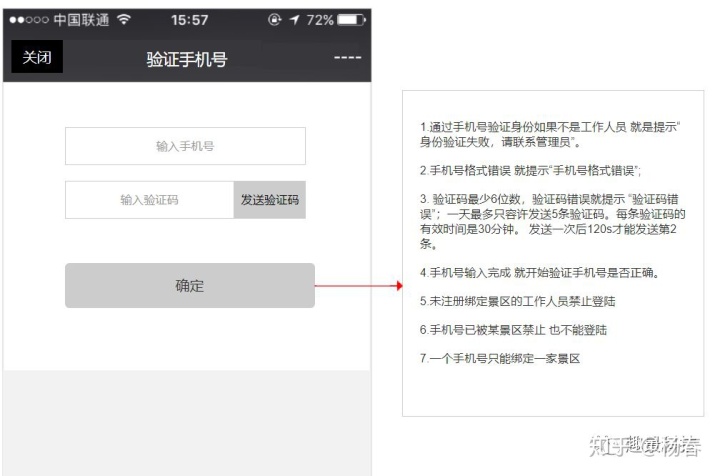
2.产品原型设计阶段,
主要就是原型和原型说明文档。看下图就知道什么是产品原型,作图工具一般是Axture

他的作用就很清晰了,有了产品原型图 才能真正的对产品的样子有了感觉。图片化的展示,产品原型设计时会暴露很多细节思考不完善的问题 ,另外一句需求可能有很多种图片描述的方法,然后你想要的是哪种方法呢?只有画了具体的图 才能有感觉。原型设计 一般就是灰白黑。用意就是要先脱离颜色 字体大小 对齐方式 图标 的影响,然后深度思考用户的交互流程,文案,布局,找出对用户最好的产品操作流程。画产品原型的过程,就开始真正的构建产品细节了。
下面给一个完整的产品原型的例子 饿了么app的产品原型链接,
https://www.xiaopiu.com/h5/byId?type=project&id=58d07513475434dc01b7ebee
产品原型说明文档
有了产品原型后,就需要写产品原型说明文档了,图有了是容易让别人看懂了,但是有些过程可能用图难以表达,特别是涉及后台判断逻辑的说明,就需要在产品原型相关页面进行备注说明。

不过这些内容 可以直接写在产品原型里,也可以专门弄一个文档。我推荐的是 全部写在产品原型里,把功能架构图 产品流程图 都全部贴到产品原型里,这样就把需求分析里涉及到文档 都统一成一个文档了,方便阅读。
需求分析+产品原型设计 最后统一成一份文档 就是产品原型说明文档
。
软件工程师在理解了产品的流程后 会按照产品原型说明文档 进行逻辑上的开发。各个文档的作用是一个思考由粗到细的过程,这是规范人的思维方式。很多人一思考产品需求,就思考到用什么颜色去了,这就是全局没有想好,就思考到了细枝末节了。
评价一句,没有产品原型就进入UI设计阶段的,就是折腾设计师,然后缺失产品逻辑
3.UI设计阶段
主要采用ps , ai等软件作图,要提交的资料有UI设计图+UI标注图+图标切图.
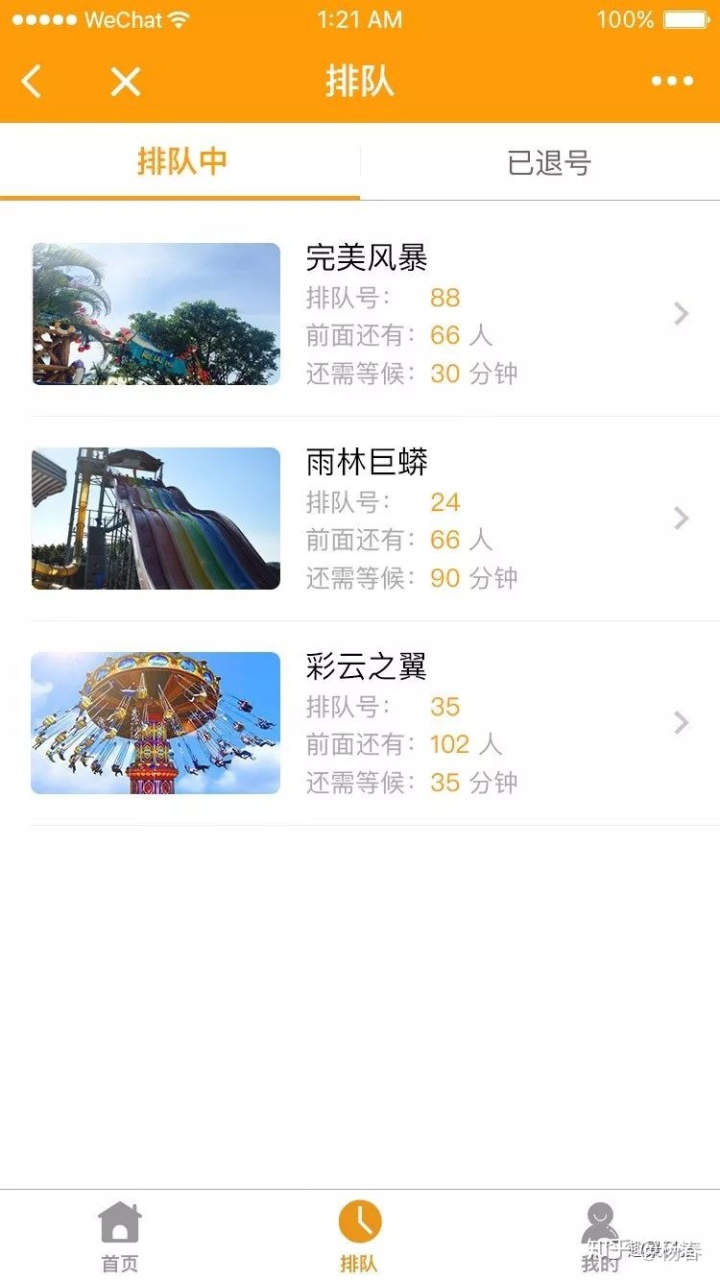
ui设计图
如下 相比原型就是有了具体的颜色 字体大小也规范了 图标也完善了的界面图

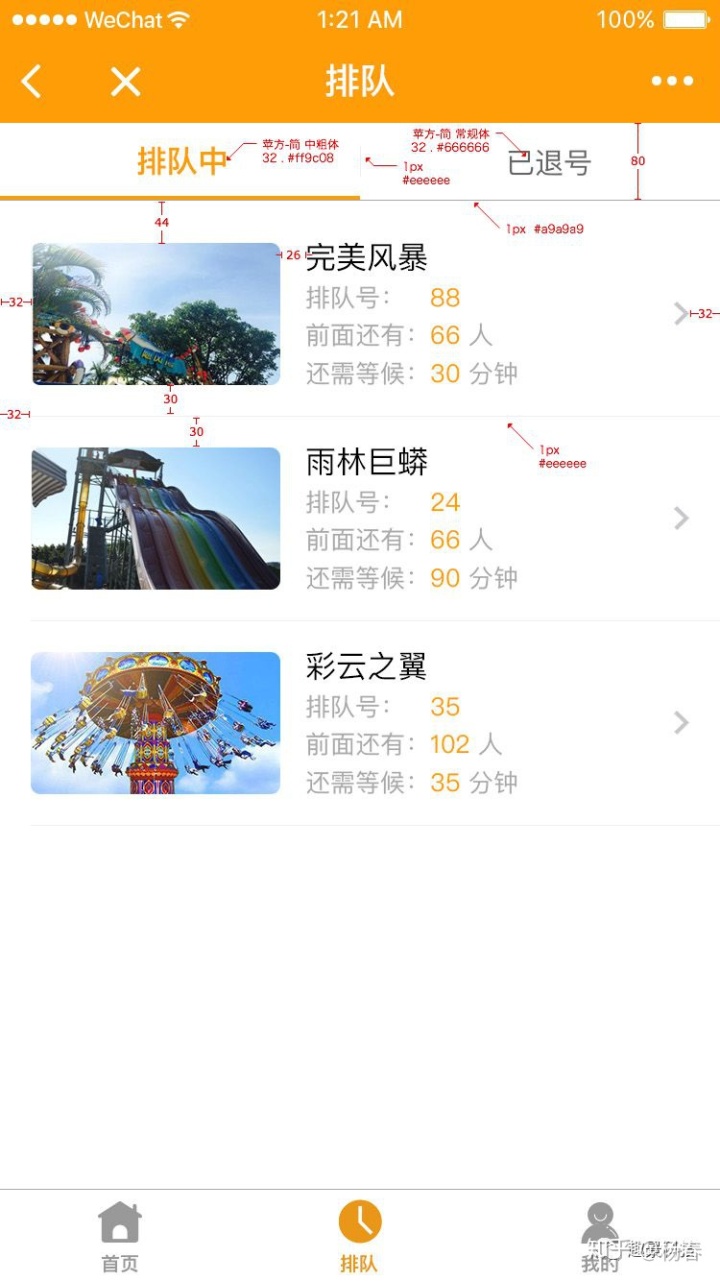
UI标注图

特别的地方就是标注了 字体是宋体还是微软雅黑字体,颜色值 ,各个模块的间距等等。目的只 是方便前端开发工程师 ,写代码实现这个UI效果。
UI切图

如图就是 就是把UI设计图中用到的图标给切成小图,是给前端开发工程师使用的,方便他们更快的实现UI设计图的效果。
4.开发阶段
主要就是 项目开发计划文档 和 开发进度管理文档,
项目开发计划文档大家都理解,就不解释了,
开发进度管理文档 一般由周报组成,周报就是说明
A. 做了什么,
B. 接下来要做什么,
C. 遇到了什么问题,怎么解决,
D. 总体进度如何。
这就是一个项目管理的过程了。
外包开发时 管控这个过程 查看周报就很重要了。
5.测试阶段
这里主要有 测试用例文档 和 bug管理文档。
先看一下测试用例文档

测试用例在产品需求确定后就要开始编写,研究每个逻辑点,找出可能出现的异常情况,然后检查开发对这个异常情况做处理没有。
它主要作用规范测试思路
。很多测试是自己想到哪里测试到哪里,容易漏到一些要测试的地方,有了这个文档 ,根据这份文档来测试,测试就不会漏。
能够出测试用例文档的外包公司一般都是不错的外包公司了。
再看bug管理文档

这份文档的主要作用就是 管理bug,通过文档可以很清楚的看到解决了哪些bug 未解决的bug有多少,一共测试出了多少bug,虽然不知道一个软件应该测试出多少个bug才算正常,但是测试出的bug越多,就说明软件开发方在测试上投入的精力越多,产品质量就越有保障。 外包开发中,最基本的要有一个bug管理文档。
软件外包开发的今天,技术力量同质化了,而质量的好坏,很大部分由测试阶段决定了
。程序员技术上的差异,不会导致产品质量上的差异太大,因为程序员一般都是以实现需求为主,不会主动做高于需求的事情。性能与稳定性的确很考验程序员的能力,但是没有一个好的测试人员去追着他的屁股去高标准要求他,他一开始肯定是用最简单的办法来满足需求。再说到异常处理的逻辑(比喻注册时应该输入字母或数字的用户名的,而用户就是输入了%¥等符号),程序员在写代码时部分会考虑到也部分不会考虑到,考虑到了也不一定认真对待,因为他们的责任是满足实现需求
。程序员是按需求文档实现需求,而测试是按需求文档发现问题。所以技术同质化后,测试阶段决定产品质量好坏。
6.产品上线交付阶段
产品上线进入维护阶段后,这个时候外包开发方应该提交4份资料:
A. 前端代码,
B. 后台代码,
C. 接口说明文档,
D. 数据库设计文档。
前端代码 和后台代码 就是源代码,这个不用解释了,
接口说明文档
比较专业,他的作用就是前后台交互数据的说明,例如 登陆过程,前端就是输入用户名称和密码,那这个数据怎么到后台服务器进行验证是否能够登陆的呢,那肯定就有一个通信方式的说明。这份文档就是定义这个通信过程。
如图 接口文档差不多就这样

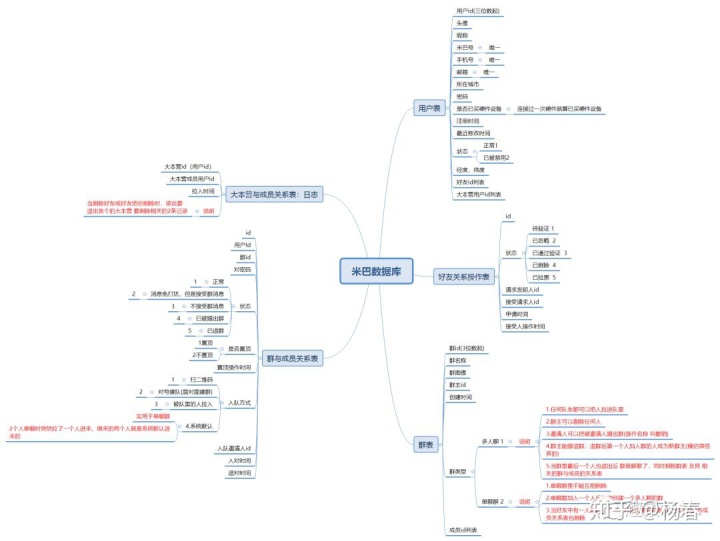
数据库设计文档
这个更加专业了 ,先说数据库是什么,数据库就像excel,其实excel也真的是数据库。
excel通过一张张的表来记录信息,如员工资料表(姓名 性别 职位 联系电话等等),真实的数据库里 也是通过一张张的表来记录信息,那么一套软件系统就涉及到用了哪些表来记录信息,每张表具体由哪些信息构成。 这些东西就需要一个文档来进行说明。所以就产生了数据库说明文档。,开发人员有了这个东西就可以很快的上手开发
大概是下面的样子

总体说明一下 为什么在软件交付时需要提交这些资料
主要是方便下次继续开发这个产品。
1. 外包开发可能在一个阶段后就停止合作,换另外一家外包开发方,换另外一家外包开发方后
,他们有了这些基本资料 就很容易上手继续开发。特别要记得索要源代码。我遇到过一家公司 想换外包开发方,但是由于源代码在别人手里,导致无法更换外包开发方
2. 产品可能在很久以后才会启动第二次开发,无论是谁 中途都可能遗忘了开发过程,有了这些资料,方便下次启动开发。
7.最后特别提示 资料归档
把软件开发过程中涉及到的所有资料都要归档保存,最少要把
产品原型说明文档+UI源图+源代码+接口说明文档+数据库设计文档
归档保存,方便下次迭代开发。
通过这些文档,能够看出正规的流程制度应该是什么样子的,大家选外包开发时 就看流程制度是什么样子的 就是一个很大的参考了。另外由于现在外包开发市场竞争激烈,为了降低成本,很多公司压缩产品原型+测试+上线资料交付上的成本,所以目前市场上大多数的外包开发公司没有按照常规的产品开发公司的流程走。各位就根据成本来选择吧。
另外如果出了对应的钱,记得在合同里把这些文档要求加进去,出文档就会规范外包开发方的开发行为。
全文剧终,整体说明一下,此文仅仅是供大家参考,每家公司的文档形式可能有出入,但是起到那些作用的东西肯定不能少。另外产品开发流程上我可能也不是非常专业,有些可能是错误的说法,但是这些不重要,重要的是希望此文能够让不了解行业的人有些基础认知,当我们对一个事物有了基础认知,以后才好修修改改得到正确认知。一开始知道天圆地方的人也是了不起的,因为他已经开始思考宇宙,后面的人在这个错误的基础认知上才发展出了更伟大的科学。
错误认知,也是我们心中开始了思考。错误的第一次认知
,消除了我们对陌生事物的排斥与恐惧,然后才有了然后。
愿我的文字能够带给大家一个基本的认知,错误莫怪。