
一个排名靠前的网站必定离不开
HTML标签代码
的优化,一个外观好看的网页更是离不开
DIV和CSS样式
的布局,HTML与CSS相结合,不仅能让我们做出精简美观的网页,还能用于许多其他领域的布局排版及文章编辑,今天是我们实训的第二天,我们学习了一些关于html的内容,这是一篇关于html的精简学习总结。下面就让我们一起来看一看吧……
1、什么是html?
HTML 是用来描述网页的一种语言。
-
HTML 指的是超文本标记语言 (
H
yper
T
ext
M
arkup
L
anguage) -
HTML 不是一种编程语言,而是一种
标记语言
(markup language) -
标记语言是一套
标记标签
(markup tag) -
HTML 使用
标记标签
来描述网页
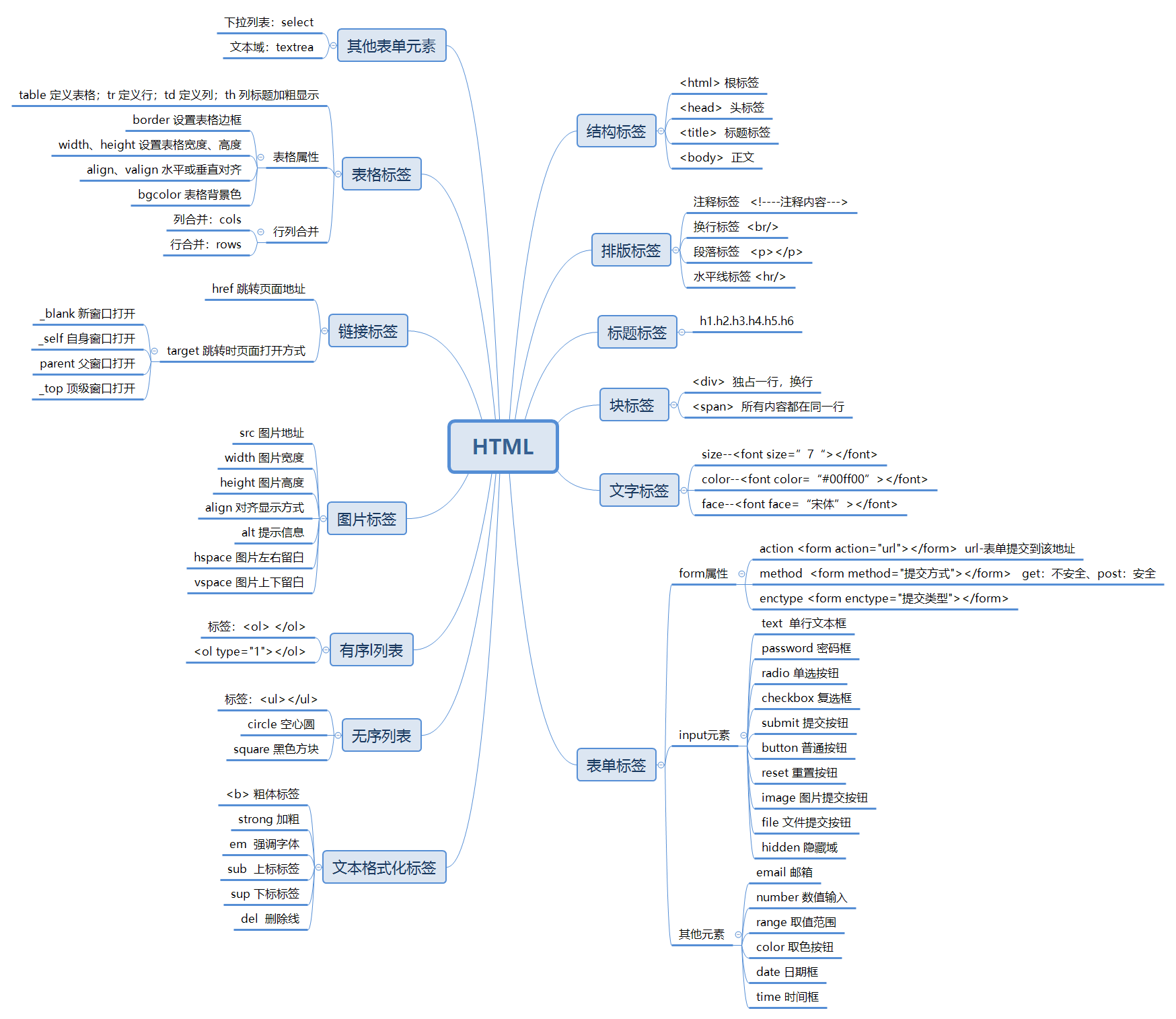
2、常用的HTML 标签总结,这里在网上找到了一张我觉得比较完整的思维导图,就偷个懒直接上图啦。

3、块级标签与行内标签
块级元素:独占一行,对宽高的属性值生效;如果不给宽度,块级元素就默认为浏览器的宽度,即就是100%宽;
<
版权声明:本文为qq_51209707原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。