可以在json文件中配置默认的顶部导航栏,但是只能修改导航栏背景颜色、标题颜色、标题文字内容。
如果想要展示不一样的或者修改导航栏的字体大小,就需要自定义导航栏。

如何自定义导航栏呢?
1、修改导航栏样式
在页面的json文件中,把navigationStyle属性改为custom。
如果所有页面都用自定义导航条,直接在app.json的window中把navigationStyle属性改为custom,全局修改。
2、编写自定义导航条组件
2.1、建立组件目录
右击代码目录下方的空白处,选择新建文件夹,即可在根目录下建立文件夹。
右击文件夹选择新建Component,输入名称,即可自动生成组件的四个文件。

以下用page泛指所有页面,component泛指自定义组件。
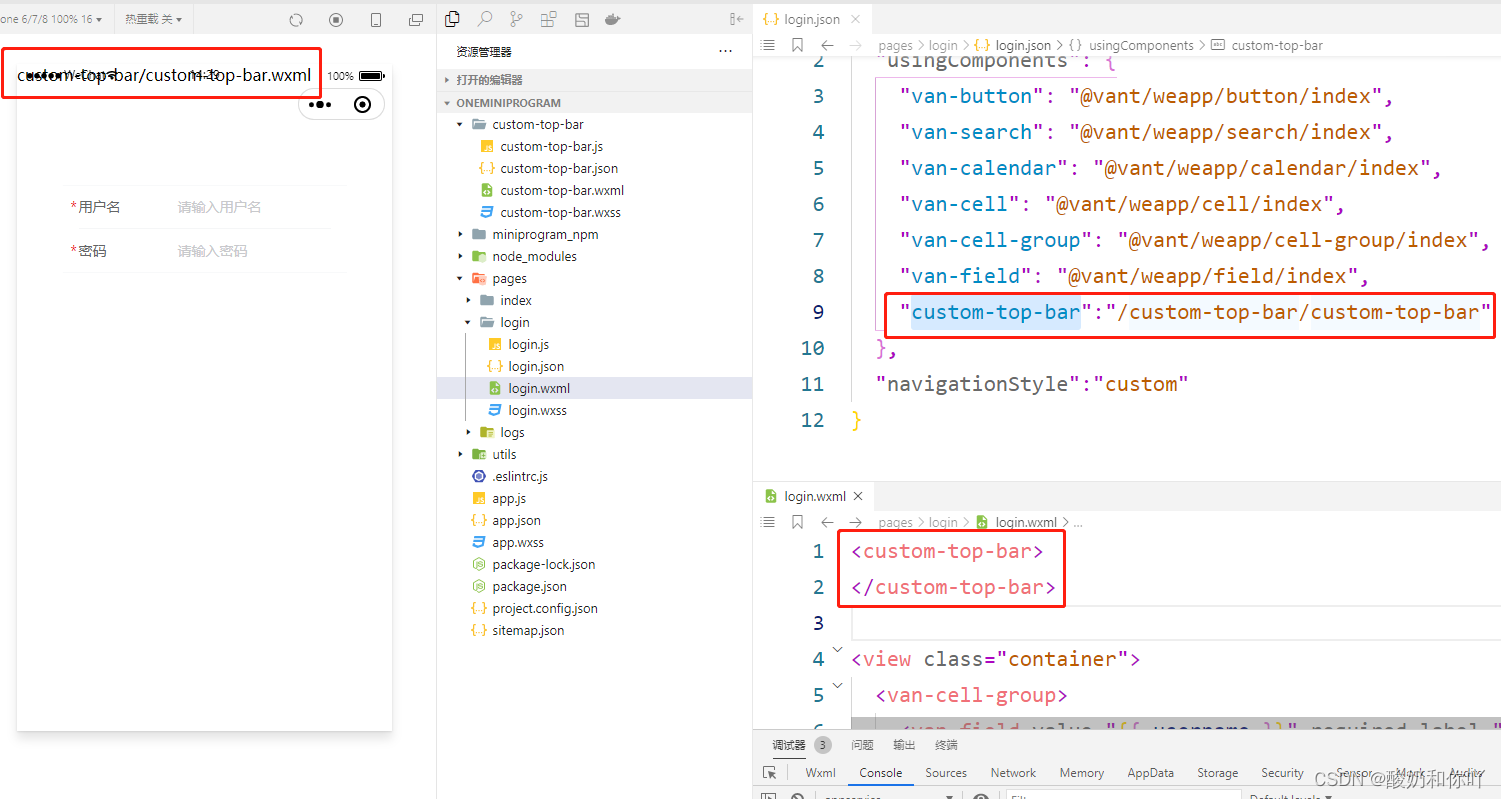
和其他组件的使用方式一样,在page.json中引入组件,在page.wxml中使用。
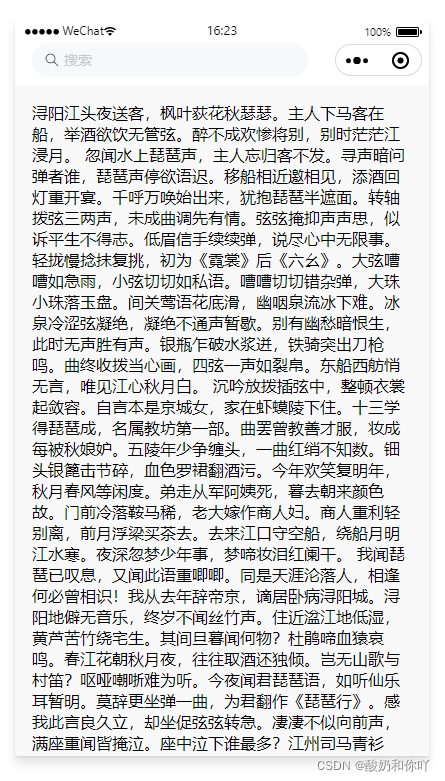
可以看到component.wxml的内容已经显示在页面中了,但它距离顶部0距离,和状态栏重叠了。

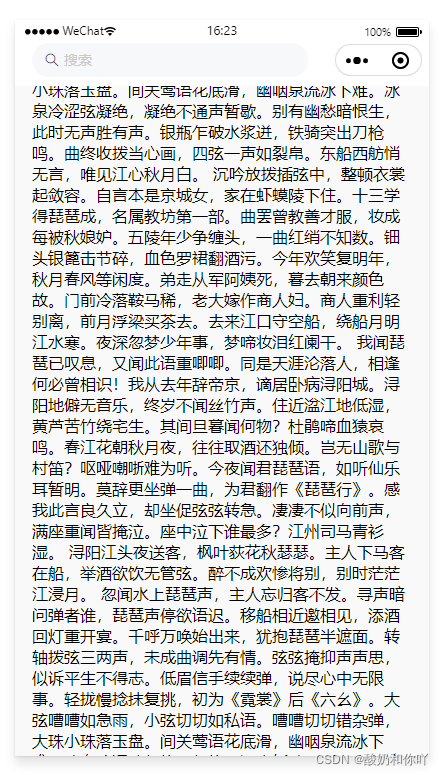
2.2、固定自定义导航条距离顶部距离,并且滑动页面不影响导航条固定在顶部
我们不能简单粗暴的直接设置component距离顶部的距离为多少rpx ,因为这样在不同设备上的状态栏高度可能不一样。
(ps:小程序像素单位写rpx而不是px,因为在写 CSS 样式时,开发者需要考虑到手机设备的屏幕会有不同的宽度和设备像素比,采用一些技巧来换算一些像素单位。WXSS 在底层支持新的尺寸单位 rpx ,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。)

// app.js
App({
onLaunch() {
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
const res = wx.getSystemInfoSync();
console.log(res, 'res')
const resdata = wx.getMenuButtonBoundingClientRect();
console.log(resdata, 'resdata')
this.globalData.menuButtonTop = resdata.top;
this.globalData.menuButtonHeight = resdata.height
this.globalData.menuButtonBottom = resdata.bottom
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
},
//全局数据
globalData: {
userInfo: null,
menuButtonTop: 0, //胶囊按钮的上边界坐标
menuButtonHeight: 0, //胶囊按钮高度
menuButtonBottom: 0, //胶囊按钮的下边界坐标
}
})
<!--custom-top-bar/custom-top-bar.wxml-->
<view id="customtopbar" class="customtopbar" style="height: {{menuButtonBottom + 10}}px;">
<view style="height: {{menuButtonTop}}px;" />
<view class="container" style="height: {{menuButtonHeight}}px;">
<van-search value="{{ value }}" custom-class="search" shape="round" placeholder="搜索" />
</view>
</view>
/* custom-top-bar/custom-top-bar.wxss */
.customtopbar {
width: 100%;
position: fixed;
top: 0;
z-index: 1000;
background: #ffffff;
}
.container {
padding:0 32rpx;
display: flex;
justify-content: space-between;
align-items: center;
}
.container .search {
padding: 0;
width: 500rpx;
height: 100%;
}
// custom-top-bar/custom-top-bar.js
const app= getApp();
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
menuButtonTop:app.globalData.menuButtonTop,
menuButtonHeight:app.globalData.menuButtonHeight,
menuButtonBottom:app.globalData.menuButtonBottom,
},
lifetimes:{
attached:function(){
this.queryMultipleNodes ();// 获取自定义导航条高度
},
},
/**
* 组件的方法列表
*/
methods: {
queryMultipleNodes (){
const that = this;
const query = this.createSelectorQuery()
query.select('#customtopbar').boundingClientRect()
query.exec(function(res){
// 调父组件方法
that.triggerEvent("getheight",res[0].height)
})
},
}
})
<!--pages/login/login.wxml-->
<custom-top-bar bind:getheight="getheight">
</custom-top-bar>
<scroll-view class="login" style="margin-top: {{topHeight}}px;">
<view class="text">
浔阳江头夜送客,枫叶荻花秋瑟瑟。主人下马客在船,举酒欲饮无管弦。醉不成欢惨将别,别时茫茫江浸月。
忽闻水上琵琶声,主人忘归客不发。寻声暗问弹者谁,琵琶声停欲语迟。移船相近邀相见,添酒回灯重开宴。千呼万唤始出来,犹抱琵琶半遮面。转轴拨弦三两声,未成曲调先有情。弦弦掩抑声声思,似诉平生不得志。低眉信手续续弹,说尽心中无限事。轻拢慢捻抹复挑,初为《霓裳》后《六幺》。大弦嘈嘈如急雨,小弦切切如私语。嘈嘈切切错杂弹,大珠小珠落玉盘。间关莺语花底滑,幽咽泉流冰下难。冰泉冷涩弦凝绝,凝绝不通声暂歇。别有幽愁暗恨生,此时无声胜有声。银瓶乍破水浆迸,铁骑突出刀枪鸣。曲终收拨当心画,四弦一声如裂帛。东船西舫悄无言,唯见江心秋月白。
沉吟放拨插弦中,整顿衣裳起敛容。自言本是京城女,家在虾蟆陵下住。十三学得琵琶成,名属教坊第一部。曲罢曾教善才服,妆成每被秋娘妒。五陵年少争缠头,一曲红绡不知数。钿头银篦击节碎,血色罗裙翻酒污。今年欢笑复明年,秋月春风等闲度。弟走从军阿姨死,暮去朝来颜色故。门前冷落鞍马稀,老大嫁作商人妇。商人重利轻别离,前月浮梁买茶去。去来江口守空船,绕船月明江水寒。夜深忽梦少年事,梦啼妆泪红阑干。
我闻琵琶已叹息,又闻此语重唧唧。同是天涯沦落人,相逢何必曾相识!我从去年辞帝京,谪居卧病浔阳城。浔阳地僻无音乐,终岁不闻丝竹声。住近湓江地低湿,黄芦苦竹绕宅生。其间旦暮闻何物?杜鹃啼血猿哀鸣。春江花朝秋月夜,往往取酒还独倾。岂无山歌与村笛?呕哑嘲哳难为听。今夜闻君琵琶语,如听仙乐耳暂明。莫辞更坐弹一曲,为君翻作《琵琶行》。感我此言良久立,却坐促弦弦转急。凄凄不似向前声,满座重闻皆掩泣。座中泣下谁最多?江州司马青衫湿。
浔阳江头夜送客,枫叶荻花秋瑟瑟。主人下马客在船,举酒欲饮无管弦。醉不成欢惨将别,别时茫茫江浸月。
忽闻水上琵琶声,主人忘归客不发。寻声暗问弹者谁,琵琶声停欲语迟。移船相近邀相见,添酒回灯重开宴。千呼万唤始出来,犹抱琵琶半遮面。转轴拨弦三两声,未成曲调先有情。弦弦掩抑声声思,似诉平生不得志。低眉信手续续弹,说尽心中无限事。轻拢慢捻抹复挑,初为《霓裳》后《六幺》。大弦嘈嘈如急雨,小弦切切如私语。嘈嘈切切错杂弹,大珠小珠落玉盘。间关莺语花底滑,幽咽泉流冰下难。冰泉冷涩弦凝绝,凝绝不通声暂歇。别有幽愁暗恨生,此时无声胜有声。银瓶乍破水浆迸,铁骑突出刀枪鸣。曲终收拨当心画,四弦一声如裂帛。东船西舫悄无言,唯见江心秋月白。
沉吟放拨插弦中,整顿衣裳起敛容。</view>
</scroll-view>
/* pages/login/login.wxss */
Page{
background: #F9F9F9
}
.login {
padding-top: 30rpx;
}
.login .text{
padding: 0 32rpx;
}
// pages/login/login.js
const app= getApp();
Page({
/**
* 页面的初始数据
*/
data: {
topHeight:0,
},
//获取自定义导航条的高度
getheight(e) {
this.setData({ topHeight: e.detail })
},
})
效果如下: