文章灵感来自
https://chanind.github.io/hanzi-writer/
通过这个,我很容易就想到小学的汉字书写了,说句实话,自从毕业后基本上就很少写字,而且经常提笔忘字(深深的自责中…),通过这个可以加强汉字的笔画练习,而且后期可以扩展为带拼音和读音的方便我们学习,以及指导自家小孩进行汉字练习等,balabalabal一大推,部分结果如下。
代码分享链接:
链接:
https://pan.baidu.com/s/1xWI14MR2QJ8jIzpiYyK9gw
提取码:7788
第一通过html,js进行调用hanzi-writer的库
- html
<head>
<script src="./src/chwriter.js"></script>//这里你可以下载原js然后本地引用,或者直接联网引用远程js
<!-- <script src="https://cdn.jsdelivr.net/npm/hanzi-writer@1.3/dist/hanzi-writer.min.js"></script> -->
</head>
<body>
输入汉字进行练习:<input type="text" id="inputstr"/>
<button onclick="hwanimate()">动画</button>
<!-- 不通过网格 -->
<div id="character-target-div"></div>
<!-- //通过svm画方格 -->
<svg width="300" height="300" style="border: 1px solid rgb(221,221,221);" id="grid-background-target">
<line x1="0" y1="0" x2="300" y2="300" stroke="#DDD" />
<line x1="300" y1="0" x2="0" y2="300" stroke="#DDD" />
<line x1="150" y1="0" x2="150" y2="300" stroke="#DDD" />
<line x1="0" y1="150" x2="300" y2="150" stroke="#DDD" />
</svg>
</body>
- js
<script>
var inputstr = "一";//第一个默认值
var options = {
width: 300,
height: 300,
padding: 5,
showOutline:true,//是否显示底部阴影
strokeAnimationSpeed:11 , //笔画速度 越小越慢
delayBetweenStrokes:2,//笔画之间延迟
radicalColor: '#168F16', // 偏旁颜色
showCharacter: false,//默认显示实体还是阴影
delayBetweenLoops:100,//两次动画之间的时间 对loopCharacterAnimation 生效
showHintAfterMisses:2,//手写错误次数后提示 false 禁用
highlightOnComplete:false,//书写完成后闪烁
};
//初始化输入
let hw = HanziWriter.create('grid-background-target', inputstr, options);
function hwanimate() {
inputstr = document.getElementById("inputstr").value;
if(inputstr && inputstr.trim().length>0) {
hw.setCharacter(inputstr.substr(0,1).trim());
inputstr = inputstr.substring(1)
}
// hw.animateCharacter();//单次
//多次重复
// hw.loopCharacterAnimation();
hwtest()
};
hwtest()
/** 开启手写模式 测试笔画顺序*/
function hwtest() {
//showHintAfterMisses:1,手写错误次数后提示 false 禁用
//hw.quiz();//回调函数
var phw = new Promise((res, rej)=>{
hw.quiz({
onMistake: function(strokeData) { },//错误
onCorrectStroke: function(strokeData) { },//正确
onComplete: function(summaryData) {//未完成
let arrays = ["三", "川", "土", "丰", "十", "士","田","干","千","二", "生", "日", "曰", "口"]
let nextch = "";
if(inputstr.length>0) {
nextch = inputstr.substr(0,1);
inputstr = inputstr.substring(1);
} else { nextch = arrays[Math.floor(Math.random() * arrays.length)];}
res(nextch);
}
});
})
phw.then((data)=>{hw.setCharacter(data);hwtest()}, ()=>{console.log(22)});
/*其他方法
writer.setCharacter(newCharacter) 加载新角色并重新渲染。
writer.showCharacter() 显示字符(如果当前已隐藏)
writer.hideCharacter() 隐藏当前显示的字符
writer.showOutline() 显示角色轮廓(如果当前已隐藏)
writer.hideOutline() 隐藏角色轮廓(如果当前已显示)
writer.updateColor(colorName, newValue) 更改任何颜色选项的值。例如:writer.updateColor('strokeColor', '#AA12CD')
writer.cancelQuiz() 立即取消当前正在运行的测验
*/
}
</script>
-
演示

参看源码,以及网络请求发现还是通过网络获取的数据,于是想到一个问题,我们可以能否把,所有数据获取到呢?【结果显然是可以直接获取的】,这样的话我们就可以部署到本地了,不用基于网络获取别人的数据了
var VERSION = '2.0';
var getCharDataUrl = function getCharDataUrl(char) {
return 'https://cdn.jsdelivr.net/npm/hanzi-writer-data@' + VERSION + '/' + char + '.json';
};
...

说明:基于网络获取每一个汉字的笔画等数据。
下面是部署到本地后的展示

下面是纯html的展示
不用说我估计还是有人会说你这个还是基于网络的,那么我们可以通过一次定义js的方式吧数据转为json格式加载【最好用程序生成手动修改较为复杂】


从图中可以看到,‘三’,‘丁’,‘七’都是不请求网络的
感谢
@weixin_43372097提出的问题
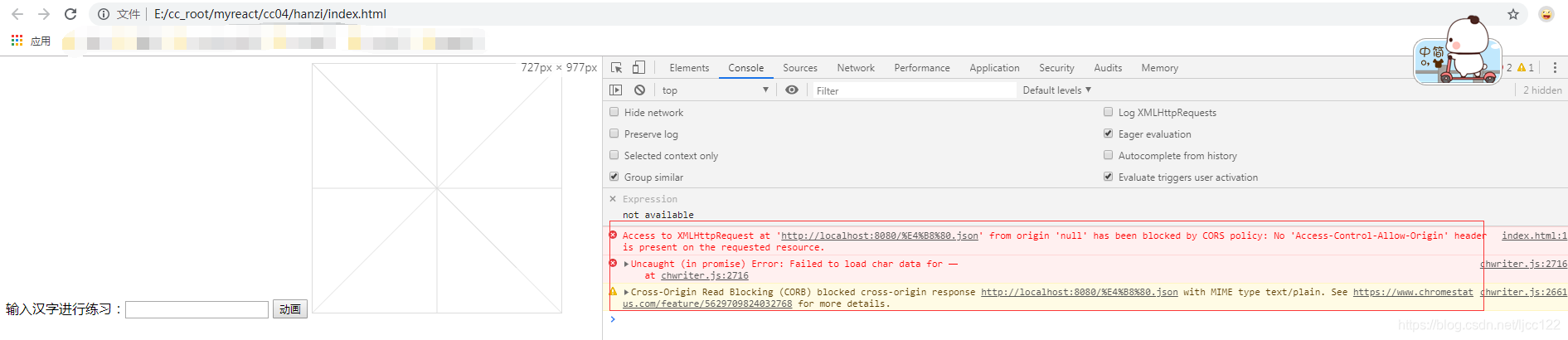
问题:本地直接访问html报错

可以看出这里是跨域出现了一点问题,那么我们在服务器添加允许跨域即可。
res.setHeader('Access-Control-Allow-Origin','*');
更新代码即可
版权声明:本文为ljcc122原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。